原文地址:http://www.dotnetbips.com/articles/displayarticledetails.aspx?articleid=524
[原文源码下载]
介绍
在2005年9月我写了关于在asp.net 2.0里使用ajax的5篇系列文章。那几篇文章告诉了大家如何在asp.net 2.0中使用ajax。虽然使用ajax可以改善程序的相应速度,以及减少回发数据,但它需要相当多的客户端脚本才能带到我们所期望的结果。现在asp.net ajax在有同样功能的情况下,减少了很多代码。这篇文章里,我将用一个例子“hello world”,向大家介绍asp.net ajax。在未来的几个月内你将会看到本系列文章的更多内容。
asp.net ajax概述
微软把自己的ajax实现命名为asp.net ajax。微软已经有了一个开发web站点的asp.net平台,不要怀疑,你可以非常简单的在这个平台上增加ajax开发环境。今天人们关注ajax的主要原因有:
·用户响应
·减少回发数据
·丰富的用户体验
在传统的web站点中,用户提交数据后需要等待,直到页面完成数据回发并相应结果。这意味着用户需要等待更长的时间。而在ajax中,页面的处理本质上来说是异步的。自然,web页也就能更快的响应用户的操作。
在传统的web应用程序中,web页经常要频繁的将数据回发到服务器,即使只是一小部分需要改变也不例外。这导致了需要更多的网络流量,以及更长的实现来显示页面。而在ajax中只是这个页面的一小部分才刷新,从而避免了整个页面的数据都回发至服务器。这自然改善了性能和用户体验。
asp.net提供了令人印象深刻的诸如Grids和Lists之类的服务器控件。但是,一些UI效果最好使用客户端代码来实现。如菜单、进度条、有自动完成功能的文本框、拖拽、提示框、对话框就是最好的例子。asp.net ajax提供了一个控件似的用法来实现。(更多的稍后讲)
asp.net ajax架构
全部的asp.net ajax由两部分组成:
·服务端组件
·客户端组件
注意上面说的“组件”这个词就是指一些二进制和脚本之类的东西,没有别的意思。
服务端组件
服务端组件包括:
·服务器控件
·web服务
·服务器控件扩展
asp.net ajax允许你在你的应用程序中使用服务器控件来完成ajax的一些功能。最值得注意的控件是ScriptManager和UpdatePanel。ScriptManager控件包含了所有脚本资源,任何web页,如果想使用ajax就必须引入ScriptManager控件。UpdatePanel控件允许你在整个页中局部刷新某一部分。你可以认为它是一个可以把任何web服务器控件赋予ajax功能的控件。
asp.net 2.0中的Membership和Profile是asp.net中服务端的功能。很幸运,asp.net ajax提供了一套web服务,可以让你在客户端中使用这些特性。例如,你可以使用客户端脚本来检查用户是否通过验证。
asp.net ajax也允许你开发自己的ajax服务器控件。这些控件也能有客户端行为,也能根据你的需求提供丰富的自定义功能。
客户端组件
asp.net ajax客户端组件由javascript脚本库组成。这些脚本库全部是面向对象的javascript并且相对于传统的javascript功能上有了很大的增强。例如,传统的javascript中你需要使用document.getElementById()方法来访问页中的html标记。而使用了ajax的客户端类库后,你可以将这些标记升级为控件,如Label,Button控件等。asp.net ajax客户端组件的另一个好处就是它不依赖于某一中浏览器,而是可以在几乎所有流行的浏览器中工作,如IE,FireFox,Safari等。
注意:
上面提及的客户端组件的一些部分现在已经被称作“asp.net ajax futures”分离出来了,然而,它仍然是整个客户端组件的一部分
asp.net ajax control toolkit
asp.net ajax control toolkit是一个有着丰富功能的ajax控件的集合,你可以在你的应用程序中使用它们。它也提供了一个SDK,使你也可以开发自己的控件。这些控件包括CollapsiblePanel,ConfirmButton,HoverMenu和ModalPopup。
开发一个简单的ajax程序
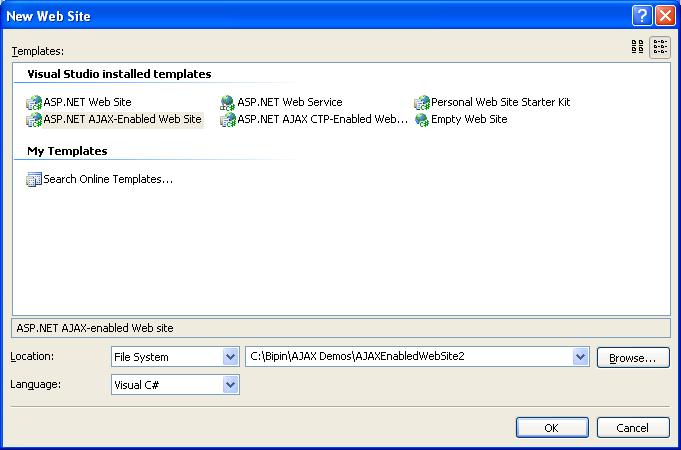
为了开发这个程序,你需要在你的机器上安装asp.net ajax 1.0 rc。让我们开始新建一个web站点。注意,当你安装了asp.net ajax之后,则会出现一个新的名字为“asp.net ajax enabled web site”的模板。下图出示新建web站点的对话框的所有模板。

