laravel-admin自定义列表按钮,并带swal弹窗效果
use Encore\Admin\Facades\Admin;
/** * Make a grid builder. * * @return Grid */ protected function grid() { $grid = new Grid(new Order); $grid->model()->where(function ($query) { $query->where([ ['start_time', '<', date("Y-m-d", time())], ])->orwhere([ ['start_time', '>=', date("Y-m-d", time())], ]); })->whereIn('state', [6, 7]); $grid->model()->orderByDesc('created_at'); $grid->orderid('订单ID'); $grid->user()->wx_name('用户名'); $grid->user()->phone('用户手机号'); $grid->aircraft()->name('地点'); $grid->aircraftType()->name('入口'); $grid->type('服务类别')->display(function ($cert) { $certArr = [ 1 => ['text' => '休息室', 'color' => 'danger'], 2 => ['text' => '快速安检', 'color' => 'success'], 3 => ['text' => '快速登机', 'color' => 'primary'], 4 => ['text' => '代办值机', 'color' => 'info'], 5 => ['text' => '接机', 'color' => 'success'], 6 => ['text' => '送机', 'color' => 'info'], 8 => ['text' => 'VIP', 'color' => 'danger'], 9 => ['text' => 'VVIP', 'color' => 'primary'], ]; return "<span class='label label-" . $certArr[$cert]['color'] . "'>" . $certArr[$cert]['text'] . "</span>"; }); $grid->amount('金额')->sortable(); $grid->updated_at('预约时间')->sortable(); $grid->state('状态')->display(function () { $state = $this->state; $certArr = [ 6 => ['text' => '待退款', 'color' => 'danger'], 7 => ['text' => '退款成功', 'color' => 'success'], ]; return "<span class='label label-" . $certArr[$state]['color'] . "'>" . $certArr[$state]['text'] . "</span>"; }); $grid->disableCreateButton(); $this->script = <<<EOT $('.grid-row-pass').unbind('click').click(function() { var id = $(this).data('id'); swal({ title: "确认通过该用户的退款申请吗?", type: "warning", showCancelButton: true, confirmButtonColor: "#DD6B55", confirmButtonText: "确认", showLoaderOnConfirm: true, cancelButtonText: "取消", preConfirm: function() { $.ajax({ method: 'get', url: '/admin/refund/' + id, success: function (data) { console.log(data); $.pjax.reload('#pjax-container'); if(data.code){ swal(data.msg, '', 'success'); }else{ swal(data.msg, '', 'error'); } } }); } }); }); EOT; Admin::script($this->script); $grid->filter(function ($filter) { $filter->disableIdFilter(); $filter->equal('orderid', '订单ID'); $filter->equal('aircraft_id', '地点')->select('data-aircrafts'); $filter->equal('type', '服务类别')->radio([ '' => '全部', 8 => 'VIP', 9 => 'VVIP', ]); $filter->between('created_at', '时间')->datetime(); }); $grid->actions(function (Grid\Displayers\Actions $actions) { $actions->disableView(); $actions->disableEdit(); $actions->disableDelete(); if ($actions->row->state == 6) { $actions->append("<div class='mb-5'><a class='btn btn-xs action-btn btn-primary grid-row-pass' data-id='{$actions->getKey()}'><i class='fa fa-check'></i>退款</a></div>"); } }); return $grid; }
ajax中请求的路由里处理确认后的逻辑,重点代码适当加粗了,请仔细查看
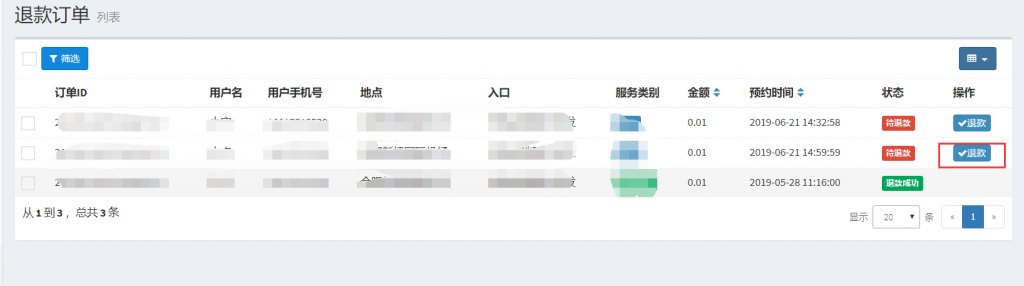
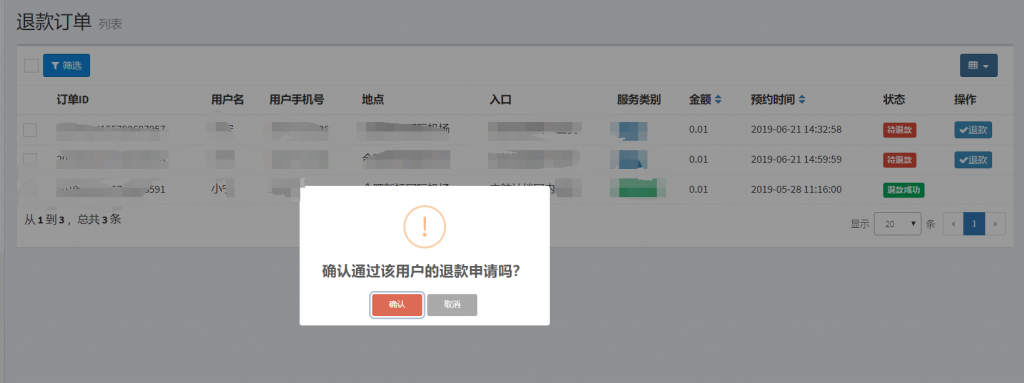
实现效果