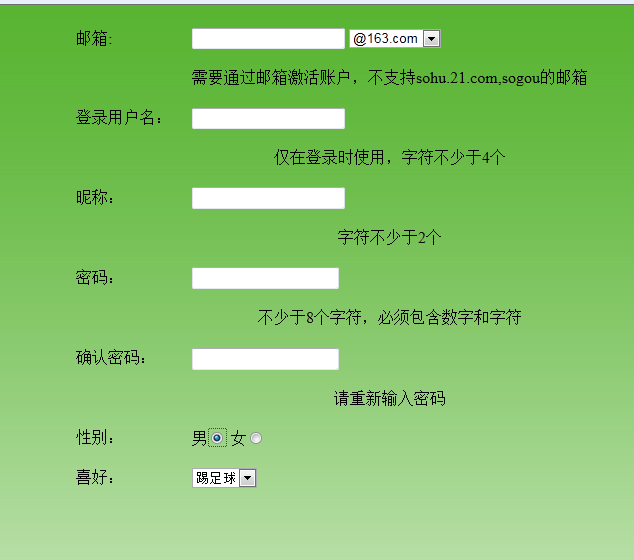
HTML--简单的注册网页
利用表格,渐变色
<body background="未标题-2.jpg"> <table align="center" border="0" cellpadding="10" cellspacing="20" > <tr> <td>邮箱:</td> <td> <input type="txt" name="邮箱" id="" value="" /> <select size="1"> <option value="" selected="selected"></option> <option value="@qq.com">qq@.com</option> <option value="@163.com">@163.com</option> <option value="@162.com">@162.com</option> <option value="@sina.com">@sina.com</option> </td> </tr> <tr> <td> </td> <td align="center"> 需要通过邮箱激活账户,不支持sohu.21.com,sogou的邮箱 </td> </tr> <tr> <td>登录用户名:</td> <td> <input type="txt" name="登录用户名" id="" value="" /> </td> </tr> <tr> <td> </td> <td align="center"> 仅在登录时使用,字符不少于4个 </td> </tr> <tr> <td>昵称:</td> <td> <input type="txt" name="显示名称" id="" value="" /> </td> </tr> <tr> <td> </td> <td align="center"> 字符不少于2个 </td> </tr> <tr> <td>密码:</td> <td> <input type="password" name="密码" id="" value="" /> </td> </tr> <tr> <td> </td> <td align="center"> 不少于8个字符,必须包含数字和字符 </td> </tr> <tr> <td>确认密码:</td> <td> <input type="password" name="密码" id="" value="" /> </td> </tr> <tr> <td> </td> <td align="center"> 请重新输入密码 </td> </tr> <tr> <td>性别:</td> <td> 男<input type="radio" name="男" value="男" /> 女<input type="radio" name="男" value="女" /> </td> </tr> <tr> <td>喜好:</td> <td> <select name="下拉列表框" id="" size="1"> <option value="" selected="selected"></option> <option value="打篮球">打篮球</option> <option value="踢足球">踢足球</option> <option value="玩游戏">玩游戏</option> <option value="听音乐">听音乐</option> </select> </td> </tr>