我们并不是必须要使用这个模板。如果你不使用它的话,你需要手动作一些工作,比如新建一个web.config文件,引用System.Extensions程序集。这个程序集包括了asp.net ajax的核心功能。
如果你打开了默认web页,你会发现代码中已经有了一个ScriptManager控件。拖拽一个Label控件到你的web窗体上,再拖拽两个UpdaetPanel控件和一个UpdateProgress控件到你的web窗体上。注意,这些控件在你的工具箱的ajax extensions选项卡里。
拖拽一个Button控件和一个Label控件到第一个UpdatePanel控件里。再拖拽一个Label控件和一个Timer控件到第二个UpdatePanel控件里。设置Timer控件的Interval属性为3000毫秒。最后,拖拽一个Label控件到UpdateProgress控件里,并设置它的Text属性为“Wait... Server is processing your request...”。
在你的Page_Load事件中添加如下代码:
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{
 Label2.Text = "Time Stamp : " + DateTime.Now.ToString();
Label2.Text = "Time Stamp : " + DateTime.Now.ToString();
 }
这段代码比较简单,它设置了Label控件的Text属性为一个字符串加上当前时间。现在,我们接着写第一个UpdatePanel控件里的按钮的单击事件的代码。
}
这段代码比较简单,它设置了Label控件的Text属性为一个字符串加上当前时间。现在,我们接着写第一个UpdatePanel控件里的按钮的单击事件的代码。
 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e)
 {
{
 System.Threading.Thread.Sleep(3000);
System.Threading.Thread.Sleep(3000);
 Label1.Text = "Time Stamp : " + DateTime.Now.ToString();
Label1.Text = "Time Stamp : " + DateTime.Now.ToString();
 }
这段代码设置了让程序3秒后执行,并给Label控件赋值为当前时间。最后,我们写一段Timer控件的Tick事件的代码。
}
这段代码设置了让程序3秒后执行,并给Label控件赋值为当前时间。最后,我们写一段Timer控件的Tick事件的代码。
 protected void Timer1_Tick(object sender, EventArgs e)
protected void Timer1_Tick(object sender, EventArgs e)
 {
{
 Label4.Text = "Timer is ticking : " + DateTime.Now.ToString();
Label4.Text = "Timer is ticking : " + DateTime.Now.ToString();
 }
Tick事件在每经过一个Interval属性所设置的间隔时间后都被触发。这段代码给Lable控件赋值为当前时间。
}
Tick事件在每经过一个Interval属性所设置的间隔时间后都被触发。这段代码给Lable控件赋值为当前时间。
现在设置你的UpdateProgress控件的AssociatedUpdatePanelID属性为你的第一个UpdatePanel控件的ID。这个UpdateProcess控件将显示一段处理文字,用来告诉用户其所关联的UpdatePanel控件正在被更新。
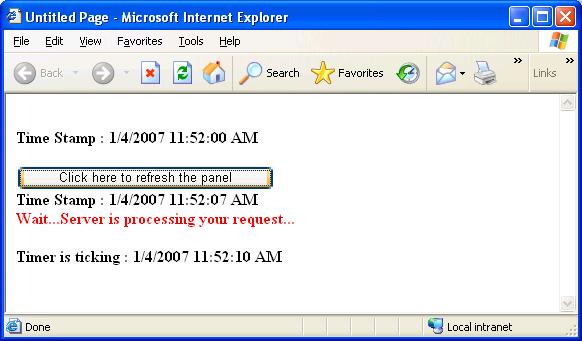
本文结束。你已经开发了一个有ajax功能的web窗体。运行这个web,你将会看到如下一些效果:
·当你单击第一个UpdatePanel控件里的按钮时,则仅仅在这个UpdatePanel控件里的Label控件的值有所改变。其他Label控件的值并没有改变,这意味着仅仅在UpdatePanel区域的控件进行了刷新。
·当你单击第一个UpdatePanel控件里的按钮时,那个UpdateProgress控件显示了一段信息用来说明刷新还没有完成。
·在第二个UpdatePanel控件内的Label控件会每隔3秒自动的刷新一次。
下面这个图显示了运行这个web窗体后的结果

作者:Bipin Joshi
Email:http://www.dotnetbips.com/contact.aspx
