12-3 DOM操作
一 DOM基础
1 DOM介绍
DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
DOM就是由节点组成的。
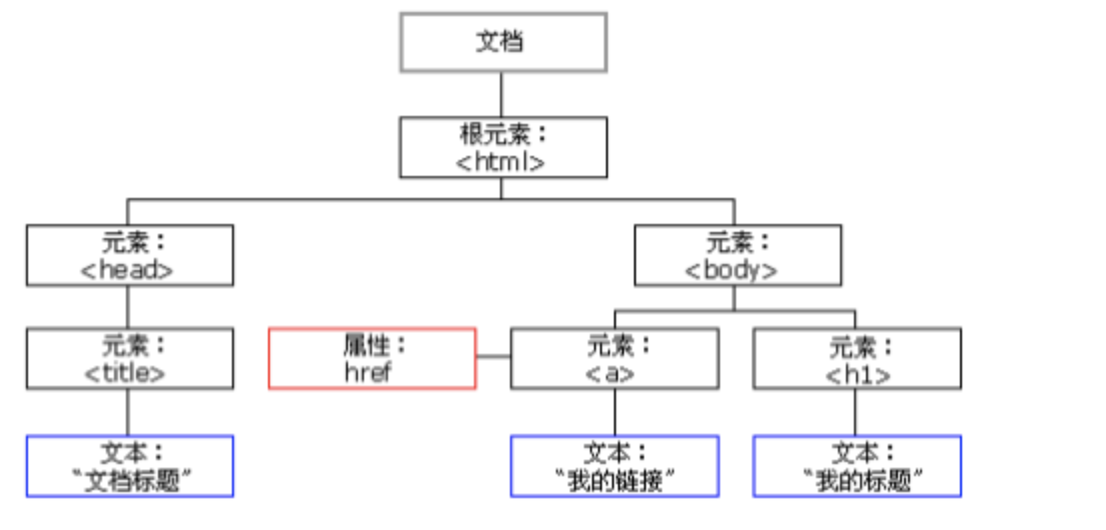
2 DOM树

上图可知,在HTML当中,一切都是节点:(非常重要)
-
元素节点:HMTL标签。
-
文本节点:标签中的文字(比如标签之间的空格、换行)
-
属性节点::标签的属性。
整个html文档就是一个文档节点。所有的节点都是Object。
3 DOM节点的获取
1 var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签 2 3 var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s 4 5 var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
4 (获取,更改,删除,节点属性)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>DOM基础</title> 6 </head> 7 <body> 8 <img src="./1.jpg" alt="a" id="a1" title="手机图片" class="image"> 9 <script type="text/javascript"> 10 //获取节点属性值 11 var myNode = document.getElementsByTagName("img")[0]; 12 13 // console.log(myNode.src); 14 // console.log(myNode.className); //注意,是className,不是class 15 // console.log(myNode.title); 16 // 17 // console.log("-----第一种方式-------"); 18 // 19 // console.log(myNode["src"]); 20 // console.log(myNode["className"]); //注意,是className,不是class 21 // console.log(myNode["title"]); 22 // console.log('--------------------第二种方式-----------'); 23 // console.log(myNode.getAttribute("src")); 24 // console.log(myNode.getAttribute("class")); //注意是class,不是className 25 // console.log(myNode.getAttribute("title")); 26 //设置节点属性值 27 // console.log("-----第一种方式-------"); 28 // myNode.src='./2.jpg'; 29 // myNode.className='image2'; 30 console.log('--------------------第二种方式------'); 31 myNode.setAttribute("src","./3.jpg"); 32 myNode.setAttribute("class","image3-box"); 33 myNode.setAttribute("id","你好"); 34 //删除节点的属性 35 myNode.removeAttribute('class'); 36 myNode.removeAttribute('id'); 37 </script> 38 </body> 39 </html>
5 (创建 添加节点属性)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>DOM操作</title> 6 </head> 7 <body> 8 <div id="box"> 9 <p id="p1">1113</p> 10 11 12 </div> 13 <button id="btn"> 14 添加元素 15 </button> 16 <script> 17 //获取文档 18 console.log(document); 19 //获取的html对象 20 console.dir(document.documentElement); 21 console.dir(document.getElementsByTagName('html')[0]); 22 //获取body 23 console.log(document.body); 24 var oBtn=document.getElementById('btn'); 25 var oBox=document.getElementById('box'); 26 var op1=document.getElementById('p1'); 27 oBtn.onclick=function () { 28 var op=document.createElement('p');//创建标签 29 // // op.innerText=123;//添加文本 30 op.innerHTML='<a href="#">123</a>';//添加标签 31 // oBox.appendChild(op);//追加孩子节点 32 33 op.style.color='red'; 34 console.log(op.parentNode);//获取p标签的父节点是div 35 console.log(op.children[0]);//获取p标签的子节点是 a 36 console.log(oBox.nextElementSibling.innerHTML);//火狐、谷歌、IE9+版本:都指的是下一个元素节点(标签),就是div下面的button标签 37 oBox.insertBefore(op,op1);//在参考标签之前添加一个标签,op1是参考标签,op是要添加的标签 38 39 40 41 } 42 43 44 </script> 45 46 </body> 47 </html>
二 DOM事件操作
1 实例:效果是点击浏览器上面的盒子,弹出内容

