4 dockerfile介绍及其实例应用
一 dockerfile
在我们构建镜像的时候, 我们即可以手工的去构建对象, 也可以通过dockerfile来进行构建镜像, 而很多应用开发的过程中, 我们可能都需要通过dockerfile来制作我们的镜像, 就需要通过dockefile来帮我们构建镜像, 可以帮助我们省去很多人工的操作, 下面, 我们就来熟悉一下dockerfile的语法吧
1.1 什么是dockerFile
Dockerfile 是记录了镜像是如何被构建出来的配置文件, 可以被 docker 直接执行以创建一个镜像.
示例:
FROM ubuntu:14.04
MAINTAINER YS.Zou <>
ADD run /root/run
ADD sources.list /etc/apt/sources.list
ADD id_rsa.pub /tmp/pubkey
ADD requirements /root/requirements
RUN mkdir -p /root/.ssh && \
cat /tmp/pubkey >> /root/.ssh/authorized_keys && \
rm -rf /tmp/pubkey
...
CMD ["bash", "/root/run"]
1.2 dockeFile的命令:
FROM:基础镜像,当前新的镜像是基于哪个已经存在的镜像的
MAINTAINER:镜像作者及其邮箱
RUN:容器构建时需要执行的命令
EXPOSE:暴露镜像的端口号
WORKDIR:指定在创建容器后,终端默认登录进来的工作目录,一个落脚点
ENV:用来在构建镜像过程中设置环境变量
ADD:将宿主机目录下的文件拷贝进镜像且ADD命令会自动处理URL和解压tar压缩包
COPY:跟ADD类似,拷贝文件和目录到镜像中
VOLUME:容器数据卷,用于数据保存和持久化工作
CMD:指定一个容器启动时要执行的命令,dockefile可以有多个cmd指令,但只有最后一个生效,cmd会被docker run之后的参数替换
ENTRYPOINT:指定一个容器启动时要执行的命令,和CMD的目的一样,都是在指定容器启动程序及参数
ONBUILD:当构建一个被继承的dockefile时运行命令,父镜像在被子继承后父镜像的onbuild被触发
1.3 执行dockerfile的大致流程
docker从基础镜像中运行一个容器
执行一条命令并对容器做出修改
执行类似docker commit的操作提交一个新的镜像
docker在基于刚提交的镜像运行一个新的容器
执行dockerfile中的下一条指令知道所有指令都执行完成
1.4 dockerfile构建镜像的步骤
准备一个文件, 名为: Dockerfile
FROM nginx
RUN echo '<h1>TSF Demo Application and Docker</h1>' >
/usr/share/nginx/html/index.html
在Dockerfile所在的目录下, 执行命令用于构建镜像
docker build -t nginx:my
注意: docker build命令会根据 Dockerfile 文件及上下文构建新 Docker 镜 像。构建上下文是指 Dockerfile 所在的本地路径或一个URL(Git仓 库地址)。构建上下文环境会被递归处理,所以构建所指定的路 径还包括了子目录,而URL还包括了其中指定的子模块
Dockerfile 一般位于构建上下文的根目录下,也可以通过-f指定该 文件的位置:
构建时,还可以通过-t参数指定构建成镜像的仓库、标签。
使用Docker镜像创建容器
docker run -d -p 7788:80 nginx:my
使用浏览器访问宿主主机的7788端口
curl http://127.0.0.1:7788
二 dockerfile示例:
2.1 centos+tomcat+jdk
相应的Dockerfile如下:
FROM centos
MAINTAINER stromling stromling@example.com
RUN mkdir /root/training
RUN mkdir /root/tools
COPY jdk-8u144-linux-x64.tar.gz /root/tools
RUN tar zxvf /root/tools/jdk-8u144-linux-x64.tar.gz -C /root/training/
ENV JAVA_HOME /root/training/jdk1.8.0_144
ENV PATH $JAVA_HOME/bin:$PATH
ADD http://mirror.bit.edu.cn/apache/tomcat/tomcat-8/v8.5.35/bin/apache- tomcat-8.5.35.tar.gz /root/tools
RUN tar zxvf /root/tools/apache-tomcat-8.5.35.tar.gz -C /root/training/ COPY MyDemoWeb.war /root/training/apache-tomcat-8.5.35/webapps
ENTRYPOINT ["/root/training/apache-tomcat-8.5.35/bin/catalina.sh","run"]
编译生成容器:docker build -f MyDockerfile -t mywebapp .
启动容器:docker run -d -p 8080:8080 mywebapp
通过浏览器访问Web应用
登录到容器检查我们创建的镜像
docker exec -it 34217bdce6bc bash
2.2实例 构建一个centos镜像
注意 默认是centos8,如果想构建7则写centos:7
FROM centos
MAINTAINER hnf<hnf167@126.com>
ENV MYPATH /usr/local
WORKDIR $MYPATH
RUN echo "nameserver 144.144.144.144" >> /etc/resolv.conf
RUN yum -y install vim
#RUN yum -y install net-tools
EXPOSE 80
CMD echo $MYPATH
CMD echo "success--------------ok"
CMD /bin/bash
然后运行dockerfile
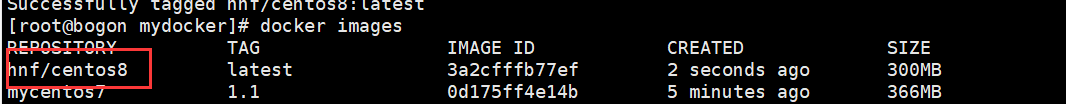
docker build -f /mydocker/Dockerfile -t hnf/centos8 .
然后查看新镜像是否生成

