团队作业第五次—项目冲刺-Day4
Day4
part1-SCRUM:
项目相关
| 作业相关 | 具体描述 |
|---|---|
| 所属班级 | 2019秋福大软件工程实践Z班 |
| 作业要求 | 团队作业第五次—项目冲刺 |
| 作业正文 | hunter——冲刺集合 |
| 团队名称 | hunter小组 |
| 作业目标 | 最终做出一款成型的hunter软件,能够投入市场使用是我们的终极目标 |
作业正文
今日进度:
| 成员姓名 | 今日情况 | 明日计划 | |||
| 完成任务 | 耗费时间/h | 遇到的问题 | 剩余时间/天 | ||
| 邱健强 | 完成了如何在数据库中查找信息 | 7 | 对数据库的操作还不熟练 | 3 | 完成基础的搜索功能 |
| 陈聪 | 修改电脑猎场、热点资讯页面,完成硬件知识页面,管理员主页 | 7 | ajax,asp,XML学习 | 3 | ajax,asp,XML学习 |
| 吴俊杰 | 协助完成登录注册界面和数据库连接,界面风格统一,界面跳转 | 6 | 对于前后端的交互还不够熟悉 | 3 | 完成关键词搜索界面交互/td> |
| 沈溢煌 | 写了登录注册面板与数据库交互代码 | 7 | 各种报错看不懂,只能不停地Google百度360 | 3 | 完善用户登录注册细节,开始用户个人中心,管理员界面模块 |
| 林志全 | 实现了通过jpa对电脑表的基本增、删、改、查 | 6 | 关键字匹配算法没有考虑周全,需要重新开始 | 3 | 完成关键字匹配算法 |
| 李清宇 | 实现了通过jpa对咨询表的基本增、删、改、查 | 7 | 概念模糊,操作生涩,需要继续学习 | 3 | 实现前后端借口的交互 |
| 黄杨龙 | 管理员界面设计 | 6 | 排版设计问题 | 3 | ajax学习使用 |
| 江海天 | 完成管理员增加电脑信息修改电脑信息界面 | 5 | 前后端交互 | 3 | 学习ajax理解后端前段交互的接口问题 |
| 朱煜喆 | 完善笔记本电脑信息查找 | 4 | 信息繁多冗杂无法很集中收集 | 3 | 完成剩下配件信息的手机 |
- 前端工作进展代码签入记录如下:

