引用iconfont-阿里巴巴矢量图标库
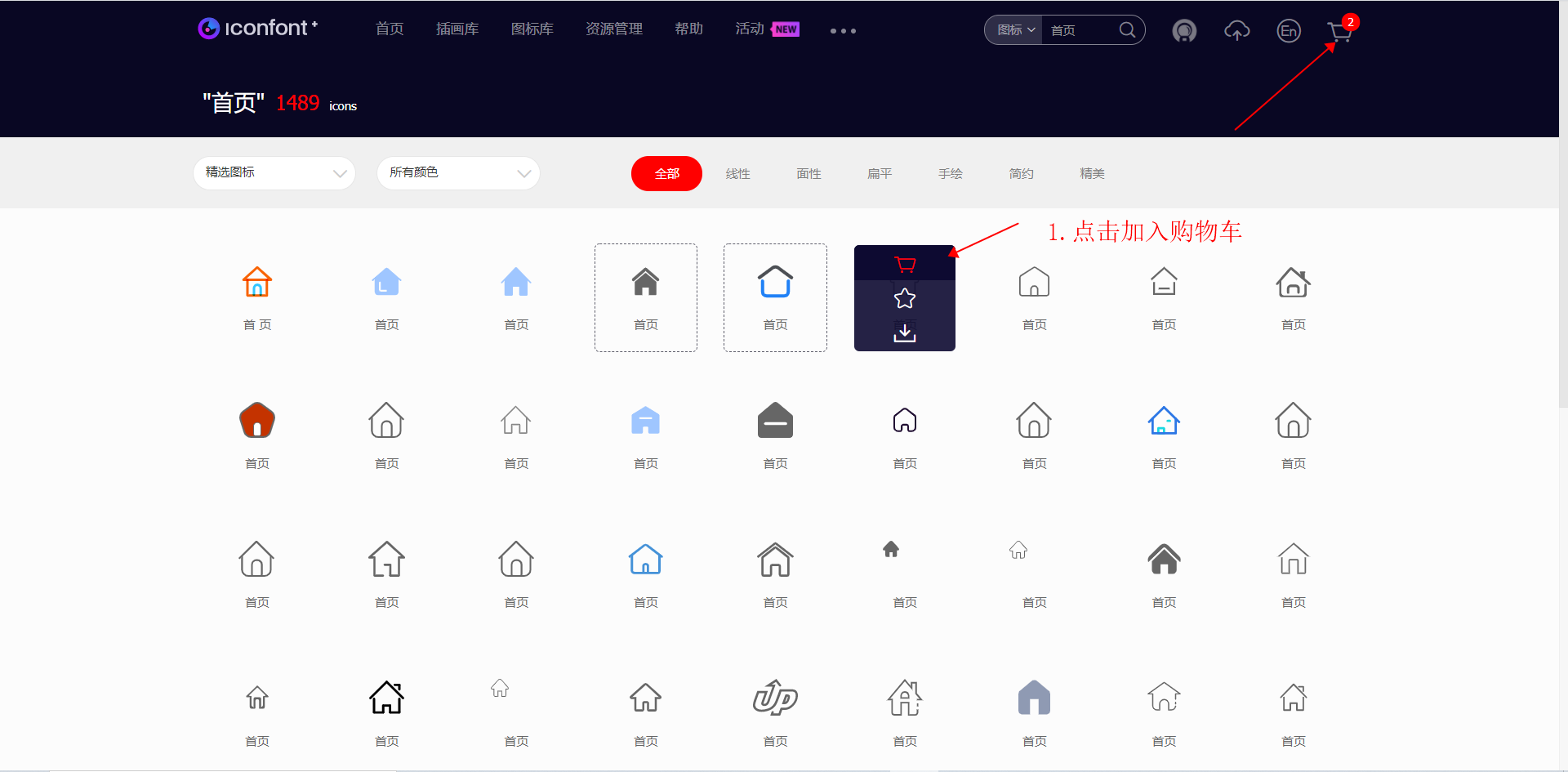
