Vue路由学习笔记1
本来想直接从网上整个后台管理脚手架直接拿着就怼,结果是我自己高估我自己了~
正所谓技术无捷径,那就从0开始。Vue路由,我跟着官网走一遍了~
跟着官网走发现有几点需要注意
- 必须引用VueRouter
- 在Vue对象绑定路由的属性名必须是router
- 路由对象export需要注意
在Vue对象绑定路由的属性名必须是router
这种写法是正确的
import Vue from 'vue'
import App from './App.vue'
import Router from './router/index.js';
Vue.config.productionTip = false
new Vue({
el: "#app",
router: Router,
render: h => h(App),
});
这种写法是错误的(Vue的路由属性名必须是router)
import Vue from 'vue'
import App from './App.vue'
import Router from './router/index.js';
Vue.config.productionTip = false
new Vue({
el: "#app",
Router,
render: h => h(App),
});
路由对象export需要注意
正确写法:
import Vue from "vue";
import VueRouter from 'vue-router';
import Foo from '../components/Foo.vue'
import Bar from '../components/Bar.vue'
Vue.use(VueRouter);
export default new VueRouter({
routes: [{
path: '/foo',
component: Foo
},
{
path: '/bar',
component: Bar
},
]
});
错误写法:
const router = new VueRouter({
routes: [{
path: '/foo',
component: Foo
},
{
path: '/bar',
component: Bar
},
]
});
export {
router as Router
}
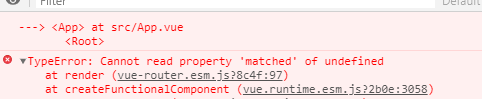
上面这种写法看上去真的感觉没有什么错误,但是实际运行起来会报如下错误:

如果有人知道原因,可以告诉我下,我也觉得奇怪下面这个导出语句不就是和上面export default相等么?
export {
router as Router
}
哈哈~一觉醒来和朋友聊了下,顿悟了。 对于export的理解不够深入啊!!!
上面的 export default 返回的是VueRouter的实例化对象,但是后面采取export { router as Router} 返回的是一个包含了VueRouter的属性的对象。
两者结构都不同! 再者,可以直接再main.js内将import的路由对象打印出来就知道结果了。 有问题的那种模式直接是返回undefined。。。我也不懂,理论上应该是
包含了路由属性的一个对象。正确的方式则是打印VueRouter对象。



