JavaScript对象_Math和JavaScript语法_练习99乘法表
JavaScript对象_Math:
Math:数学
1.创建:
特点:Math对象不用创建,直接使用。Math.方法名();
2.方法:
random():返回0~1之间的随机数。含0不含1
ceil(x):对数进行上舍入。
floor():对数进行下舍入。
round(x):把数四舍五入为最接近的整数。
3.属性:
PI
代码实现:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JS Math对象</title> <!--内部JS--> <script> //Math对象的属性PI document.write(Math.PI+"<br>"); //返回0到1之间的随机数。含0不含1 document.write(Math.random()+"<br>"); //把数四舍五入为最接近的整数 document.write(Math.round(3.14)+"<br>"); //对数进行上舍入 document.write(Math.ceil(3.14)+"<br>") //对数进行下舍入 document.write(Math.floor(3.14)+"<br>"); //取0到100之间的随机数 let number = Math.floor((Math.random() * 100))+1; document.write(number); </script> </head> <body> </body> </html>
JavaScript语法_练习99乘法表:
练习99乘法表:
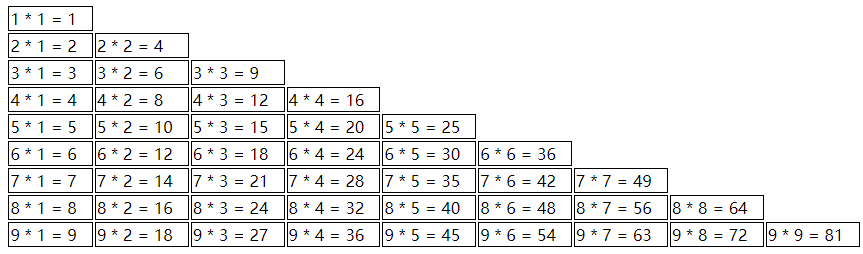
完成如下结果:

代码实现:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>99乘法表</title> <style type="text/css"> td{ border: 1px solid; } </style> <!--内部JS--> <script> document.write("<table align='center'>"); //1.完成基本的for循环嵌套,展示99乘法表 for (var i = 1; i <= 9 ; i++) { document.write("<tr>"); for (var j = 1; j <= i; j++) { document.write("<td>"); //输出 1 * 1 = 1 document.write(i + " * " + j + " = " + ( i*j) +" "); document.write("</td>"); } document.write("</tr>"); } //2.完成表格嵌套 document.write("</table>"); </script> </head> <body> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix