16-1 djanjo介绍
一 web框架的本质
1用户的浏览器(socket客户端) 和 网站的服务器(socket服务端)之间
2 HTTP协议:
1.1 请求(request)
1.2. 响应(response)
3 web框架本质
a. 收发socket消息 web服务器
web应用程序
b. 根据不同的请求执行不同的函数返回不同的内容
c. 字符串替换
二 关于wsgi协议
1 Django开发阶段使用 wsgiref 模块来处理socket消息
2 Django部署到线上使用 uWsgi/gunicorn 模块来处理socket消息
3 Python中 web服务器程序和Web应用程序之间传递消息:
WSGI协议
三 Python里面Web框架的分类
1. 自己实现b和c,使用第三方的a:
Django框架
2. 自己实现b,使用第三方的a和c:
Flask
3. 自己实现a\b\c:
Tornado
四 djanjo的安装和创建djanjo项目
1 安装
pip3 install django==1.11.11
pip3 list 查看当前Python解释器安装了哪些第三方包
pip3 install django==1.11 -i https://pypi.tuna.tsinghua.edu.cn/simple # -i指定源
pip3 uninstall django #卸载
2 创建djanjo项目
2.1 命令行创建(不常用)
先选择一个目录,然后运行下面命令
django-admin startproject s21django
在当前目录下创建一个名为 s21django 的Django项目
2.2 用pycharm创建
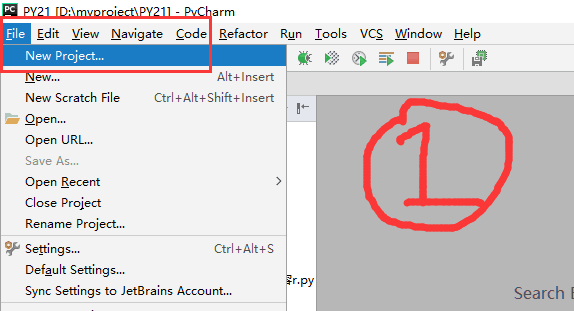
---》1新建项目