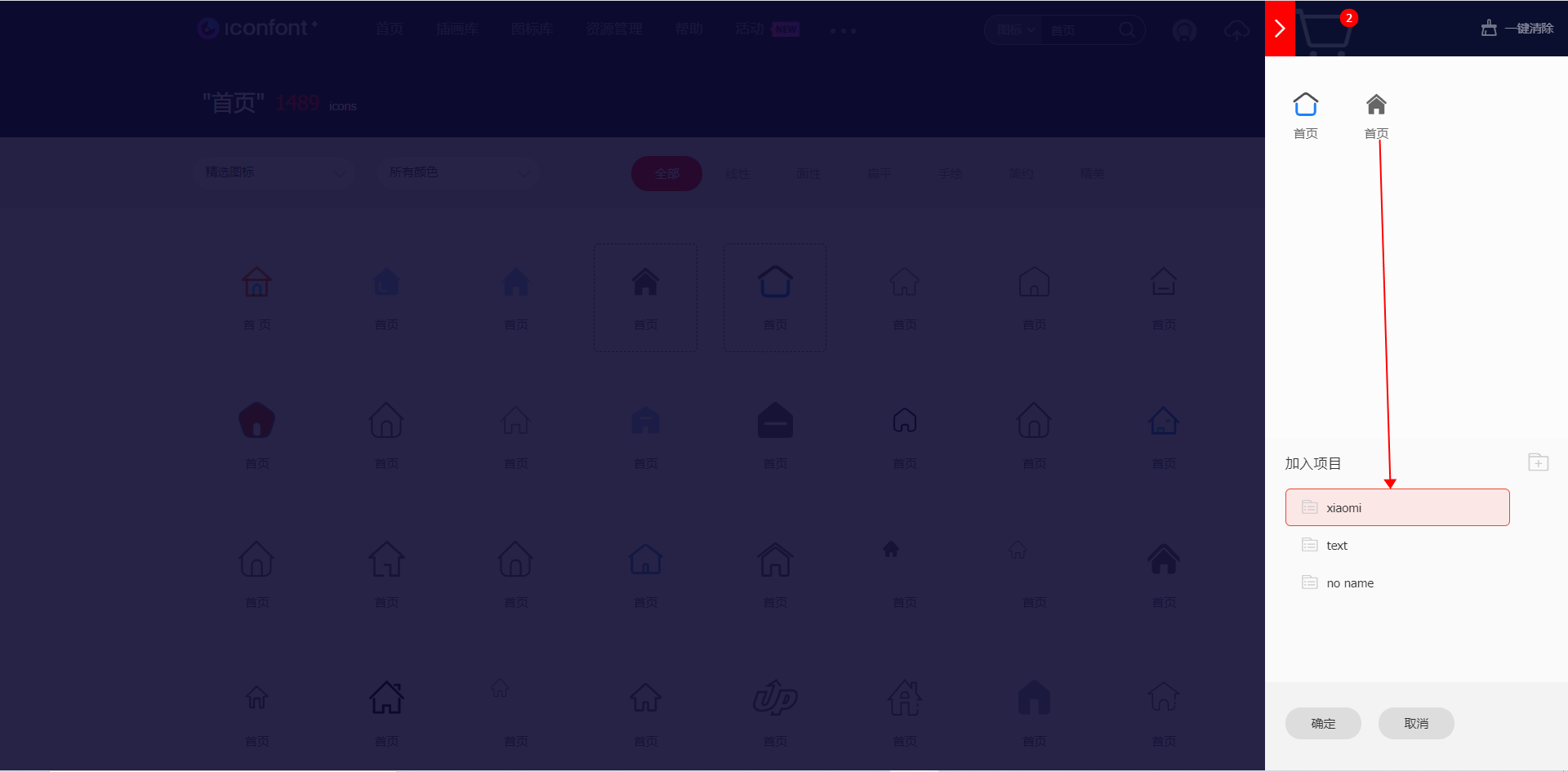