期间遇到的问题是yum的时候报错,是因为宿主机没有开启ipv4转发

然后再次构建,就正常了
2.3 构建tomcat镜像
1 新建/mydockerfile/tomcat目录
2 将jdk和tocmat包放到该目录下面
3 创建dockerfile文件
FROM centos:7
MAINTAINER zzyy<zzyybs@126.com>
#把宿主机当前上下文的c.txt拷贝到容器/usr/local/路径下
COPY c.txt /usr/local/cincontainer.txt
#把java与tomcat添加到容器中
ADD jdk-8u144-linux-x64.tar.gz /usr/local/
ADD apache-tomcat-7.0.63.tar.gz /usr/local/
#安装vim编辑器
RUN yum -y install vim
#设置工作访问时候的WORKDIR路径,登录落脚点
ENV MYPATH /usr/local
WORKDIR $MYPATH
#配置java与tomcat环境变量
ENV JAVA_HOME /usr/local/jdk1.8.0_144
ENV CLASSPATH $JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
ENV CATALINA_HOME /usr/local/apache-tomcat-7.0.63
ENV CATALINA_BASE /usr/local/apache-tomcat-7.0.63
ENV PATH $PATH:$JAVA_HOME/bin:$CATALINA_HOME/lib:$CATALINA_HOME/bin
#容器运行时监听的端口
EXPOSE 8080
#启动时运行tomcat
# ENTRYPOINT ["/usr/local/apache-tomcat-9.0.8/bin/startup.sh" ]
# CMD ["/usr/local/apache-tomcat-9.0.8/bin/catalina.sh","run"]
CMD /usr/local/apache-tomcat-7.0.63/bin/startup.sh && tail -F /usr/local/apache-tomcat-7.0.63/bin/logs/catalina.out
4 构建镜像
docker build -t hnftomcat .
查看是否成功
[root@bogon tomcat]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
hnftomcat latest d3fd0d9890bb 14 minutes ago 755MB
5 启动容器
docker run -d -p 9080:8080 --name myt9 -v /mydockerfile/tomcat/test:/usr/local/apache-tomcat-7.0.63/webapps/test -v /mydockerfile/tomcat/tomcatlogs/:/usr/local/apache-tomcat-7.0.63/logs --privileged=true hnftomcat
查看是否启动成功
[root@bogon tomcat]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
d7e0201305d8 hnftomcat "/bin/sh -c '/usr/lo…" 11 minutes ago Up 11 minutes 0.0.0.0:9080->8080/tcp myt9
6 访问容器端口为9080

补充:在tomcat里面启动一个jar包
docker run -p 8080:8080 -d --rm --name tomcat_jdk -v /mydockerfile/tomcat/test:/usr/local/apache-tomcat-7.0.63/webapps/test -v /mydockerfile/tomcat/tomcatlogs/:/usr/local/apache-tomcat-7.0.63/logs --privileged=true hnftomcat java -jar /usr/local/apache-tomcat-7.0.63/webapps/test/demo-0.0.1-SNAPSHOT.jar
2.4 构建mysql 容器
1 下载镜像
docker pull mysql:5.6
2 启动容器
docker run -p 3306:3306 --name mysql -v /mydockerfile/mysql/conf:/etc/mysql/conf.d -v /mydockerfile/mysql/logs:/logs -v /mydockerfile/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.6
查看是否启动成功
[root@bogon ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
51fb6b3d85a9 mysql:5.6 "docker-entrypoint.s…" 5 minutes ago Up 5 minutes 0.0.0.0:12345->3306/tcp mysql
命令说明:
-p 12345:3306:将主机的12345端口映射到docker容器的3306端口。
--name mysql:运行服务名字
-v /zzyyuse/mysql/conf:/etc/mysql/conf.d :将主机/zzyyuse/mysql录下的conf/my.cnf 挂载到容器的 /etc/mysql/conf.d
-v /zzyyuse/mysql/logs:/logs:将主机/zzyyuse/mysql目录下的 logs 目录挂载到容器的 /logs。
-v /zzyyuse/mysql/data:/var/lib/mysql :将主机/zzyyuse/mysql目录下的data目录挂载到容器的 /var/lib/mysql
-e MYSQL_ROOT_PASSWORD=123456:初始化 root 用户的密码。
-d mysql:5.6 : 后台程序运行mysql5.6
3 登录进去
先进去容器,然后登录mysql,也可以直接用
docker exec -it 51fb6b3d85a9 mysql -uroot -p123456 这个登录数据库

