使用java的MultipartFile实现layui官网文件上传实现全部示例,java文件上传
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。
layui文件上传示例地址:https://www.layui.com/demo/upload.html
本次教程是基于springboot2.0的。
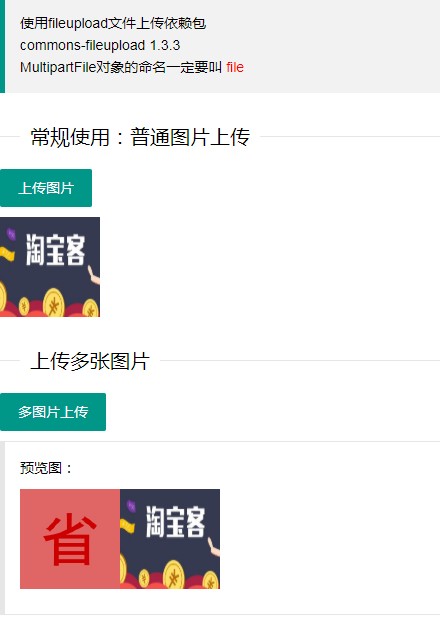
测试中把layui官网的文件上传都实现了一遍。
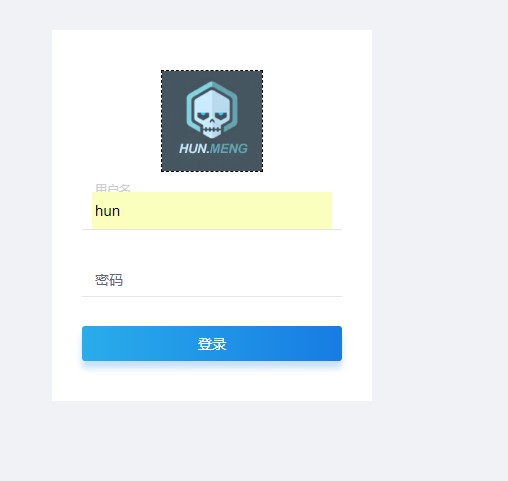
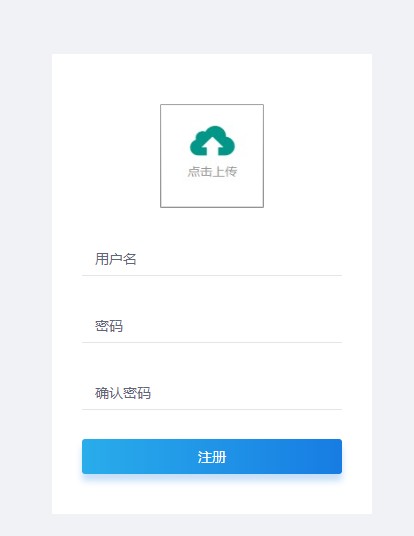
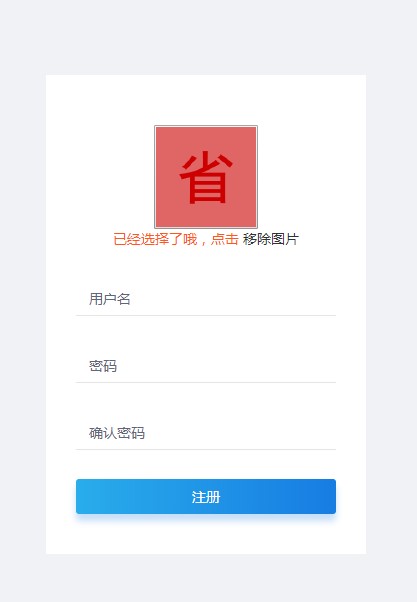
然后还在自行写了一个登录注册,使用了上传图像。因为只是测试,所以写的不规范,谅解。。。
发一些项目截图,觉得对自己有用的朋友可以自行下载看看。
这个测试项目我发布在了GitHub上。可以自行下载。如果有什么问题的地方请大佬一定要留言告诉小弟我,感激不尽!
地址:https://github.com/hunmeng/jpa01
不下载继续看文章也是可以的。往下滑
 ..