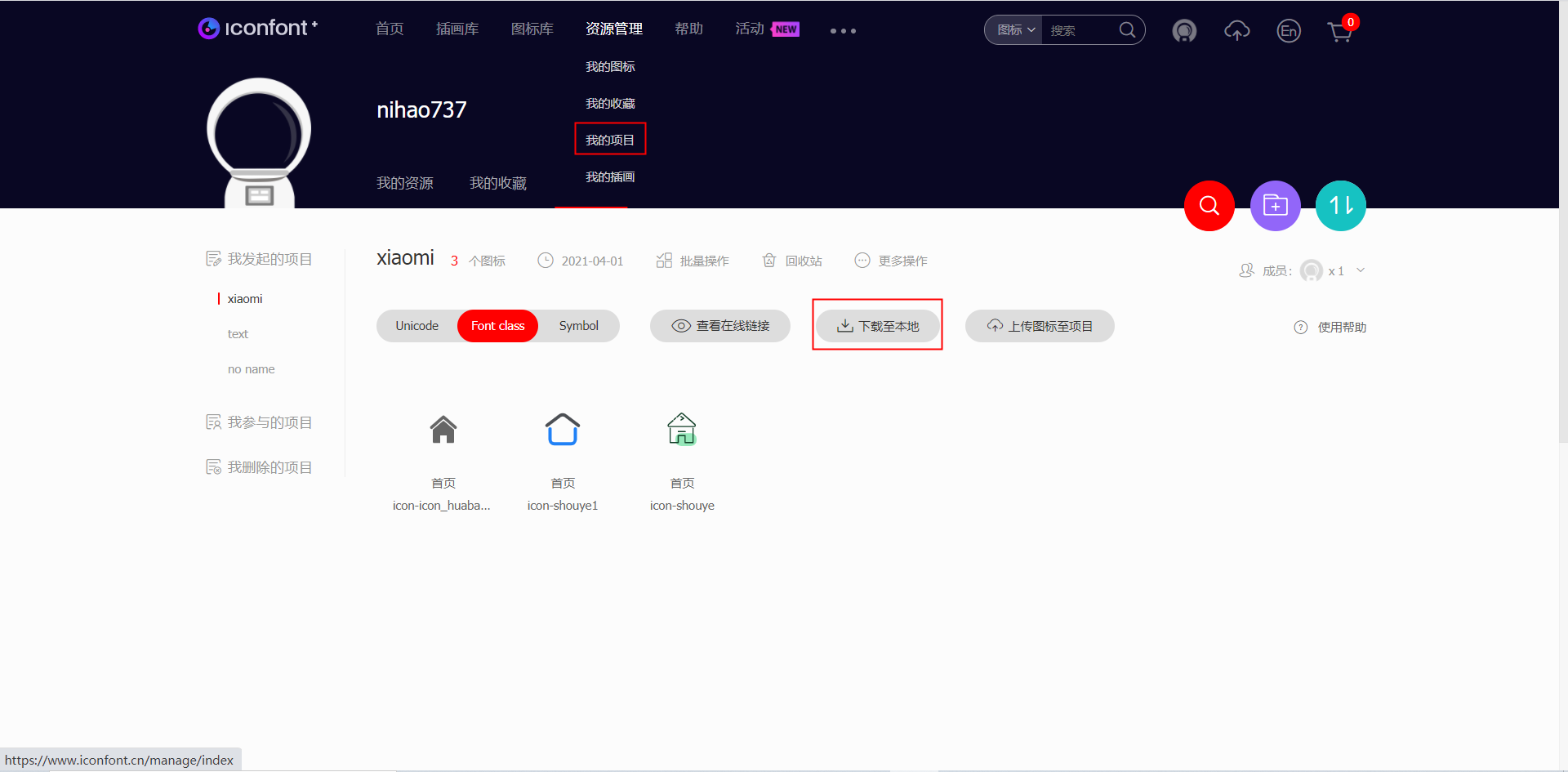
