VUE项目中index.html中引入CSS文件小知识点
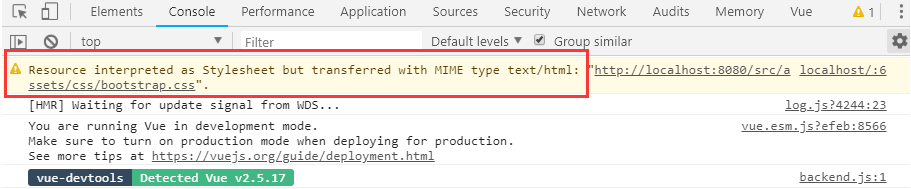
在VUE项目中的index.html中引入CSS等静态文件,经常会遇到无法加载的问题,例如下图:
问题分析及解决
- 引入的静态文件在src文件夹内
index.html中不能引入src目录下的文件,否则即使不报错,样式也会无效。因为src里的文件会用webpack打包!
通常将外部css文件放到static目录下(哪怕将文件放入和index.html同级目录也行)。
- 有单独的静态资源目录但是名字不叫static
如果将文件放入static目录下还是有这个问题,那么很有可能是就是有单独的静态资源目录但是名字不叫static,这种的解决办法更改配置文件,把对应的几个配置文件内的static更改为你自己所创建的静态资源目录
需要更改的有3个文件,分别是config文件夹下的index.js,build文件夹下的webpack.dev.conf.js和webpack.prod.conf.js,假如你的静态资源文件夹叫public,和src文件夹同级,需要修改的如下:
2.1 index.js
dev: {
assetsSubDirectory: 'public',//原本是static,现在改为public
assetsPublicPath: `/${name}/`,
...
build: {
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'public',//原本是static,现在改为public
2.2 webpack.dev.conf.js
// copy custom static assets
new CopyWebpackPlugin([
{
//下面原本是static,现在改为public
from: path.resolve(__dirname, '../public'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
2.3 webpack.prod.conf.js
// copy custom static assets
new CopyWebpackPlugin([
{
//下面原本是static,现在改为public
from: path.resolve(__dirname, '../public'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
}
])
关注Github:1/2极客
关注博客:御前提笔小书童
关注公众号:开发者的花花世界