Android开发——添加图片
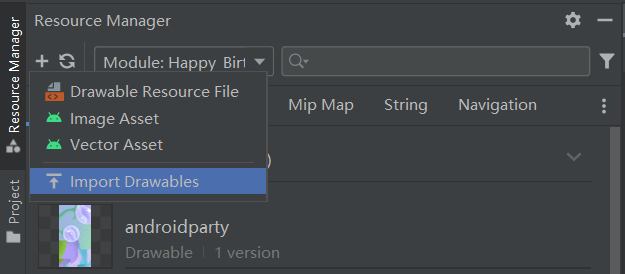
1、首先选择一张需要的图片,通过左侧的Resource Manage选择“+”并选择Import Drawables

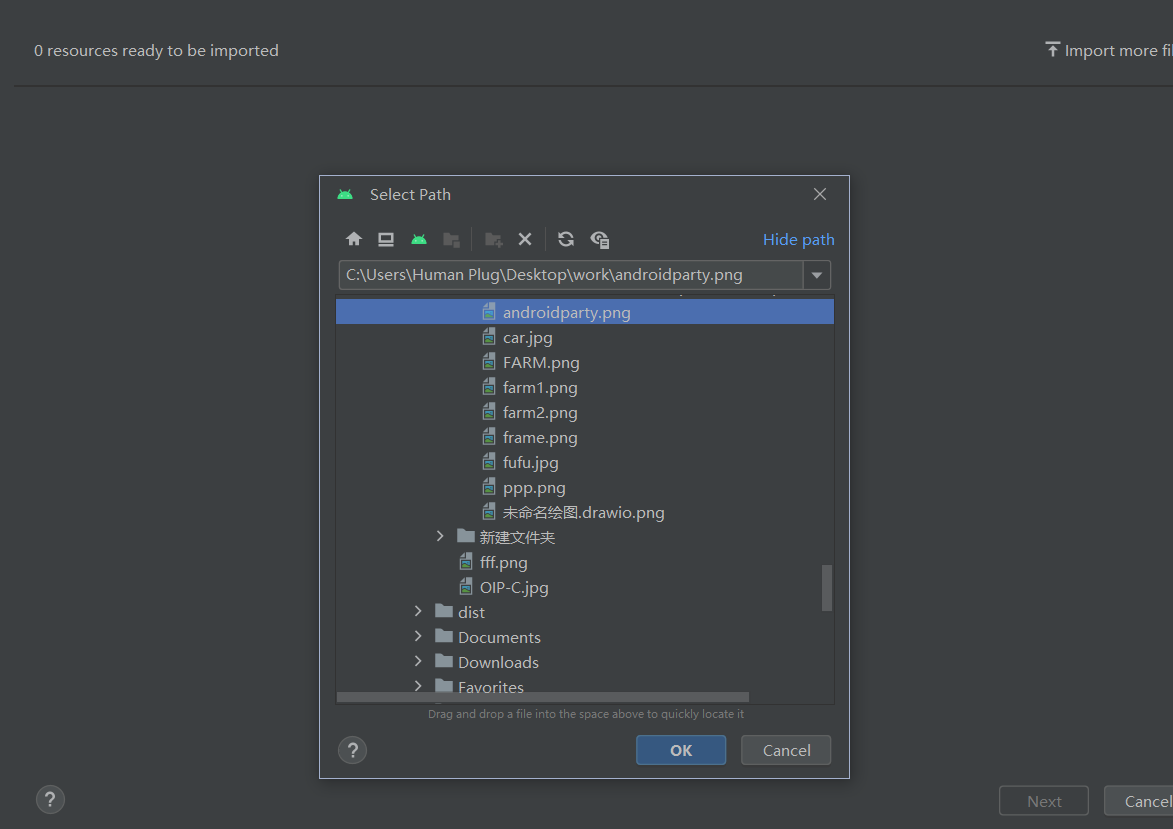
选择一张图片

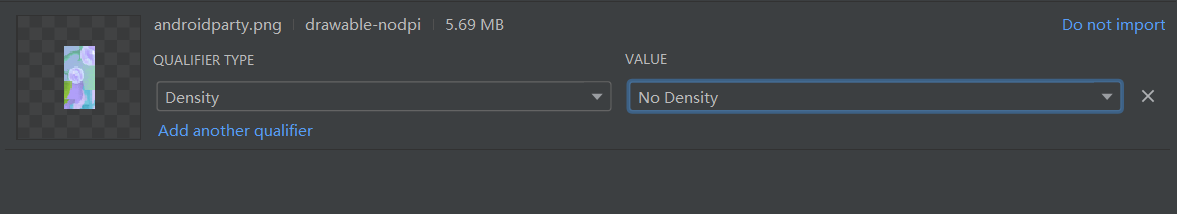
并调整以下两个内容

这两个内容的作用借用谷歌官方的Android开发教程的内容:
*Android 设备具有不同的屏幕尺寸(手机、平板电脑和电视等),而且这些屏幕也具有不同的像素尺寸。也就是说,有可能一部设备的屏幕为每平方英寸 160 个像素,而另一部设备的屏幕在相同的空间内可以容纳 480 个像素。如果不考虑像素密度的这些变化,系统可能会按比例缩放图片,这可能会导致图片模糊或占用大量内存空间,或者图片大小不当。
如果所调整的图片超出了 Android 系统可处理的图片大小,系统会抛出内存不足错误。对于照片和背景图片(如当前图片 androidparty.png),应将其放在 drawable-nodpi 文件夹中,这样会停止调整大小行为*
2、在项目中,所有资源都保存在/res目录下,具有以下例如的结构:
MyProject/
src/
MyActivity.kt
res/
drawable/
graphic.png
mipmap/
icon.png
values/
strings.xml
在项目中,R 类是 Android 自动生成的类,其中包含了项目中所有资源的 ID。所以我们可以使用R.drawable.picture_name的方式找到图片资源。