简介:Bipin Joshi是DotNetBips.com的管理员。他是http://www.binaryintellect.com/的发起人,这个公司提供.NET framwork的培训和咨询服务。他在印度孟买为开发者提供培训。他也是微软的MVP(ASP.Net)和ASPInsiders的会员。
文章来源:http://www.cnblogs.com/webabcd/archive/2007/01/15/620490.html
[原文源码下载]
Hello ASP.NET AJAX
介绍
在2005年9月我写了关于在asp.net 2.0里使用ajax的5篇系列文章。那几篇文章告诉了大家如何在asp.net 2.0中使用ajax。虽然使用ajax可以改善程序的相应速度,以及减少回发数据,但它需要相当多的客户端脚本才能带到我们所期望的结果。现在asp.net ajax在有同样功能的情况下,减少了很多代码。这篇文章里,我将用一个例子“hello world”,向大家介绍asp.net ajax。在未来的几个月内你将会看到本系列文章的更多内容。
asp.net ajax概述
微软把自己的ajax实现命名为asp.net ajax。微软已经有了一个开发web站点的asp.net平台,不要怀疑,你可以非常简单的在这个平台上增加ajax开发环境。今天人们关注ajax的主要原因有:
·用户响应
·减少回发数据
·丰富的用户体验
在传统的web站点中,用户提交数据后需要等待,直到页面完成数据回发并相应结果。这意味着用户需要等待更长的时间。而在ajax中,页面的处理本质上来说是异步的。自然,web页也就能更快的响应用户的操作。
在传统的web应用程序中,web页经常要频繁的将数据回发到服务器,即使只是一小部分需要改变也不例外。这导致了需要更多的网络流量,以及更长的实现来显示页面。而在ajax中只是这个页面的一小部分才刷新,从而避免了整个页面的数据都回发至服务器。这自然改善了性能和用户体验。
asp.net提供了令人印象深刻的诸如Grids和Lists之类的服务器控件。但是,一些UI效果最好使用客户端代码来实现。如菜单、进度条、有自动完成功能的文本框、拖拽、提示框、对话框就是最好的例子。asp.net ajax提供了一个控件似的用法来实现。(更多的稍后讲)
asp.net ajax架构
全部的asp.net ajax由两部分组成:
·服务端组件
·客户端组件
注意上面说的“组件”这个词就是指一些二进制和脚本之类的东西,没有别的意思。
服务端组件
服务端组件包括:
·服务器控件
·web服务
·服务器控件扩展
asp.net ajax允许你在你的应用程序中使用服务器控件来完成ajax的一些功能。最值得注意的控件是ScriptManager和UpdatePanel。ScriptManager控件包含了所有脚本资源,任何web页,如果想使用ajax就必须引入ScriptManager控件。UpdatePanel控件允许你在整个页中局部刷新某一部分。你可以认为它是一个可以把任何web服务器控件赋予ajax功能的控件。
asp.net 2.0中的Membership和Profile是asp.net中服务端的功能。很幸运,asp.net ajax提供了一套web服务,可以让你在客户端中使用这些特性。例如,你可以使用客户端脚本来检查用户是否通过验证。
asp.net ajax也允许你开发自己的ajax服务器控件。这些控件也能有客户端行为,也能根据你的需求提供丰富的自定义功能。
客户端组件
asp.net ajax客户端组件由javascript脚本库组成。这些脚本库全部是面向对象的javascript并且相对于传统的javascript功能上有了很大的增强。例如,传统的javascript中你需要使用document.getElementById()方法来访问页中的html标记。而使用了ajax的客户端类库后,你可以将这些标记升级为控件,如Label,Button控件等。asp.net ajax客户端组件的另一个好处就是它不依赖于某一中浏览器,而是可以在几乎所有流行的浏览器中工作,如IE,FireFox,Safari等。
注意:
上面提及的客户端组件的一些部分现在已经被称作“asp.net ajax futures”分离出来了,然而,它仍然是整个客户端组件的一部分
asp.net ajax control toolkit
asp.net ajax control toolkit是一个有着丰富功能的ajax控件的集合,你可以在你的应用程序中使用它们。它也提供了一个SDK,使你也可以开发自己的控件。这些控件包括CollapsiblePanel,ConfirmButton,HoverMenu和ModalPopup。
开发一个简单的ajax程序