..  ..
..  ..
..
废话少说,进入主题。
在pom文件导入commons-fileupload 1.3.3依赖或者jar包
<!--上传文件依赖-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
1.导入完毕之后配置bean
@Configuration public class SpringBean { //设置文件上传的配置 @Bean(name = "multipartResolver") public CommonsMultipartResolver multipartResolver(){ CommonsMultipartResolver resolver = new CommonsMultipartResolver(); resolver.setDefaultEncoding("UTF-8"); resolver.setMaxUploadSize(52428800);//设置上传文件的最大值 resolver.setResolveLazily(true); return resolver; } }
2.在yml配置文件
file:
staticAccessPath: /upload/**
uploadFolder: G://upload/
3.然后配置文件夹映射,不然无法在项目中获取电脑上的文件
不过这个好像和文件上传没有关系,哈哈哈。想配置的就配置一下吧,反正之后获取图片时也会配置的。
@Configuration public class WebMvcConfig extends WebMvcConfigurerAdapter { @Value("${file.staticAccessPath}") private String staticAccessPath; @Value("${file.uploadFolder}") private String uploadFolder; @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler(staticAccessPath).addResourceLocations("file:" + uploadFolder); registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/"); } }
4.之后创建一个实体类,当然你也可以不创建,直接把MultipartFile写在方法参数中,但是一定要做注意参数命名一定要是file,一定要是file,一定要是file。重要的事情说三遍。
实体类中MultipartFile属性名也必须叫file。写实体类的好处是可以方便携带其他的参数,比如和图片绑定的用户id等等
//实体类
public class FileVo implements Serializable { private
file; public FileVo(MultipartFile multipartFile) { this.file = multipartFile; } public FileVo(){} public MultipartFile getFile() { return file; } public void setFile(MultipartFile file) { this.file = file; } }
5.然后在Controller层加入以下方法。因为只是测试所以就写到了controller层,当然你也可以把文件上传方法放到util类,或者service层
@RestController @RequestMapping("/upload") public class UploadController { @Value("${file.uploadFolder}") private String uploadFolder; /** * UUID随机的命名 * 普通上传,多图片上传 * @param fileVo * @return */ @RequestMapping("/randomUplad") public Map randomUplad(FileVo fileVo){ System.out.println("fileVo:"+fileVo.getFile()); String fileUrl = fileUpload(fileVo,true); return this.file(fileUrl); } /** * 上传文件的全名称命名 * 指定允许上传的文件类型,允许上传的文件后缀,视频 * @param fileVo * @return */ @RequestMapping("/nameUplad") public Map nameUplad(FileVo fileVo){ System.out.println("fileVo:"+fileVo.getFile()); String fileUrl = fileUpload(fileVo,false); return this.file(fileUrl); } /** * 文件上传,随机UUID * @param fileVo 上传的实体 * @param b 判断是用随机的uuid还是文件的名称,默认为UUID * @return 上传的URL地址 */ public String fileUpload(FileVo fileVo,boolean b) { if (fileVo.getFile()==null) { return null; } //随机一个id String name = fileVo.getFile().getOriginalFilename(); if (b) { //判断是否用什么命名,true为UUID,false为上传文件的全名称 //获取文件的后缀 String[] split = name.split("\\."); // 匹配小数点(.)必须转义,否则split方法无效 name = UUID.randomUUID().toString().replaceAll("-", "")+"."+split[split.length-1]; } String fileUrl = this.uploadFolder+"/"+name; System.out.println("fileUrl:"+fileUrl); File file = new File(fileUrl); try { fileVo.getFile().transferTo(file); } catch (IOException e) { fileUrl = null; } return fileUrl; } @RequestMapping("/fileUploads") public Map fileUploads(MultipartFile file[]){ return this.file(null); } /** * 返回是否上传成功的参数 * @param url * @return */ public Map file(String url){ Map map = new HashMap(); if (url==null||url=="") { map.put("msg","上传失败"); map.put("code",500); return map; } map.put("msg","上传成功"); map.put("code",200); map.put("url",url); return map; } }
6.最后就是前端 的的代码了,注意导入layui的js和css!