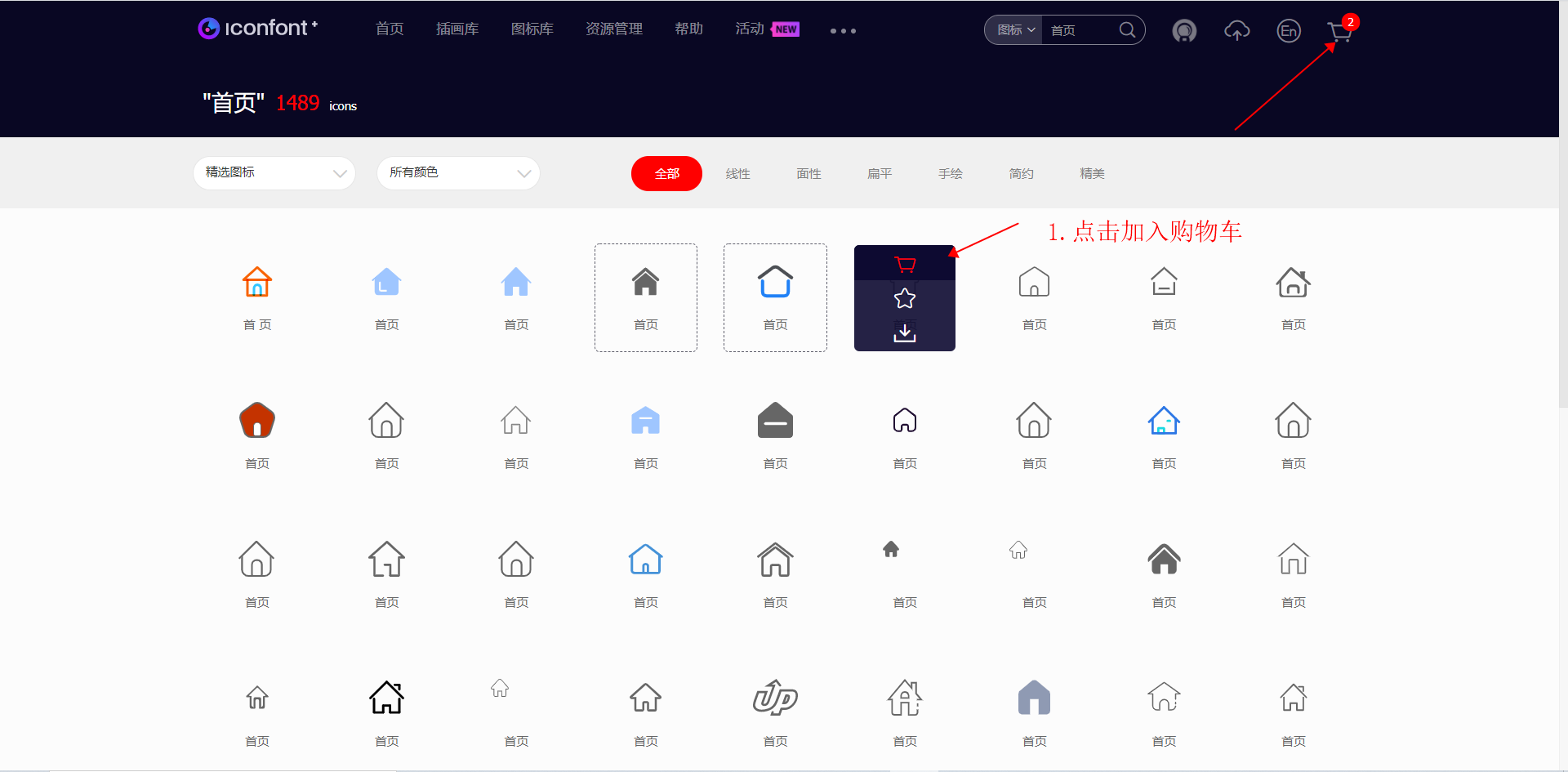
