11-2 css盒模型和浮动以及矢量图用法
一 盒模型
1属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
2例子
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <!DOCTYPE html> 9 <html lang="en"> 10 <head> 11 <meta charset="UTF-8"> 12 <title>盒模型</title> 13 <style> 14 div{ 15 width:200px; 16 height:200px; 17 background-color: red; 18 padding: 50px; #如果写四个数字顺序是上右下左 19 border: 1px solid green; 20 } 21 </style> 22 </head> 23 <body> 24 <div> 25 26 </div> 27 28 </body> 29 </html> 30 31 </body> 32 </html>
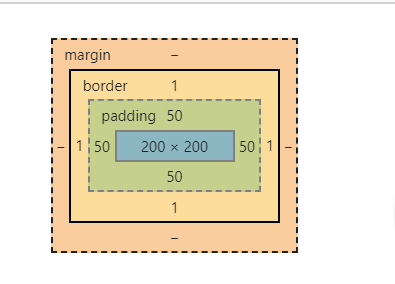
3 图解

二 margin用法
标准文档流:
margin:调整兄弟之间的距离
padding:调整父子标签之间的位置,注意盒模型的计算
坑1:
margin垂直方向塌陷问题:
当设置第一个盒子为margin-bottom:50px;
第二个盒子为margin-top:100px;那么小的margin会掉到大的magin中,这就是margin塌陷
水平方向上不会出现塌陷问题。
非标准文档流(脱标):
标准流下的标签,兄弟之间使用margin调整位置,父子之间使用padding调整子标签的位置(小心盒模型的计算)
脱标的元素,margin和padding可以任意使用
浮动的盒子: margin: 0 auto;不起任何作用
使用margin:0 auto;注意点:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
例子一:标准文档流:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>margin用法</title> 6 <style> 7 .box{ 8 width:200px; 9 height:200px; 10 background-color: red; 11 margin-bottom: 50px; 12 /*margin-left: -20px;*/ 13 } 14 .box2{ 15 width: 200px; 16 height: 200px; 17 background-color: yellow; 18 margin-top: 50px; 19 } 20 span{ 21 background-color: red; 22 } 23 .t{ 24 margin-right: 20px; 25 /*右边出现20px的距离,并不是他自己向右移动20px*/ 26 } 27 .f{ 28 margin-left: 10px; 29 } 30 31 </style> 32 </head> 33 <body> 34 <div class="box"> 35 漂洋过海来看你 36 37 </div> 38 <div class="box2"> 39 40 </div> 41 <span class="t">看就看就看</span> 42 <spanc class="f">大幅度发</spanc> 43 44 </body> 45 </html>
例子二:脱标情况下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浮动元素margin塌陷不会出现问题</title> 6 <style> 7 .father{ 8 width: 300px; 9 height: 500px; 10 border: 1px solid red; 11 } 12 .box1{ 13 width: 200px; 14 height: 30px; 15 background-color: yellow; 16 margin-bottom: 50px; 17 float: left; 18 } 19 .box2{ 20 width: 200px; 21 height: 50px; 22 background-color: green; 23 margin-top: 50px; 24 float: left; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="father"> 30 <div class="box1"> 31 1 32 </div> 33 <div class="box2"> 34 2 35 </div> 36 </div> 37 38 </body> 39 </html>
三 浮动float
1 浮动
(1)脱标:脱标的元素不在标准文档流下占位置
浏览器认为第一个盒子不是标准文档流的盒子,认为第二个盒子为标准文档流下的盒子
(2)浮动的元素互相贴靠
(3)浮动元素有字围效果
第一个元素浮动,第二个元素不浮动,那么第二个元素的文字会围绕着第一个浮动元素显示
(4)凡是脱标(浮动、绝对定位、固定定位)的元素,不区分行内标签还是块标签,宽高可以任意设置
浮动永远不是一个盒子在浮动,要浮动一起浮动
例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浮动</title> 6 <style> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 div{ 12 width: 200px; 13 height: 200px; 14 } 15 .box1{ 16 background-color: red; 17 float: left; 18 height: 300px; 19 } 20 .box2{ 21 background-color: yellow; 22 float:left; 23 width: 230px; 24 } 25 .box3{ 26 background-color: blue; 27 float: left; 28 height: 100px; 29 } 30 </style> 31 </head> 32 <body> 33 <div class="box1"> 34 1 35 </div> 36 <div class="box2"> 37 2 38 </div> 39 <div class="box3"> 40 3 41 </div> 42 43 </body> 44 </html>
2 浮动的字围效果(文字围绕图片)
<!--第一个元素浮动,第二个元素不浮动,那么第二个元素的文字会围绕着第一个浮动元素显示-->