这里的代码基本上都是https://www.layui.com/demo/upload.html里的,只修改了提交的地址罢了。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layui文件上传</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all"> <!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 --> </head> <body> <blockquote class="layui-elem-quote">使用fileupload文件上传依赖包 <p> commons-fileupload 1.3.3 </p> <p> MultipartFile对象的命名一定要叫 <font color="red" >file</font> </p> </blockquote> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>常规使用:普通图片上传</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn" id="test1">上传图片</button> <div class="layui-upload-list"> <img class="layui-upload-img" id="demo1"> <p id="demoText"></p> </div> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>上传多张图片</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn" id="test2">多图片上传</button> <blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;"> 预览图: <div class="layui-upload-list" id="demo2"></div> </blockquote> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>指定允许上传的文件类型</legend> </fieldset> <button type="button" class="layui-btn" id="test3"><i class="layui-icon"></i>上传文件</button> <button type="button" class="layui-btn layui-btn-primary" id="test4"><i class="layui-icon"></i>只允许压缩文件</button> <button type="button" class="layui-btn" id="test5"><i class="layui-icon"></i>上传视频</button> <button type="button" class="layui-btn" id="test6"><i class="layui-icon"></i>上传音频</button> <div style="margin-top: 10px;"> <!-- 示例-970 --> <ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-6111334333458862" data-ad-slot="3820120620"></ins> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>设定文件大小限制</legend> </fieldset> <button type="button" class="layui-btn layui-btn-danger" id="test7"><i class="layui-icon"></i>上传图片</button> <div class="layui-inline layui-word-aux"> 这里以限制 60KB 为例 </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>同时绑定多个元素,并将属性设定在元素上</legend> </fieldset> <button class="layui-btn demoMore" lay-data="{url: '/upload/nameUplad'}">上传A</button> <button class="layui-btn demoMore" lay-data="{url: '/upload/nameUplad', size:5}">上传B</button> <button class="layui-btn demoMore" lay-data="{url: '/upload/nameUplad', accept: 'file',size:10}">上传C</button> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>选完文件后不自动上传</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal" id="test8">选择文件</button> <button type="button" class="layui-btn" id="test9">开始上传</button> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>拖拽上传</legend> </fieldset> <div class="layui-upload-drag" id="test10"> <i class="layui-icon"></i> <p>点击上传,或将文件拖拽到此处</p> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>高级应用:制作一个多文件列表</legend> </fieldset> <div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal" id="testList">选择多文件</button> <div class="layui-upload-list"> <table class="layui-table"> <thead> <tr><th>文件名</th> <th>大小</th> <th>状态</th> <th>操作</th> </tr></thead> <tbody id="demoList"></tbody> </table> </div> <button type="button" class="layui-btn" id="testListAction">开始上传</button> </div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>绑定原始文件域</legend> </fieldset> <input type="file" name="file" id="test20"> <script src="//res.layui.com/layui/dist/layui.js" charset="utf-8"></script> <!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 --> <script> layui.use('upload', function(){ var $ = layui.jquery ,upload = layui.upload; //普通图片上传 var uploadInst = upload.render({ elem: '#test1' ,url: '/upload/randomUplad' ,before: function(obj){ //预读本地文件示例,不支持ie8 obj.preview(function(index, file, result){ $('#demo1').attr('src', result); //图片链接(base64) $('#demo1').attr('height', "100px"); $('#demo1').attr('width', "100px"); }); } ,done: function(res){ //如果上传失败 layer.msg(res.code+"---"+res.msg+"---"+res.url); //上传成功 } ,error: function(){ //演示失败状态,并实现重传 