class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyCardTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
}
}
}
}
}
@Composable
fun Image_BackGround(message: String, modifier: Modifier = Modifier){
val image = painterResource(R.drawable.miku)
Image(
painter = image,
contentDescription = null,
contentScale = ContentScale.Crop,
alpha = 0.8F
)
}
@Composable
fun Head_Image(message: String, modifier: Modifier = Modifier){
val image2 = painterResource(id = R.drawable.image_1705730544646)
Image(
painter = image2,
contentDescription = null,
modifier = Modifier
.size(100.dp) // 设置图片尺寸
.offset(120.dp, 50.dp)
)
}
@Composable
fun Greeting(message: String, modifier: Modifier = Modifier) {
Text(
text = "$message",
modifier = modifier
.offset(110.dp, 320.dp)
// 设置位置偏移,例如横向偏移 50.dp,纵向偏移 20.dp
)
}
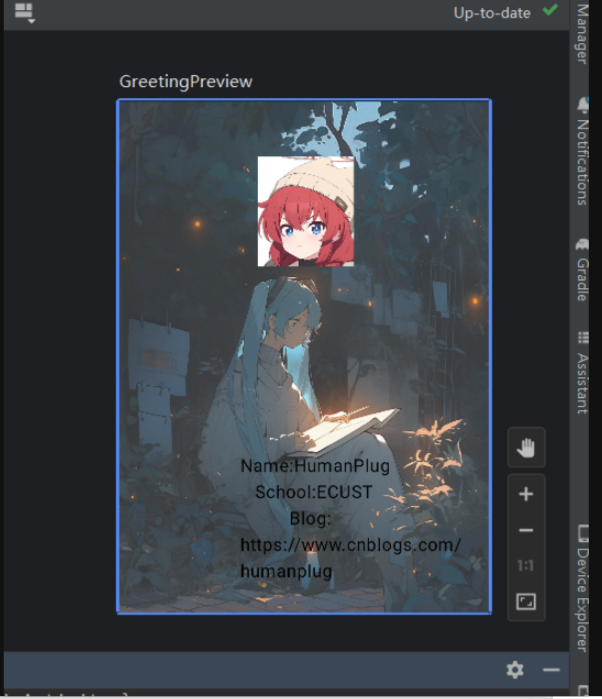
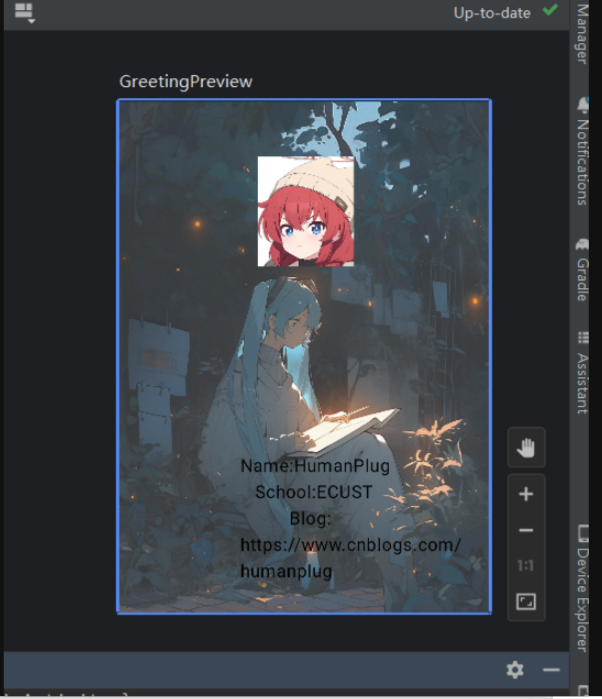
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyCardTheme {
Image_BackGround(message = "123")
Head_Image("Happy Birthday Sam!")// 设置图片位置偏移) // 设置图片位置偏移)
Greeting(message = "Name:HumanPlug\n School:ECUST\n Blog:\nhttps://www.cnblogs.com/\nhumanplug")
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号