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #box1{ 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 } 12 </style> 13 </head> 14 <body> 15 <div id="box1"></div> 16 17 <script type="text/javascript"> 18 // 1、获取事件源 19 var div = document.getElementById("box1"); 20 // 2、绑定事件 21 div.onclick = function () { 22 // 3、书写事件驱动程序 23 alert("我是弹出的内容"); 24 } 25 </script> 26 27 </body> 28 </html>
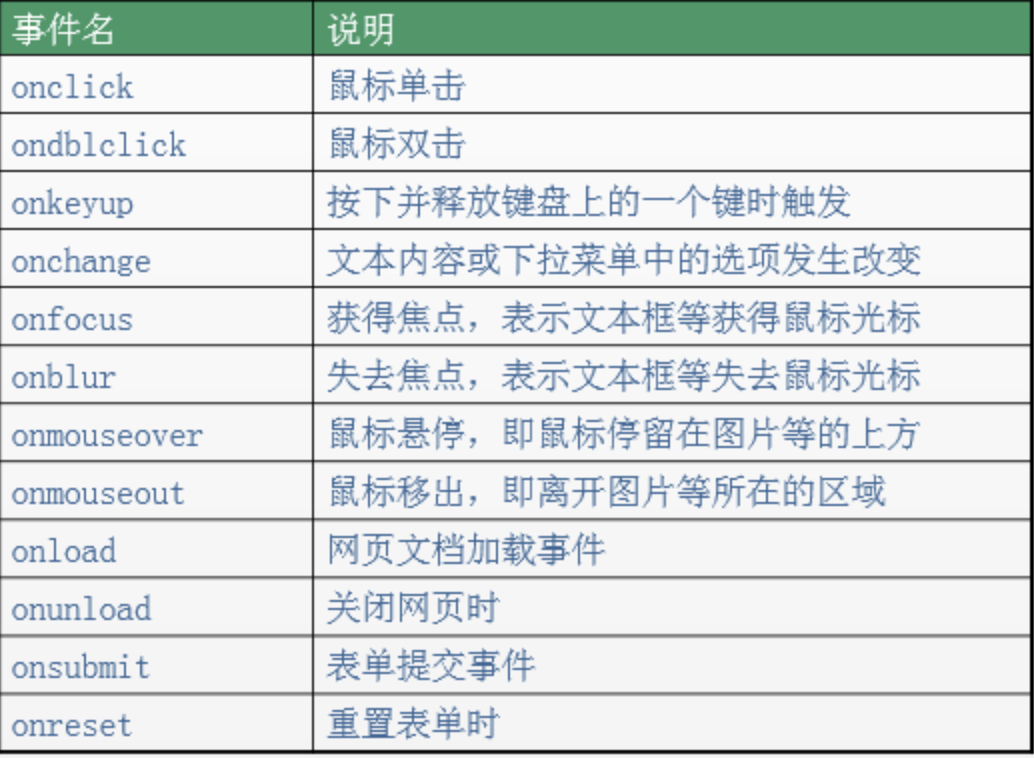
常见事件如下

2 利用DOM去更改一些属性设置盒子切换的大小和颜色

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>DOM事件</title> 6 <style> 7 .box1{ 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 } 12 /*.active{*/ 13 /*background-color: yellow;*/ 14 /*}*/ 15 16 </style> 17 <script> 18 //js入口函数,当文档和图片都加载完成之后,入口函数才调用叫window 19 window.onload=function() { 20 console.log(111); 21 var oDiv=document.getElementById('box');//获取id 22 console.dir(oDiv); 23 console.log(oDiv.id); 24 console.log(oDiv.className); 25 // 第一种写法 26 var isRed=true; 27 oDiv.onclick=function () { //添加一个点击事件 28 if (isRed){ 29 oDiv.style.backgroundColor='black'; 30 oDiv.style.width='300px'; 31 isRed=false 32 }else{ 33 oDiv.style.backgroundColor='red'; 34 oDiv.style.width='200px'; 35 isRed=true; 36 } 37 38 39 }; 40 41 }; 42 </script> 43 </head> 44 <body> 45 <div id="box" class="box1 active"> 46 </div> 47 48 </body> 49 </html>
3 利用dom去操作图片的不断切换

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>DOM事件</title> 6 <style> 7 8 9 </style> 10 <script> 11 12 // -------------第二种例子,图片切换-------------------------------- 13 window.onload=function (ev) { 14 var oimg=document.getElementsByTagName('img')[0];//获取第一个img标签 15 console.log(oimg); 16 var obtn=document.getElementsByClassName('btn')[0];//获取第一个btn类名 17 obtn.style.width='100px';//可以单独设置btn按钮的样式 18 obtn.style.height='100px'; 19 var tu=true;//设置添加为true 20 obtn.onclick=function(){ 21 22 if (tu){ 23 oimg.src='./1.jpg';//第一次默认是1图片 24 console.log(oimg.id);//获取img的id,相当于get 25 oimg.id='lv';//相当于set 26 tu=false 27 28 }else{ 29 oimg.src='./2.jpg'; 30 tu=true 31 } 32 33 34 } 35 36 } 37 38 </script> 39 </head> 40 <body> 41 <div id="box" class="box1 active"> 42 </div> 43 <img src="./2.jpg" alt="手机" title="小米" id="one"> 44 <!--<img src="./3.jpg" alt="手机" title="小米" id="two">--> 45 <button class="btn">切换</button> 46 </body> 47 </html>







