13 -1 BOM和定时器
一 BOM
JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。

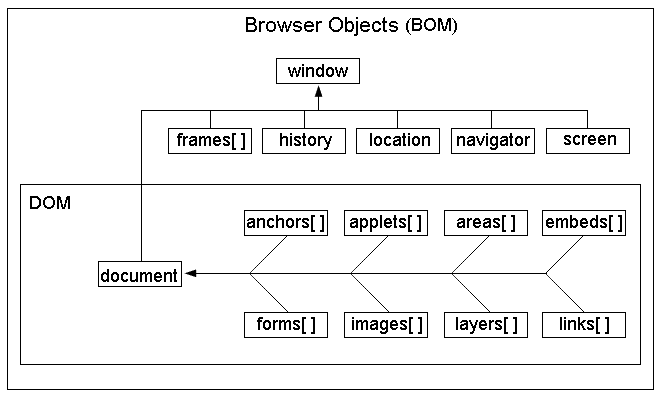
从上图也可以看出:
-
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
-
DOM是BOM的一部分。
window对象:
-
window对象是JavaScript中的顶级对象。
-
全局变量、自定义函数也是window对象的属性和方法。
-
window对象下的属性和方法调用时,可以省略window。
1、打开窗口:
window.open(url,target)
参数解释:
-
url:要打开的地址。
-
target:新窗口的位置。可以是:
_blank、_self、_parent父框架。
2 location对象的属性
-
href:跳转
-
hash 返回url中#后面的内容,包含#
-
host 主机名,包括端口
-
hostname 主机名
-
pathname url中的路径部分
-
protocol 协议 一般是http、https
-
search 查询字符串
例子
1 <body> 2 <div>smyhvae</div> 3 <script> 4 5 var div = document.getElementsByTagName("div")[0]; 6 7 div.onclick = function () { 8 location.href = "http://www.baidu.com"; //点击div时,跳转到指定链接 9 // window.open("http://www.baidu.com","_blank"); //方式二 10 } 11 12 </script> 13 </body>
3 navigator对象
window.navigator 的一些属性可以获取客户端的一些信息。
-
userAgent:系统,浏览器)
-
platform:浏览器支持的系统,win/mac/linux
例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BOM</title> 6 </head> 7 <body> 8 <script> 9 window.onload=function (ev) { 10 console.log(111); 11 console.log(window.navigator); 12 console.log(navigator.userAgent); 13 console.log(navigator.platform);//查看浏览器支持的系统 14 15 setTimeout(function () { 16 //这两个不能同时存在 17 window.open('http://www.baidu.com','_self');//打开一个新的网页 18 // window.location.reload();//2秒之后整改网页刷新,全局刷新,不建议使用 19 20 },2000); 21 22 } 23 </script> 24 25 </body> 26 </html>
二 定时器
在js中的定时器分两种:1、setTimeout() 2、setInterval()
1.setTimeOut()
只在指定时间后执行一次
1 /定时器 异步运行 2 function hello(){ 3 alert("hello"); 4 } 5 //使用方法名字执行方法 6 var t1 = window.setTimeout(hello,1000); 7 var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法 8 window.clearTimeout(t1);//去掉定时器
2.setInterval()
在指定时间为周期循环执行
1 /实时刷新 时间单位为毫秒 2 setInterval('refreshQuery()',8000); 3 /* 刷新查询 */ 4 function refreshQuery(){ 5 console.log('每8秒调一次') 6 }
两种方法根据不同的场景和业务需求择而取之,
对于这两个方法,需要注意的是如果要求在每隔一个固定的时间间隔后就精确地执行某动作,那么最好使用setInterval,而如果不想由于连续调用产生互相干扰的问题,尤其是每次函数的调用需要繁重的计算以及很长的处理时间,那么最好使用setTimeout