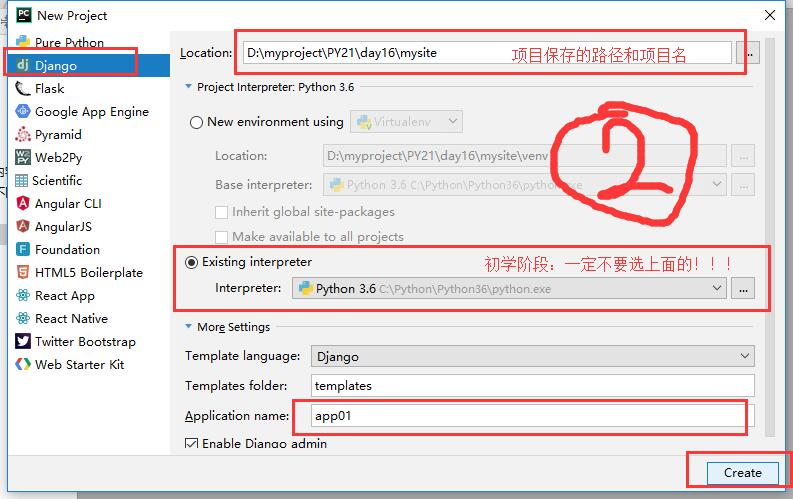
---》2指定项目路径和选择环境变量

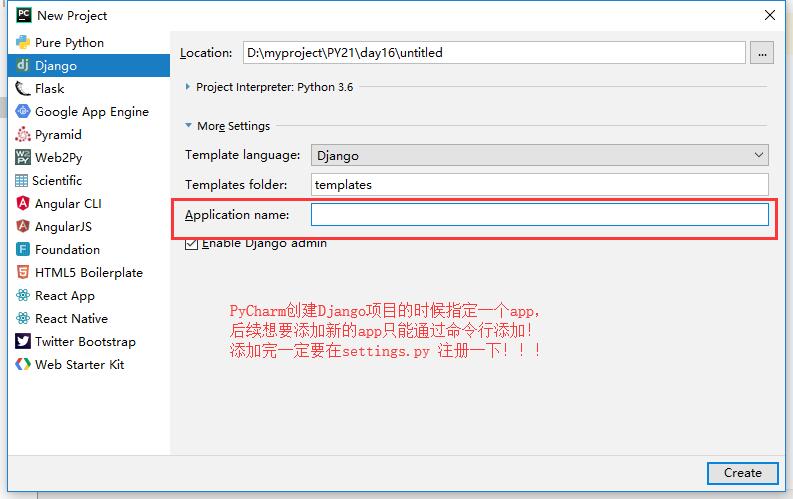
--》指定app名字

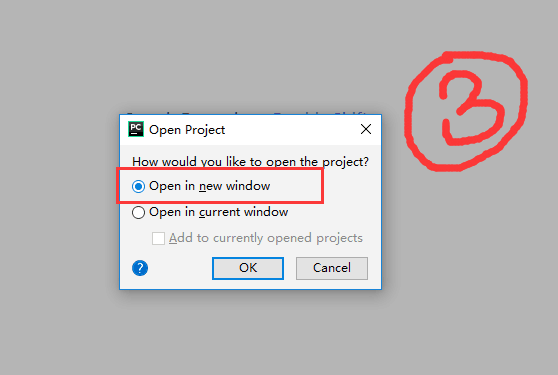
---> 要在新的窗口打开

3 启动djanjo项目
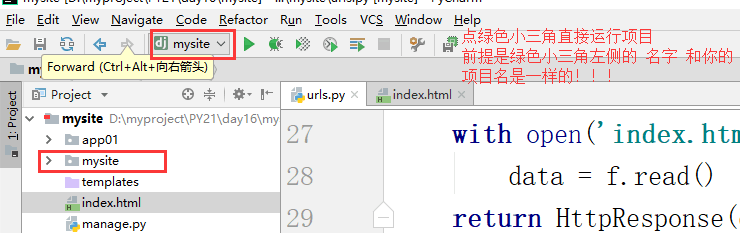
1.1 pyhcarm启动方法,注意不能右键运行启动!

