vue基础---12脚手架
00.vue-cli是什么?
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
01.安装Vue-cli
第一步:安装NodeJs:https://nodejs.org/zh-cn/
第二步:安装Webpack——npm install webpack -g(全局安装)
第三步:安装Vue-cli——npm install -g @vue/cli
02.使用Vue Cli2创建项目
a、创建Vue Cli2项目:vue init webpack name
b、创建Vue Cli2步骤如下:

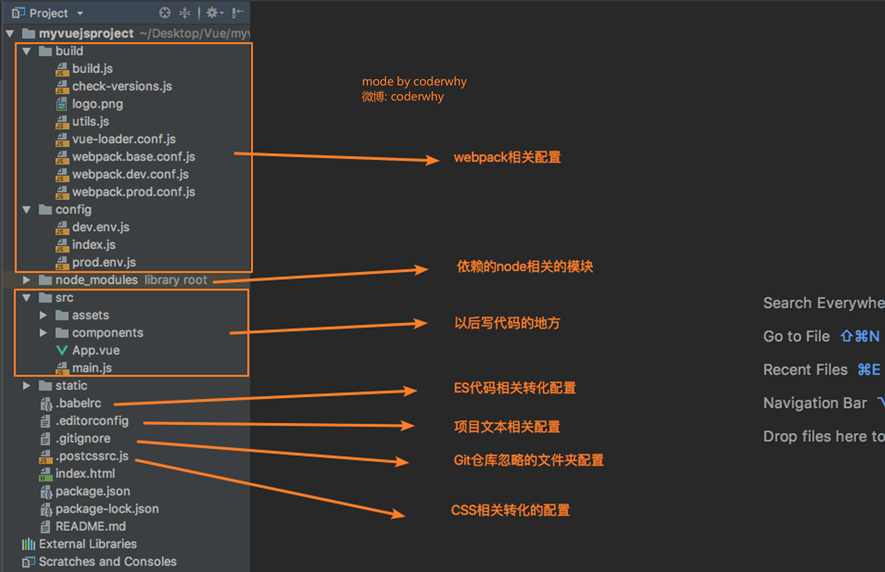
c、目录结构

03.使用Vue Cli3创建项目
a、创建Vue Cli3项目:vue create name
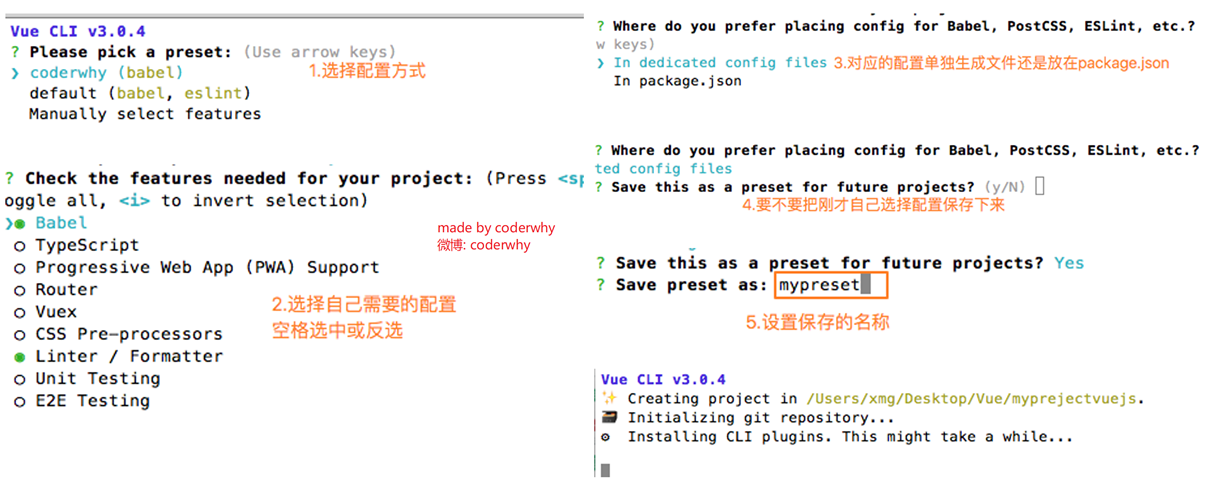
b、创建步骤如下图

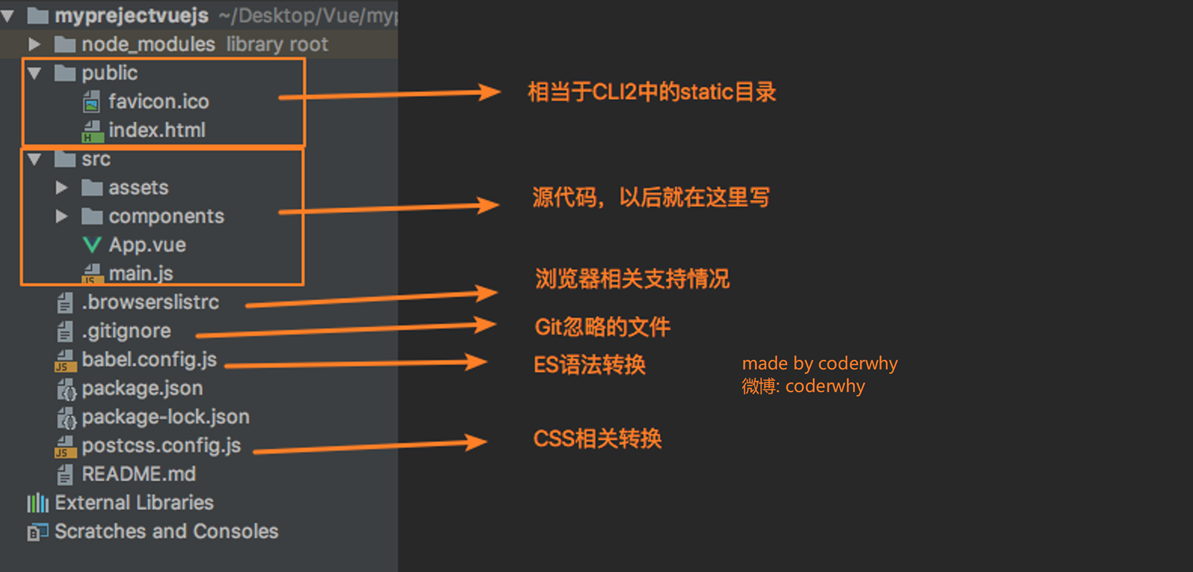
c、目录结构

04.运行方式
执行命令:npm run serve