例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>字围效果</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .box{ 12 width: 200px; 13 height: 200px; 14 background-color: red; 15 float: left; 16 } 17 p{ 18 margin-left: 150px; 19 padding-left: 168px; 20 } 21 img{ 22 23 height: 200px; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="box"> 29 <img src="../day10/test.jpg" alt="紫霞仙子"> 30 31 </div> 32 <p>紫霞和青霞原是佛祖缠在一起的灯芯,两人前世斗争激烈。所以佛祖就把她们两个卷在一起变成一根灯芯, 33 要她们苦练修行化解这段恩怨,可惜事与愿违,导致比以前斗得更厉害了。在电影里,他们两个用一个躯体, 34 白天是紫霞,晚上是青霞。由于紫霞单纯执着,为爱痴狂,只羡鸳鸯不羡仙,为了寻找自己的爱情不顾一切私下凡间, 35 发现至尊宝是自己的如意郎君后追求至尊宝,未遂,后迷失在大沙漠,被牛魔王救出并遭其逼婚。在影片最后, 36 紫霞和青霞和好了。后来紫霞为保护变成孙悟空的至尊宝被牛魔王一叉刺死,青霞回到了如来佛祖那里当灯芯。 37 </p> 38 39 </body> 40 </html>
3 只要是浮动的元素都可以设置宽高
例子:

1 <!--(4)凡是脱标(浮动、绝对定位、固定定位)的元素,不区分行内标签还是块标签,宽高可以任意设置--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>浮动</title> 7 <style> 8 span{ 9 float: left; 10 width: 100px; 11 height: 100px; 12 background-color: red; 13 14 } 15 div{ 16 float: left; 17 width: 200px; 18 height: 200px; 19 background-color: yellow; 20 } 21 </style> 22 </head> 23 <body> 24 <div> 25 哈哈 26 </div> 27 <span>你好</span> 28 <span>好啊</span> 29 30 </body> 31 </html>
4 浮动带来的问题
父盒子撑不起来了
解决办法:四种方法任选其一都可以
(1)给父盒子设置固定高度 百年不变导航栏
(2)内墙法:这个方法不常用
给最后一个浮动的元素添加一个块级标签,并且该标签设置属性 clear:both;
(3)伪元素清除法:********
.clearfix:after {
content: ".";
display: block;
height: 0;
visibility: hidden;
clear: both
}
(4)overflow:hidden
例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浮动带来的问题</title> 6 <style> 7 *{ 8 padding: 0; 9 margin: 0; 10 } 11 .father{ 12 width: 100%; 13 margin: 0 auto; 14 /*height: 200px;*/ 15 /*第一种解决办法给父盒子设置固定高度*/ 16 background-color: black; 17 /*第四种方法:给父盒子加上overflow*/ 18 /*overflow: hidden;*/ 19 } 20 .box1{ 21 width: 200px; 22 height: 100px; 23 background-color: red; 24 float: left; 25 margin: 0 auto; 26 } 27 .box2{ 28 width: 200px; 29 height: 200px; 30 background-color: yellow; 31 float: left; 32 } 33 .box3{ 34 width: 200px; 35 height: 100px; 36 background-color: blue; 37 float: left; 38 } 39 /*第二种方法内墙法*/ 40 .clearfix{ 41 clear: both; 42 } 43 /*第三种方法伪元素清除法*/ 44 /*.clearfix:after{*/ 45 /*content: '.';*/ 46 /*display: block;*/ 47 /*height: 0;*/ 48 /*visibility: hidden;*/ 49 /*clear: both;*/ 50 /*}*/ 51 </style> 52 </head> 53 <body> 54 <div class="father"> 55 <div class="box1"> 56 1 57 </div> 58 <div class="box2"> 59 2 60 </div> 61 <div class="box3"> 62 3 63 </div> 64 <div class="clearfix"> 65 66 </div> 67 </div> 68 <div class="active"></div> 69 70 </body> 71 </html>
四 overflow用法
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>overflow用法</title> 6 <style> 7 body{ 8 overflow: auto; 9 } 10 div{ 11 width: 500px; 12 height: 100px; 13 border: 1px solid red; 14 overflow: inherit; 15 /*overflow: scroll;*/ 16 } 17 </style> 18 </head> 19 <body> 20 <div> 21 唐朝(618年—907年),是继隋朝之后的大一统王朝,共历二十一帝,享国二百八十九年,因皇室姓李,故又称为李唐,是公认的中国最强盛的时代之一。 22 隋末天下群雄并起,617年,唐国公李渊晋阳起兵,次年于长安称帝建立唐朝。唐太宗继位后开创“贞观之治”。唐高宗承贞观遗风开创“永徽之治”。690年,武则天以周代唐,定都洛阳,史称武周。神龙革命后恢复唐朝国号。 [1-11] 唐玄宗即位后励精图治,开创了万邦来朝的开元盛世。 [12] 天宝末全国人口达八千万上下。 [13-16] 安史之乱后藩镇割据、宦官专权导致国力渐衰,中后期经唐宪宗元和中兴、唐武宗会昌中兴、唐宣宗大中之治国势复振。878年,爆发黄巢起义破坏了唐朝统治根基,907年,朱温篡唐,唐朝覆亡,中国进入五代十国。 [17] 23 </div> 24 25 </body> 26 </html>