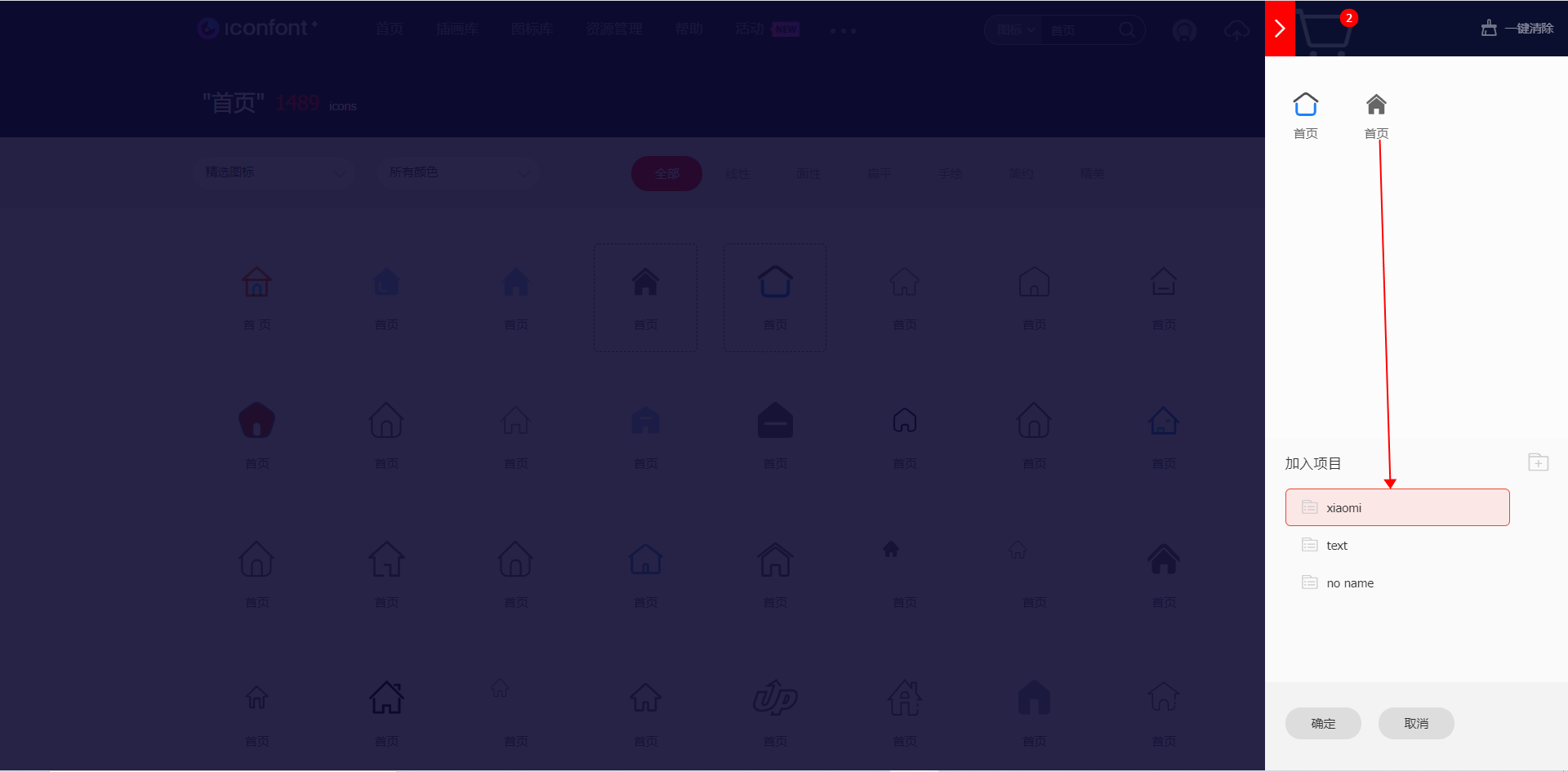