接下来构建组合函数GreetingImage()首先在函数中定义变量image它所对应的就是我们所需要的图片
val image = painterResource(R.drawable.androidparty)
接着构建组合内容image
Image(
painter = image,
contentDescription = null,
contentScale = ContentScale.Crop,
alpha = 0.6F
)
这里的实参contentDescription与Talk Back内容有关,这是一个为了使更多用户使用我们的程序所有的一些提示,这里我们并不需要所以设置为null
ContentScale中提供各种各样的参数来调整图片大小比例
alpha规定了图片透明度
最后使用Box布局并添加上之前的"GreetingText"函数
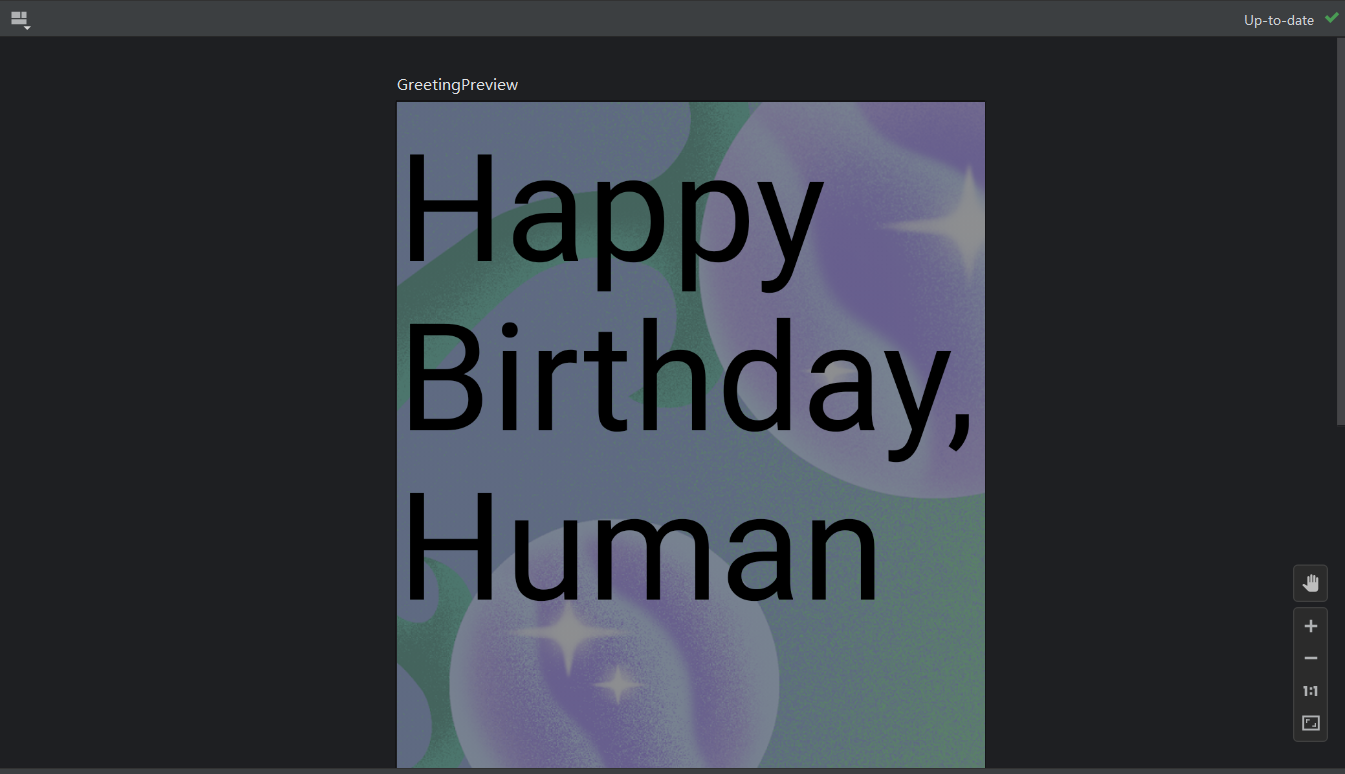
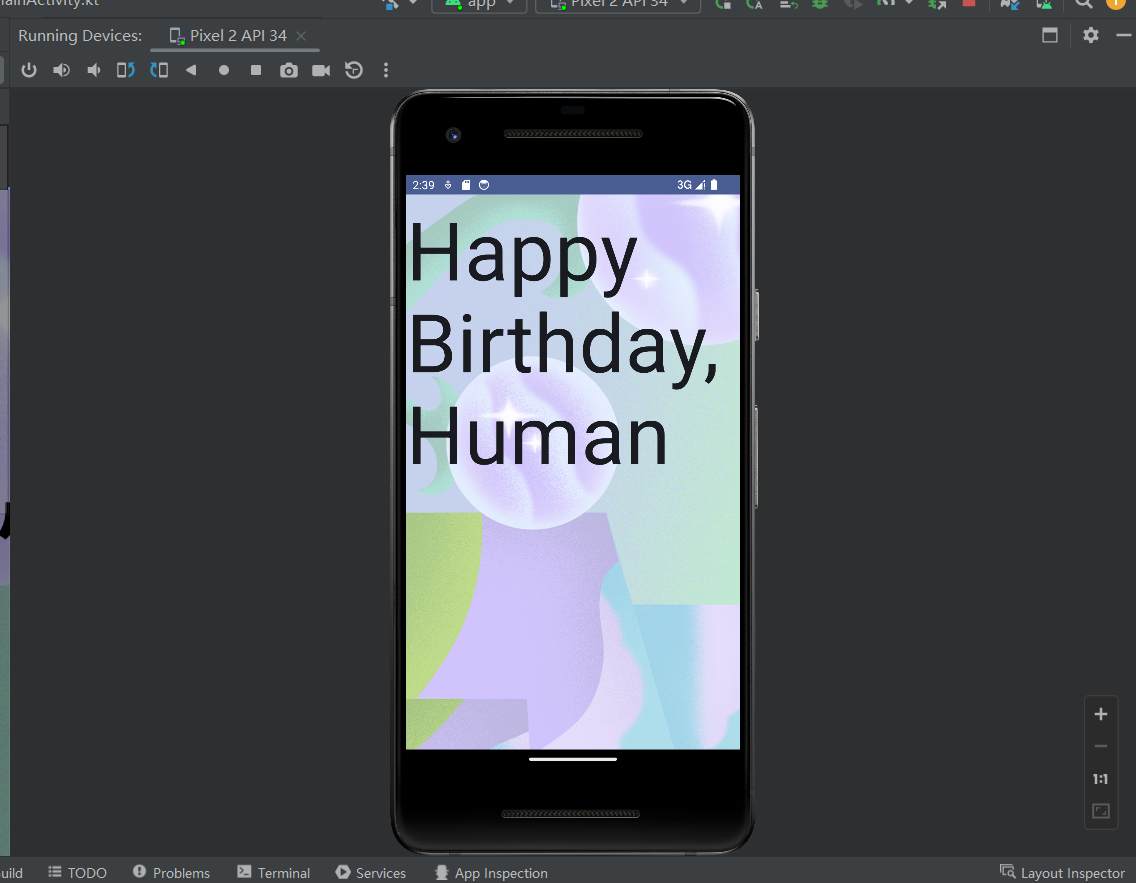
3、最终效果


完整代码
package com.example.happybirthday
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.example.happybirthday.ui.theme.HappyBirthdayTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingImage("Happy Birthday,Human")
}
}
}
}
}
@Composable
fun GreetingText(message: String, modifier: Modifier = Modifier) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 113.sp)
}
@Composable
fun GreetingImage(message: String, modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.androidparty)
Box {
Image(
painter = image,
contentDescription = null,
contentScale = ContentScale.Crop,
alpha = 0.5F
)
GreetingText(
message = message,
modifier = Modifier
.fillMaxSize()
.padding(8.dp)
)
}
}
@Preview(showBackground = false)
@Composable
fun GreetingPreview() {
HappyBirthdayTheme {
GreetingImage("Happy Birthday,Human")
}
}
本文由博客一文多发平台 OpenWrite 发布!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号