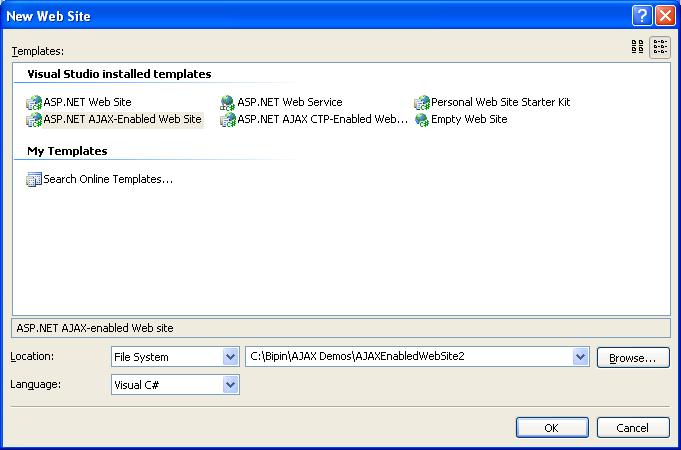
为了开发这个程序,你需要在你的机器上安装asp.net ajax 1.0 rc。让我们开始新建一个web站点。注意,当你安装了asp.net ajax之后,则会出现一个新的名字为“asp.net ajax enabled web site”的模板。下图出示新建web站点的对话框的所有模板。

我们并不是必须要使用这个模板。如果你不使用它的话,你需要手动作一些工作,比如新建一个web.config文件,引用System.Extensions程序集。这个程序集包括了asp.net ajax的核心功能。
如果你打开了默认web页,你会发现代码中已经有了一个ScriptManager控件。拖拽一个Label控件到你的web窗体上,再拖拽两个UpdaetPanel控件和一个UpdateProgress控件到你的web窗体上。注意,这些控件在你的工具箱的ajax extensions选项卡里。
拖拽一个Button控件和一个Label控件到第一个UpdatePanel控件里。再拖拽一个Label控件和一个Timer控件到第二个UpdatePanel控件里。设置Timer控件的Interval属性为3000毫秒。最后,拖拽一个Label控件到UpdateProgress控件里,并设置它的Text属性为“Wait... Server is processing your request...”。
在你的Page_Load事件中添加如下代码:
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{  Label2.Text = "Time Stamp : " + DateTime.Now.ToString();
Label2.Text = "Time Stamp : " + DateTime.Now.ToString(); }
} protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e) {
{  System.Threading.Thread.Sleep(3000);
System.Threading.Thread.Sleep(3000);  Label1.Text = "Time Stamp : " + DateTime.Now.ToString();
Label1.Text = "Time Stamp : " + DateTime.Now.ToString(); }
} protected void Timer1_Tick(object sender, EventArgs e)
protected void Timer1_Tick(object sender, EventArgs e) {
{  Label4.Text = "Timer is ticking : " + DateTime.Now.ToString();
Label4.Text = "Timer is ticking : " + DateTime.Now.ToString(); }
}现在设置你的UpdateProgress控件的AssociatedUpdatePanelID属性为你的第一个UpdatePanel控件的ID。这个UpdateProcess控件将显示一段处理文字,用来告诉用户其所关联的UpdatePanel控件正在被更新。
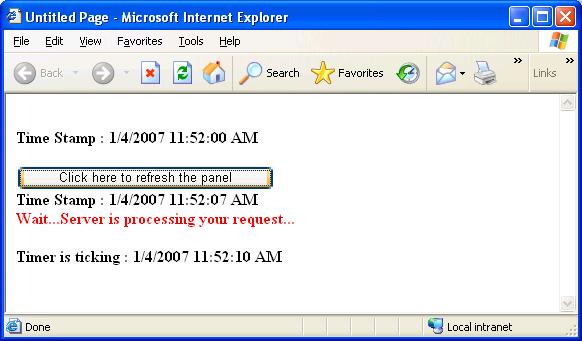
本文结束。你已经开发了一个有ajax功能的web窗体。运行这个web,你将会看到如下一些效果:
·当你单击第一个UpdatePanel控件里的按钮时,则仅仅在这个UpdatePanel控件里的Label控件的值有所改变。其他Label控件的值并没有改变,这意味着仅仅在UpdatePanel区域的控件进行了刷新。
·当你单击第一个UpdatePanel控件里的按钮时,那个UpdateProgress控件显示了一段信息用来说明刷新还没有完成。
·在第二个UpdatePanel控件内的Label控件会每隔3秒自动的刷新一次。
下面这个图显示了运行这个web窗体后的结果

作者:Bipin Joshi
Email:http://www.dotnetbips.com/contact.aspx
简介:Bipin Joshi是DotNetBips.com的管理员。他是http://www.binaryintellect.com/的发起人,这个公司提供.NET framwork的培训和咨询服务。他在印度孟买为开发者提供培训。他也是微软的MVP(ASP.Net)和ASPInsiders的会员。
文章来源:http://www.cnblogs.com/webabcd/archive/2007/01/15/620490.html





