Mpvue转换uniapp
由于众所周知的原因,mpvue不再维护,如是乎,先前的小程序要转uniapp,记录一下转换的顺序
第一步:使用uniapp创建一个空的项目

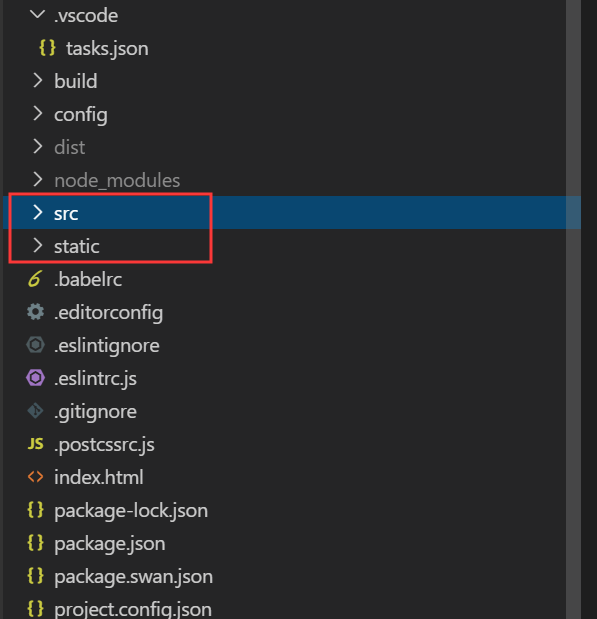
第二步:复制源项目的src和static文件夹下的目录到uniapp新目录

第三步:参照app.json修改pages.json,格式如下
{
"path": "pages/my/main",
"style": {
"navigationBarTitleText": "我的"
}
第四步:修改页面文件名称,删除每个页面的main.js和main.json文件,并将页面名称修改为main.vue
第五步:手动安装package.json文件dependencies节点下的模块
备注:到这一步基本完成了,但是我的项目中使用了mpvue-charts这个写法不太一样,如是乎根据网上改写代码,运行完成
参考文章:https://blog.csdn.net/qq_18283943/article/details/100940800,
还有就是onload在uniapp下触发会有问题,替换成别的写法,测试一遍没问题


