PyQt5信号与槽关联的两种方式
通过QtDesigner
-
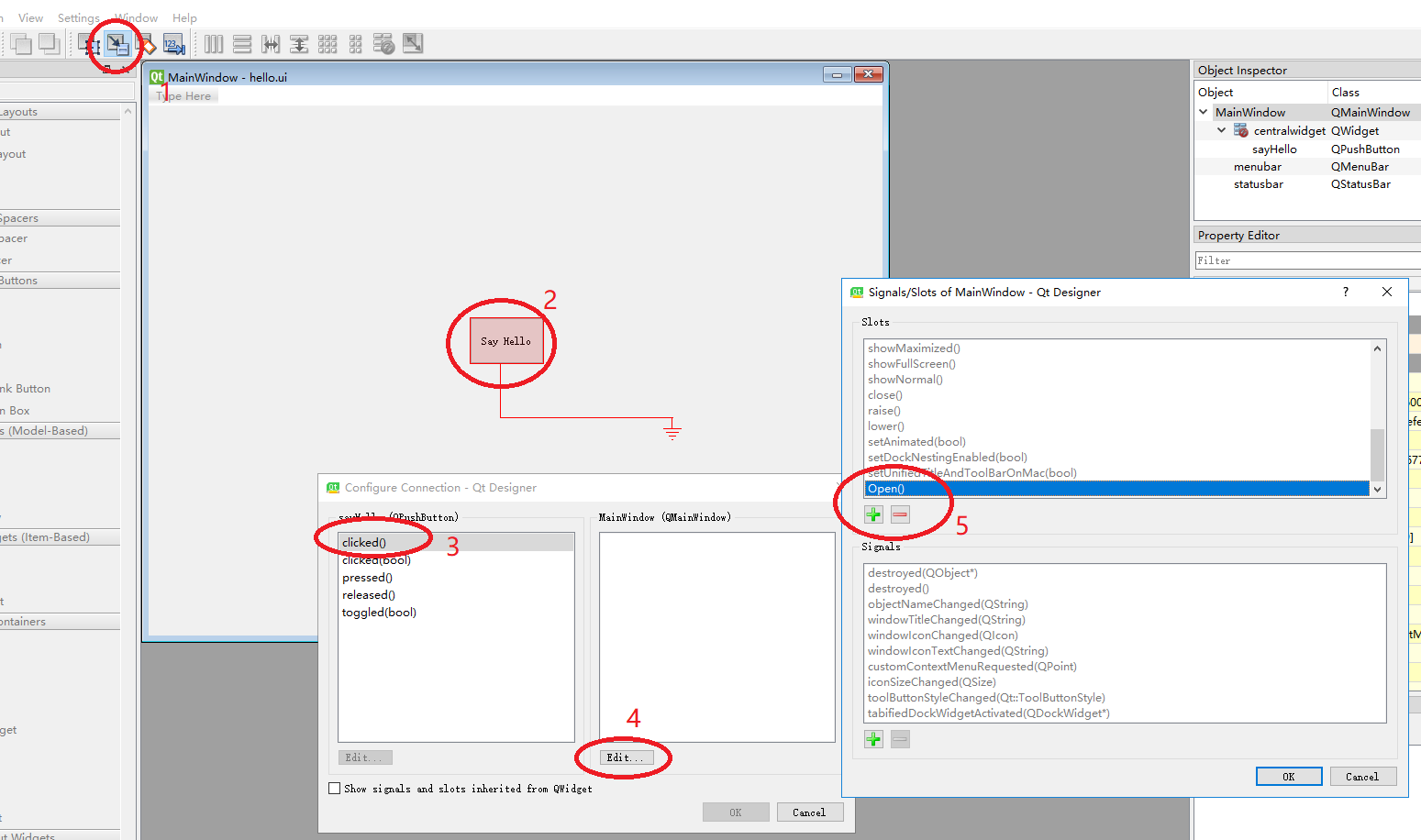
单击菜单栏切换到信号槽编辑模式
-
单击控件并拖动鼠标到信号的接收对象上,一般为对话框自己,松开鼠标弹出信号和槽选择框
-
选中clicked()信号
-
点击右边Edit弹出信号槽编辑框
-
添加一个槽函数,特别注意槽函数名字后面一定要带“()”。

然后保存到当前工程目录下,命名为hello.ui,在PyCharm中右键选中hello.ui,External Tools>>PyUIC,生成hello.py。在生成的hello.py中有这么一句代码:
# 关联该对话框类的Open函数
self.sayHello.clicked.connect(MainWindow.Open)
# 显然当前MainWindow没有Open函数,所以必须为其添加一个Open函数
新建main.py,添加如下代码:
import sys
import hello # 导入ui
from PyQt5.QtWidgets import QApplication, QMainWindow
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
def Open(self):
pass
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = hello.Ui_MainWindow()
# 创建一个QMainWindow的子类对象
mainWnd = MyWindow()
# 把mainWnd赋值给MainWindow,这样MainWindow就有了Open函数
ui.setupUi(mainWnd)
# 显示该ui界面
mainWnd.show()
sys.exit(app.exec_())
手动关联的方式
import sys
import hello # 导入ui
from PyQt5.QtWidgets import QApplication, QMainWindow
def Open(self):
pass
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = hello.Ui_MainWindow()
# 创建一个QMainWindow对象
mainWnd = QMainWindow()
# 把mainWnd赋值给MainWindow
ui.setupUi(mainWnd)
# 手动关联自定义的槽函数
ui.sayHello.clicked.connect(Open)
# 显示该ui界面
mainWnd.show()
sys.exit(app.exec_())