五 backgrouad用法
background-image:url(./1.jpg)
background-repeat: repeat|no-repeat|repeat-x|repeat-y
background-position: x y;
x和y如果是正值,意味着调整当前图片的位置信息,相对于原来的位置进行调整
x和y如果是负值,切背景图,注意:一定要有明确的width和height
例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>背景</title> 6 <style> 7 .jieyi{ 8 border: 1px solid red; 9 width: 1200px; 10 height: 1000px; 11 background-image: url("./zixia.jpg"); 12 background-repeat: no-repeat; 13 /*!*调整图片位置*,可以写正数,也可以写负数/*/ 14 background-position: -133px -97px ; 15 /*设置固定背景图像,图像不会随着页面的其他部分滚动*/ 16 background-attachment: fixed; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="jieyi"></div> 22 <div class="taobao"></div> 23 24 </body> 25 </html>
六 文字属性和文本属性
(11)line-height
(1)针对单行文本垂直居中
公式:行高的高度等于盒子的高度,可以使当行文本垂直居中,注意只适用单行文本。
(2)针对多行文本垂直居中
行高的高度不能小于字体的大小,不然上下字之间会紧挨一起。
第一步,一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那么就知道行高*5=150px
第二步,让(盒子的高度-150px)/2=75;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px,那么高度改为225px;
例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文字属性和文本属性</title> 6 <style> 7 html{ 8 font-size: 20px; 9 } 10 body{ 11 font-size:20px; 12 } 13 .box1 { 14 font-size: 30px; 15 border: 1px solid red; 16 } 17 .box2{ 18 width: 200px; 19 height: 160px; 20 background-color: green; 21 text-decoration: underline; 22 color: blue; 23 /*coursor鼠标放到上面所显示的样式*/ 24 cursor: pointer; 25 text-align: center; 26 font-size: 20px; 27 line-height: 30px; 28 padding-top: 40px; 29 /*font-family: "Times New Roman","Microsoft YaHei","SimSun";*/ 30 } 31 .box2:hover{ 32 text-decoration: none; 33 } 34 </style> 35 </head> 36 <body> 37 <div class="box1"> 38 文字文字文字文字文字文字文字文字文字文字文字 39 </div> 40 <div class="box2"> 41 你好 啊 42 </div> 43 <div class="circle"> 44 哈哈哈 45 </div> 46 47 </body> 48 </html>
七 阿里巴巴矢量图用法
1 登录网址:http://www.iconfont.cn/
2 搜索你所需要的图标
3 添加到项目库或者下载到本地
4帮助--代码应用查看如何使用
例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>iconfont</title> 6 <style> 7 @font-face { 8 font-family: 'iconfont'; /* project id 731660 */ 9 src: url('http://at.alicdn.com/t/font_731660_9t01w5nx8ml.eot'); 10 src: url('http://at.alicdn.com/t/font_731660_9t01w5nx8ml.eot?#iefix') format('embedded-opentype'), 11 url('http://at.alicdn.com/t/font_731660_9t01w5nx8ml.woff') format('woff'), 12 url('http://at.alicdn.com/t/font_731660_9t01w5nx8ml.ttf') format('truetype'), 13 url('http://at.alicdn.com/t/font_731660_9t01w5nx8ml.svg#iconfont') format('svg'); 14 } 15 .iconfont{ 16 font-family:"iconfont" !important; 17 font-size:16px;font-style:normal; 18 -webkit-font-smoothing: antialiased; 19 -webkit-text-stroke-width: 0.2px; 20 -moz-osx-font-smoothing: grayscale; 21 } 22 i{ 23 display: block; 24 } 25 a{ 26 text-decoration: none; 27 color: #777; 28 } 29 a:hover{ 30 color: #ff6700; 31 } 32 </style> 33 </head> 34 <body> 35 <a href="#" title=""> 36 <i class="iconfont"></i> 37 手机 38 <i class="iconfont"></i> 39 电话卡 40 </a> 41 42 </body> 43 </html>
如图所示:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号