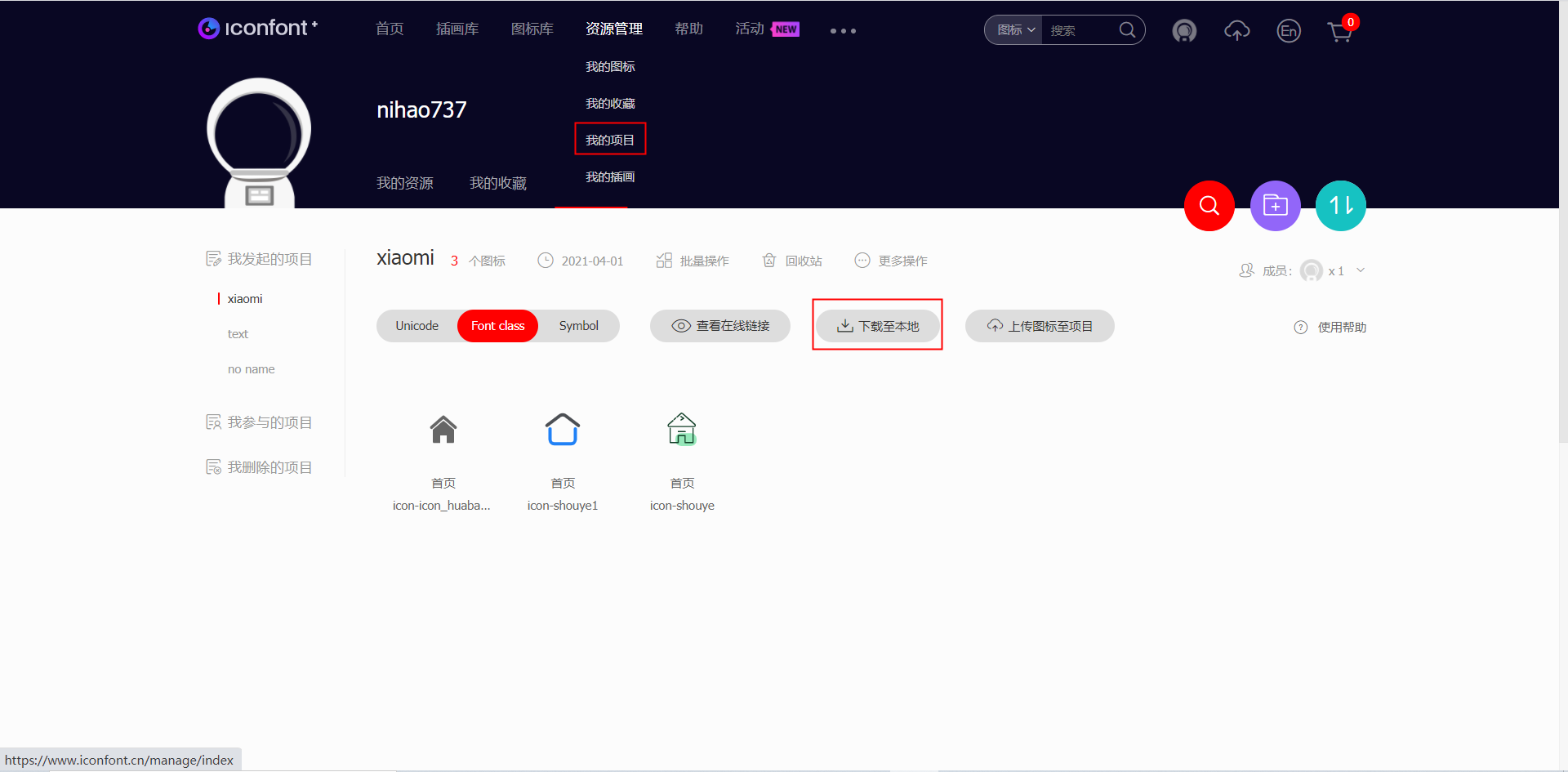
1.获取需要的图标
.