- 部分代码截图

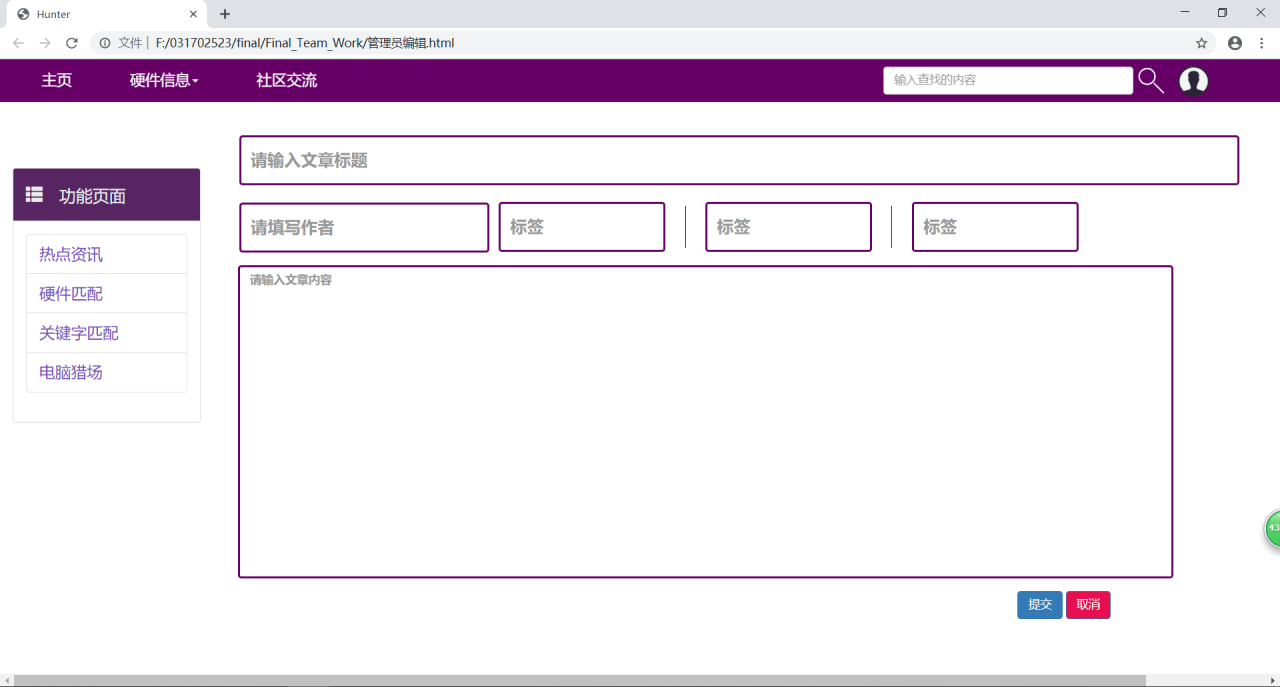
界面截图:
-
管理员界面设计

附加链接:管理员主页 -
硬件更新界面设计

附加连接:管理员更新硬件页面 -
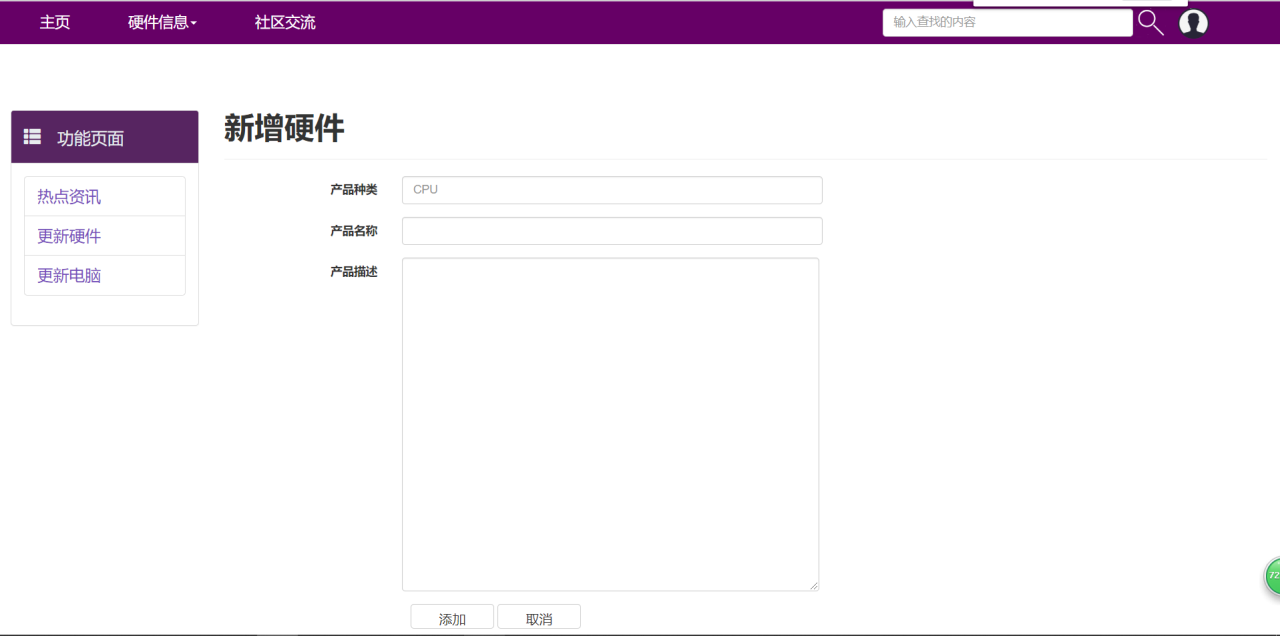
新增硬件界面

附加链接:管理员新增硬件页面 -
SCRUM 会议的照片一张
今日份智商碾压的hunter组成员,轰轰烈烈研讨中!


part2-PM 报告::
PM 报告:
-
整个项目预期的任务量,目前已经花的时间,剩余时间
预期任务量/h 已经花费的时间/h 剩余时间/h 73 40 33 -
燃尽图
以任务量为单位:

以时间为单位:

-
画出一个“任务总量变化线”

-
表格形式列出每名成员的贡献比
成员姓名 贡献比/% 邱健强 10 李清宇 10 黄杨龙 10 沈溢煌 10 林志全 10 朱煜喆 10 陈聪 10 阿说阿加 10 陈聪 10 江海天 10 吴俊杰 10