2.1 命令行启动(不常用)
--》1. 切换到项目目录下!
--》2. python manage.py runserver
python manage.py runserver 127.0.0.1:8090 #指定ip和端口
python manage.py runserver 8091
4 创建app
1.1 在PyCharm创建(见创建项目图,只能创建一个)
2.1 在命令行创建
1. 切换到项目目录下!
2. python manage.py startapp app名字
3. 在settings.py里面注册你新创建的那个app,如下
1 # 当前Django项目安装的app都有哪一些 2 INSTALLED_APPS = [ 3 'django.contrib.admin', 4 'django.contrib.auth', 5 'django.contrib.contenttypes', 6 'django.contrib.sessions', 7 'django.contrib.messages', 8 'django.contrib.staticfiles', 9 'app01.apps.App01Config', 10 'app02' # 将我们创建的app02在Django项目注册一下 11 ]
5. Django项目使用静态文件的配置
--》1. 在项目目录下新建一个保存静态文件的文件夹
--》2. 告诉Django你去我上面新建的路径去找静态文件
settings.py中 加上相应的配置项:如下:
STATIC_URL = '/static/'
# 静态文件实际保存的目录是哪一些
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
-->3 在html页面引入刚才配置的静态文件js和bootstrap
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
五 MVC和MTV (了解即可)
1. MVC --> Model View Control
2. MTV --> Model Template views
六 基本路由系统 (urls.py)
1. 路由是一个有顺序的列表,从上到下去匹配
2. 路由的路径是根据正则表达式来匹配的
七. 基本视图函数(views.py)
1. 基础必会三件套
from django.shortcuts import HttpResponse, render
1. HttpResponse('字符串')
2. render(request, 'xx.html')
3. redirect 调转到一个新的页面
例子:
# 跳转到index页面,让用户的浏览器去访问新的页面(index页面) return redirect("/index/") return HttpResponse("登录失败") # 给用户返回一个页面 用来做登录 return render(request, 'login.html')
八 基本模板引擎(templates/xx.html)
2. 常用语法:
1. {{ 变量名 }}
2. {{ 变量名.key }}
3. for循环
{% for x in xx %}
{{x}}
{% endfor %}
4. if判断
{% if 条件 %}
...
{% else %}
...
{% endif %}
九 使用orm连接数据库
https://www.cnblogs.com/liwenzhou/articles/8276526.html orm具体介绍
连接实例:
1 在setting.py里面设置要连接的数据库
1 DATABASES = { 2 'default': { 3 'ENGINE': 'django.db.backends.mysql', # 引擎 4 'NAME': 's21hao', # 数据库名 5 'HOST': '127.0.0.1', # 主机 6 'PORT': 3306, # 端口 7 'USER': 'root', # 用户名 8 'PASSWORD': '' # 密码 9 } 10 }
2 告诉Django用pymysql连接MySQL数据库
在跟项目同名的文件夹下面的__init__里面添加
1 import pymysql
2 pymysql.install_as_MySQLdb()
3 models.py里面用orm写数据库语句,创建数据库
1 class Publisher(models.Model): 2 id=models.AutoField(primary_key=True) 3 name=models.CharField(max_length=32) 4 5 def __str__(self): 6 return self.name
4 点开pycharm里面的terminal,然后运行
1 python manage.py makemigrations --> 将models.py的改动记录在小本本上
2 python manage.py migrate
5 建立数据库表结构成功!可以去数据库里查看
6 如果你想删除,则吧models.py里面的数据注释掉,然后再次运行第四项的两条语句即可
十 使用orm语句进行对数据库单表的增删改查
1 1. 查询 2 models.Publisher.objects.all() --> 查询所有的出版社数据 3 models.Publisher.objects.get(id=1) --> 查询id=1的那个出版社 4 2. 增加 5 models.Publisher.objects.create(name='xx') --> 创建一个名为xx的出版社 6 3. 删除 7 models.Publisher.objects.get(id=2).delete() --> 删除id=2的那个出版社 8 4. 编辑 9 obj = models.Publisher.objects.get(id=2) --> 找到要编辑的对象 10 obj.name = "新值" --> 修改 11 obj.save() --> 将修改同步到数据库
十一 request相关知识点
1 1. request.method --> 获取用户请求的方法 2 - GET --> 表示用户向我要一个页面这种操作 3 - POST --> 表示用户向我发送一些数据 4 2. request获取URL中的参数 5 /xx/?name=alex&age=9000 6 request.GET --> 大字典 7 - request.GET['name'] --> 不推荐 8 - request.GET.get("name") --> 推荐 9 3. request.POST --> 一个大字典,存的是用户post发过来的数据 10 1. request.POST['key'] --> 不推荐 11 2. request.POST.get('key', '默认值')
十二 djanjo里面前后端交互的流程(登录页面)
0 djanjo目录介绍
1 mysite/ 2 ├── manage.py # 管理文件 3 └── mysite # 项目目录 4 ├── __init__.py 5 ├── settings.py # 配置 6 ├── urls.py # 路由 --> URL和函数的对应关系 7 └── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
1 定义url在url.py文件里面
from app01 import views urlpatterns = [ url(r'^login/', views.login), ]
2 然后去views里面写login函数(views.py)
1 def login(request): 2 3 if request.method=="POST": 4 print(request.POST) 5 username=request.POST.get("username","") #这里的username必须和html里面的name的值一致 6 pwd=request.POST.get("password","") 7 print(username,pwd) 8 if username=="hu" and pwd=="123": 9 return redirect("/index/") 10 else: 11 return HttpResponse("登录失败") 12 else: 13 return render(request,'login.html')
3 在templates目录下面写个login.html网页,还要引入bootstrap等样式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>登录页面</title> 6 <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> 7 </head> 8 <body> 9 <div class="container" style="margin-top: 80px"> 10 <div class="row"> 11 <form class="form-horizontal" action="login.html" method="post"> 12 <div class="form-group"> 13 <label for="inputEmail3" class="col-sm-2 col-sm-offset-2 control-label">用户名</label> 14 <div class="col-sm-4" > 15 <input type="text" name="username" class="form-control" id="inputEmail3" placeholder="用户名"> 16 </div> 17 </div> 18 <div class="form-group"> 19 <label for="inputPassword3" class="col-sm-2 col-sm-offset-2 control-label">密码</label> 20 <div class="col-sm-4 "> 21 <input type="password" name="password" class="form-control" id="inputPassword3" placeholder="密码"> 22 </div> 23 </div> 24 25 <div class="form-group"> 26 <div class="col-sm-offset-5 col-sm-10"> 27 <button type="submit" class="btn btn-default">登录</button> 28 </div> 29 </div> 30 </form> 31 </div> 32 </div> 33 34 </body> 35 </html>
4 要把bootstrap下载下来放到static目录下,并且需要在settings.py里面设置静态文件目录
STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ]
5 在settings.py里面要把 # 'django.middleware.csrf.CsrfViewMiddleware', 暂时注释掉,否则不能提交