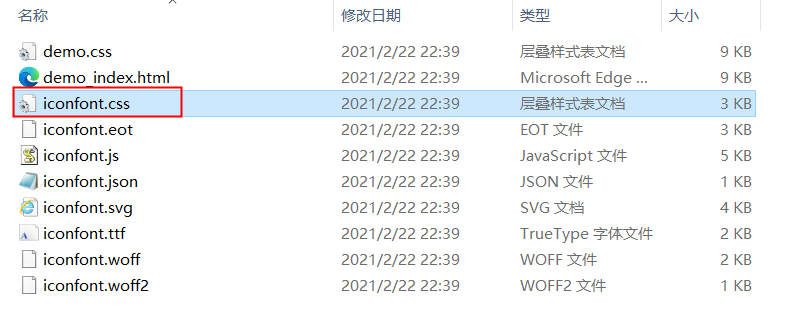
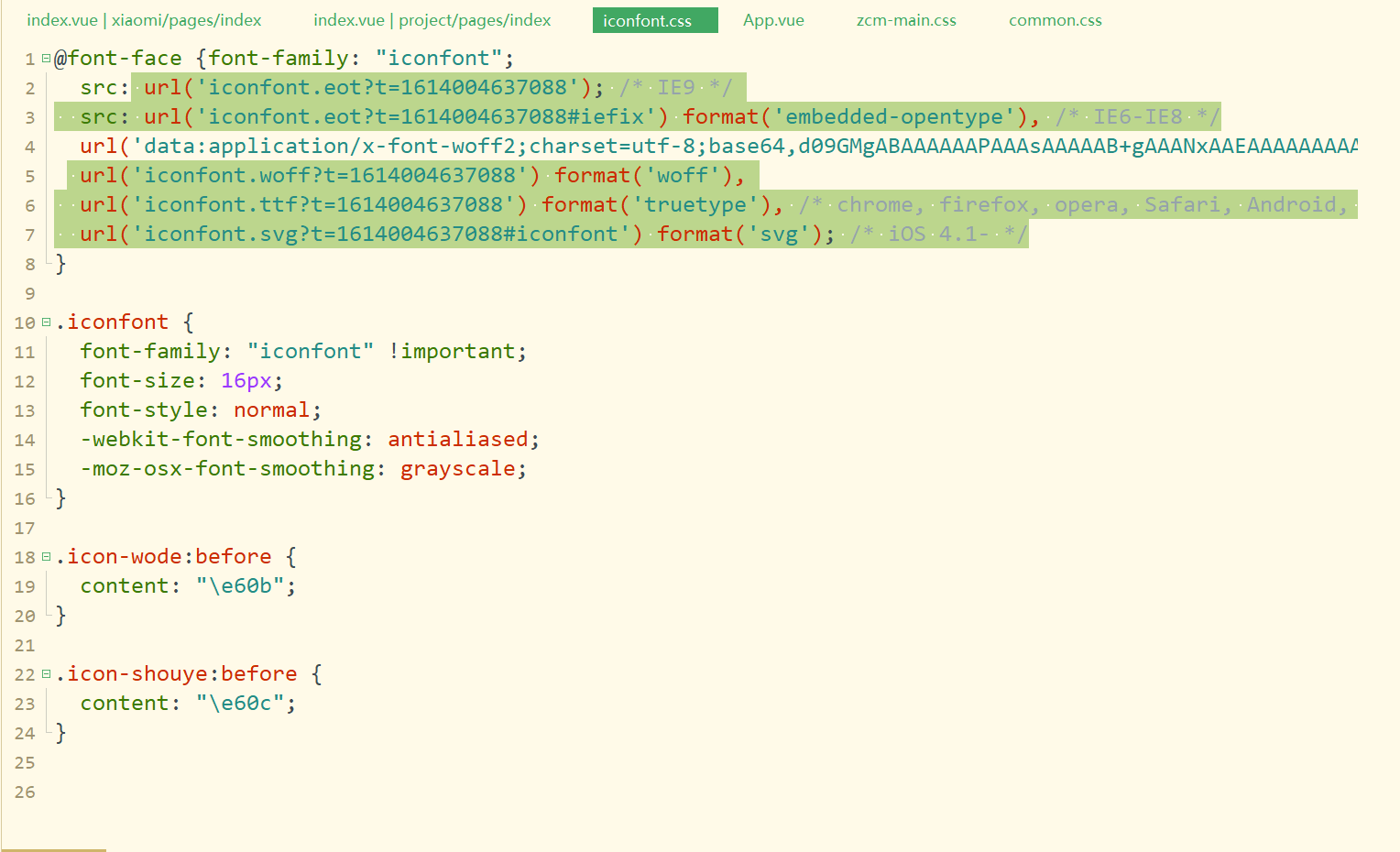
2.下载文件后,将css文件拷贝到项目代码中

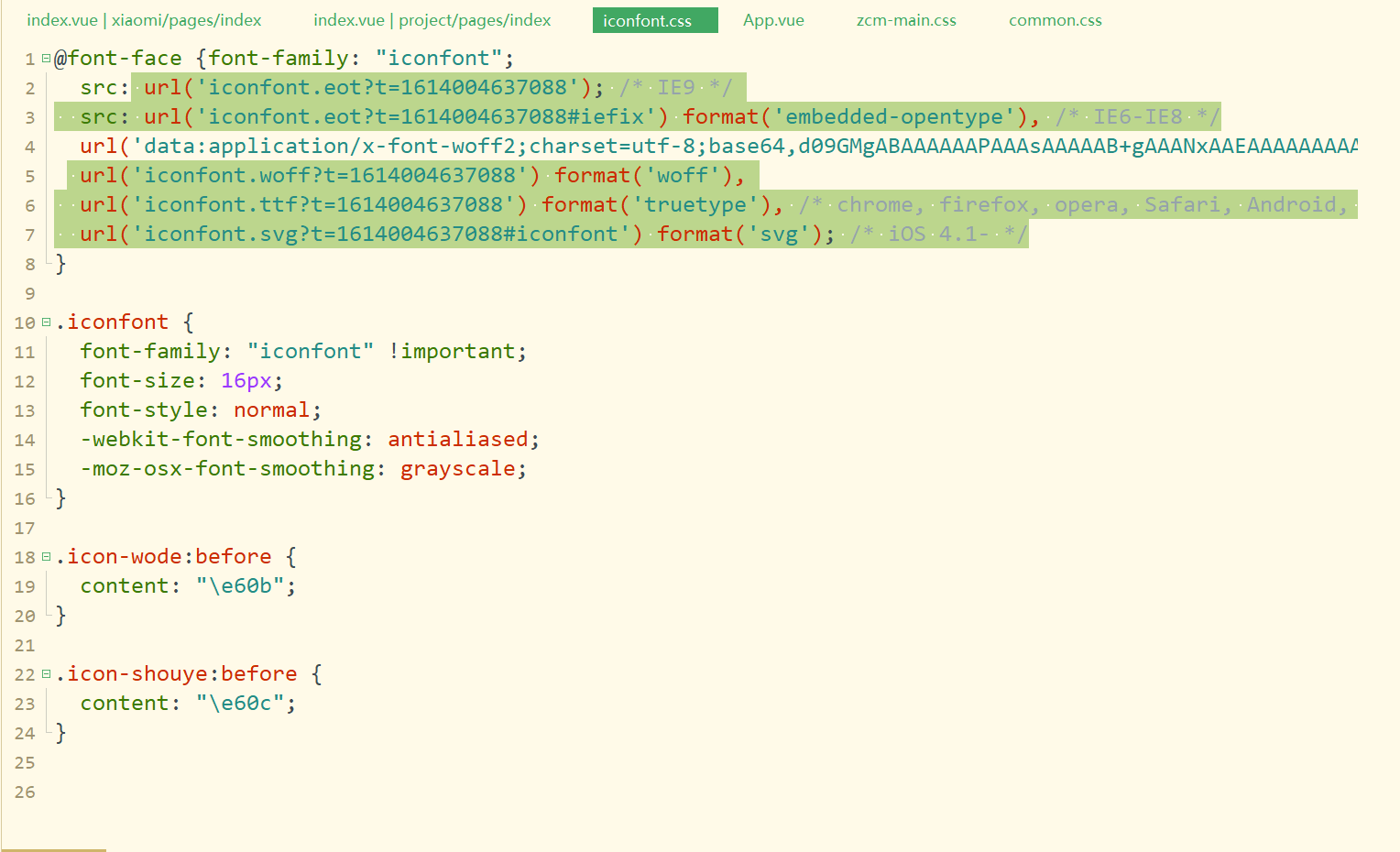
3.打开文件,并删除选中的代码

4.在main中引入:import "./common/iconfont.css"
5.使用图标(iconfont与图标的名称)
![]()
1.获取需要的图标
.


2.下载文件后,将css文件拷贝到项目代码中

3.打开文件,并删除选中的代码

4.在main中引入:import "./common/iconfont.css"
5.使用图标(iconfont与图标的名称)
![]()