2.5 构建redis 容器
1 下载redis镜像
docker pull redis:3.2
2 启动容器
docker run -p 6379:6379 -v /mydockerfile/myredis/data:/data -v /mydockerfile/myredis/conf/redis.conf:/usr/local/etc/redis/redis.conf -d redis:3.2 redis-server /usr/local/etc/redis/redis.conf --appendonly yes
挂载目录,并开启持久化,并且启动服务,开放端口
3 登录测试
[root@bogon data]# docker exec -it 147ebad83967 redis-cli
127.0.0.1:6379> set k1 v1
OK
127.0.0.1:6379> get k2
(nil)
127.0.0.1:6379> get k1
"v1"
4 查看对应目录是否生成持久化文件
[root@bogon data]# pwd
/mydockerfile/myredis/data
[root@bogon data]# ls
appendonly.aof
2.6 构建nignx容器
1 下载ngixn镜像
docker pull nginx
2 启动一个容器
docker run -p 80:80 --rm -v /mydockerfile/nginx/conf:/etc/nginx/conf.d/ -v /mydockerfile/nginx/logs/:/var/log/nginx -v /mydockerfile/nginx/html/:/usr/share/nginx/html -d nginx
挂载 配置文件 ,日志,和网页静态目录
3 查看并访问
[root@bogon nginx]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
e324f5c21186 nginx "nginx -g 'daemon of…" 9 minutes ago Up 6 minutes 0.0.0.0:80->80/tcp xenodochial_kare
然后直接在宿主机上面修改静态文件,然后重新启动容器,即可生效,如果是修改的静态文件是不需要重启容器的
这里我直接修改的是html静态文件,去(/usr/share/nginx/html)目录下面,修改index.html,然后去浏览器访问

2.7 构建tomcat运行war包
Dockerfile内容如下:
from huningfei/tomcat8:v1
MAINTAINER huningfei
RUN rm -rf /usr/local/tomcat/webapps/*
COPY java/target/ly-simple-tomcat-0.0.1-SNAPSHOT.war /usr/local/tomcat/webapps/ROOT.war
CMD /usr/local/tomcat/bin/startup.sh && tail -F /usr/local/tomcat/logs/catalina.out
说明 在COPY的时候,这个路径是根据Dockerfile这个文件所处的相对路径写的。如果写绝对路径会报错
然后构建镜像, docker build -t war . -f Dockerfile 即可,构建完成之后,启动容器
docker run -it -p 8084:8080 war 把8080端口映射到8084上即可
2.8 docker构建jar包运行环境
Dockerfile内容如下:
FROM java:8
WORKDIR /root/.jenkins/jobs/docker-pipline
COPY target/demo-0.0.1-SNAPSHOT.jar /demo-0.0.1-SNAPSHOT.jar
CMD java -jar /demo-0.0.1-SNAPSHOT.jar
然后构建镜像, docker build -t jar . -f Dockerfile
2.9 docker构建nodejs环境
1 准备nodejs环境
首先畅捷一个空文件夹,并创建以下文件
server.js
package.json
Dockerfile
然后在server.js写入
const Koa = require('koa');
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Hello docker';
});
app.listen(3000);
在package.json中写入
{
"name": "docker_demo",
"version": "0.1.0",
"private": true,
"scripts": {
"start": "node server.js"
},
"dependencies": {
"koa": "^2.5.0"
}
}
2 dockerfile文件
#制定node镜像的版本
FROM node
#声明作者
MAINTAINER robin
#移动当前目录下面的文件到app目录下
ADD . /app/
#进入到app目录下面,类似cd
WORKDIR /app
#安装依赖
RUN npm install
#对外暴露的端口
EXPOSE 3000
#程序启动脚本
CMD ["npm", "start"]
3 最后构建镜像,启动容器
docker build -t docker_demo .
然后启动容器
docker run -d -p 9000:3000 docker_demo
查看启动的容器

然后访问