Golang中Gin框架开发学习记录——(二)
4、响应页面
首先创建template文件夹将需要的hmtl文件放在里面,然后编写hmtl
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的GO web页面</title> <link rel="stylesheet" href="/static/css/style.css"> <script src="/static/js/commom.js"></script> </head> <body> <h1>hello world!</h1> 后端的数据为 {{.msg}} </body> </html>
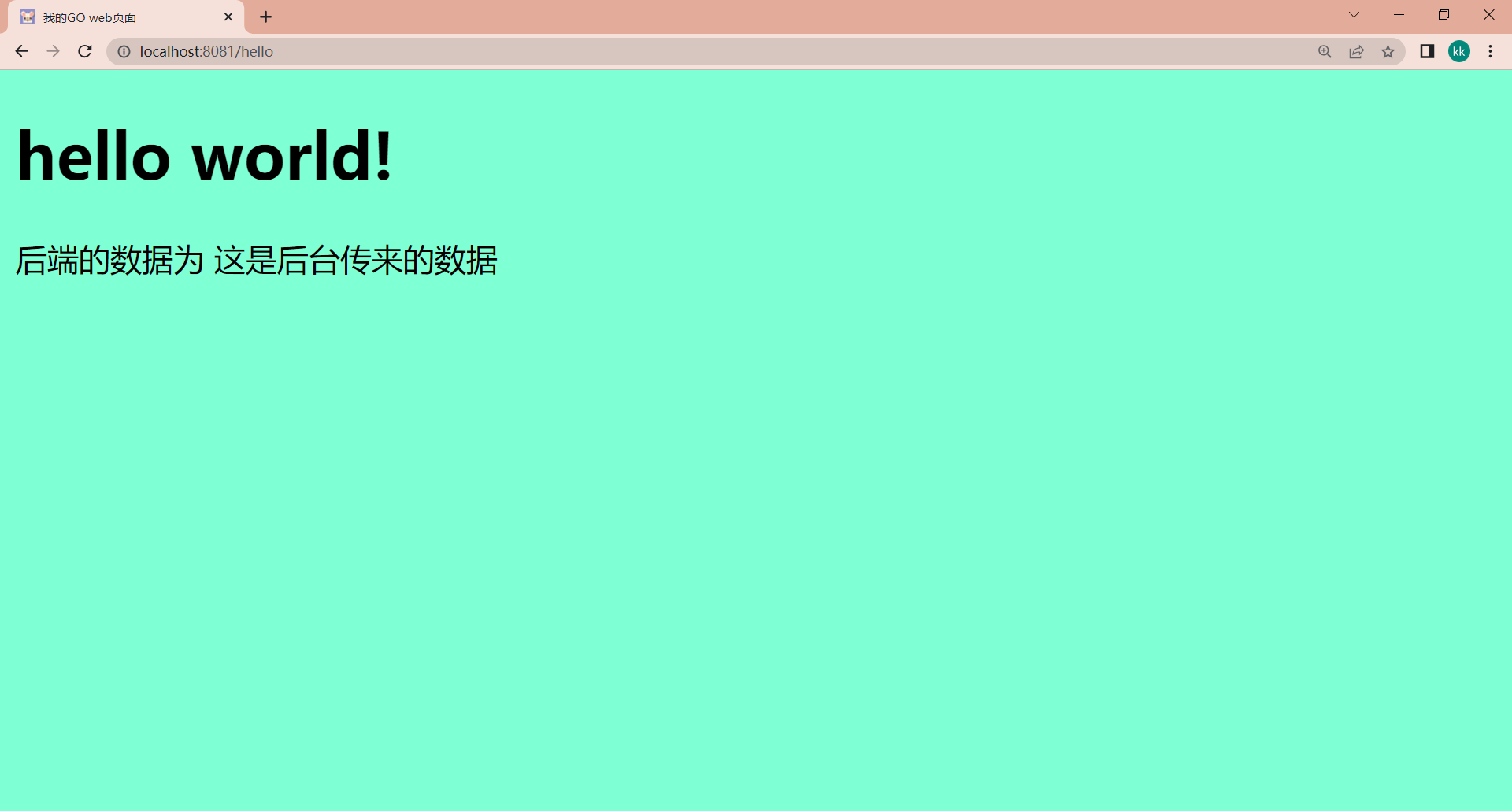
设置标题为“我的GO web页面”,输出为"hello world",并且接收后端数据(只会编写)
然后同样的,先创建一个服务,并设置一个服务器接口
//创建一个服务 ginServer := gin.Default() ginServer.Use(favicon.New("./aevr4-fg4ao-001.ico")) //服务器端口 ginServer.Run(":8081")
然后就可以在中间设置我们的服务了,先是加载静态页面
//加载静态页面 ginServer.LoadHTMLGlob("templates/*")
接着利用Gin的Restful获取后端数据并输出
//Gin Restful ginServer.GET("/hello", func(context *gin.Context) { //context.JSON(200, gin.H{"msg": "hello,world"})返回JSON数据 context.HTML(http.StatusOK, "index.html", gin.H{ "msg": "这是后台传来的数据", }) })
这样一个基本的页面响应就做好了,如果要想美化一下页面可以设置static文件夹放入css和js文件进行美化这里的css和js分别写为
body{ background: aquamarine; }
alert(1)
并在main文件中进行相关设置
//加载资源文件 ginServer.Static("/static", "./static")
以上合起来就可以完成一个完整的页面响应了
package main import ( "github.com/gin-gonic/gin" "github.com/thinkerou/favicon" "net/http" ) func main() { //创建一个服务 ginServer := gin.Default() ginServer.Use(favicon.New("./aevr4-fg4ao-001.ico")) //加载静态页面 ginServer.LoadHTMLGlob("templates/*") //加载资源文件 ginServer.Static("/static", "./static") //Gin Restful ginServer.GET("/hello", func(context *gin.Context) { //context.JSON(200, gin.H{"msg": "hello,world"})返回JSON数据 context.HTML(http.StatusOK, "index.html", gin.H{ "msg": "这是后台传来的数据", }) }) //响应一个页面给前端 //服务器端口 ginServer.Run(":8081") }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!