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>'); demoText.find('.demo-reload').on('click', function(){ uploadInst.upload(); }); } }); //多图片上传 upload.render({ elem: '#test2' ,url: '/upload/randomUplad' ,multiple: true ,before: function(obj){ //预读本地文件示例,不支持ie8 obj.preview(function(index, file, result){ $('#demo2').append('<img width="100px;" height="100px;" src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img">') }); } ,done: function(res){ layer.msg(res.code+"---"+res.msg+"---"+res.url); //上传完毕 } }); //指定允许上传的文件类型 upload.render({ elem: '#test3' ,url: '/upload/nameUplad' ,accept: 'file' //普通文件 ,done: function(res){ layer.msg(res.code+"---"+res.msg+"---"+res.url); console.log(res) } }); upload.render({ //允许上传的文件后缀 elem: '#test4' ,url: '/upload/nameUplad' ,accept: 'file' //普通文件 ,exts: 'zip|rar|7z' //只允许上传压缩文件 ,done: function(res){ layer.msg(res.code+"---"+res.msg+"---"+res.url); console.log(res) } }); upload.render({ elem: '#test5' ,url: '/upload/nameUplad' ,accept: 'video' //视频 ,done: function(res){ layer.msg(res.code+"---"+res.msg+"---"+res.url); console.log(res) } }); upload.render({ elem: '#test6' ,url: '/upload/nameUplad' ,accept: 'audio' //音频 ,done: function(res){ layer.msg(res.code+"---"+res.msg+"---"+res.url); console.log(res) } }); //设定文件大小限制 upload.render({ elem: '#test7' ,url: '/upload/nameUplad' ,size: 60 //限制文件大小,单位 KB ,done: function(res){ layer.msg(res.code+"---"+res.msg+"---"+res.url); console.log(res) } }); //同时绑定多个元素,并将属性设定在元素上 upload.render({ elem: '.demoMore' ,before: function(){ layer.tips('接口地址:'+ this.url, this.item, {tips: 1}); } ,done: function(res, index, upload){ var item = this.item; layer.msg(res.code+"---"+res.msg+"---"+res.url); console.log(item); //获取当前触发上传的元素,layui 2.1.0 新增 } }) //选完文件后不自动上传 upload.render({ elem: '#test8' ,url: '/upload/nameUplad' ,auto: false //,multiple: true ,bindAction: '#test9' ,done: function(res){ layer.msg(res.code+"---"+res.msg+"---"+res.url); console.log(res) } }); //拖拽上传 upload.render({ elem: '#test10' ,url: '/upload/nameUplad' ,done: function(res){ layer.msg(res.code+"---"+res.msg+"---"+res.url); console.log(res) } }); //多文件列表示例 var demoListView = $('#demoList') ,uploadListIns = upload.render({ elem: '#testList' ,url: '/upload/randomUplad' ,accept: 'file' ,multiple: true ,auto: false ,bindAction: '#testListAction' ,choose: function(obj){ var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列 //读取本地文件 obj.preview(function(index, file, result){ var tr = $(['<tr id="upload-'+ index +'">' ,'<td>'+ file.name +'</td>' ,'<td>'+ (file.size/1014).toFixed(1) +'kb</td>' ,'<td>等待上传</td>' ,'<td>' ,'<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>' ,'<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>' ,'</td>' ,'</tr>'].join('')); //单个重传 tr.find('.demo-reload').on('click', function(){ obj.upload(index, file); }); //删除 tr.find('.demo-delete').on('click', function(){ delete files[index]; //删除对应的文件 tr.remove(); uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选 }); demoListView.append(tr); }); } ,done: function(res, index, upload){ if(res.code == 200){ //上传成功 var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #5FB878;">上传成功</span>'); tds.eq(3).html(''); //清空操作 return delete this.files[index]; //删除文件队列已经上传成功的文件 } this.error(index, upload); } ,error: function(index, upload){ var tr = demoListView.find('tr#upload-'+ index) ,tds = tr.children(); tds.eq(2).html('<span style="color: #FF5722;">上传失败</span>'); tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //显示重传 } }); //绑定原始文件域 upload.render({ elem: '#test20' ,url: '/upload/randomUplad' ,done: function(res){ layer.msg(res.code+"---"+res.msg+"---"+res.url); console.log(res) } }); }); </script> </body> </html>
最最后总结一下在编码时出现的几个问题。
1.就是MultipartFile必须命名为file
2.在获取上传文件的后缀名时,用split()方法匹配小数点(.)必须进行转义。
String[] split = name.split("\\.");
String fileSuffix = split[split.length-1];



