react中使用map时onClick事件无效问题
React中的一些坑
今天做一个列表渲染,然后通过单击某一项,进入对应的详情页面。但是在使用map的时候,onClick无效并且出现了一些异常现象,话不多说,看图:
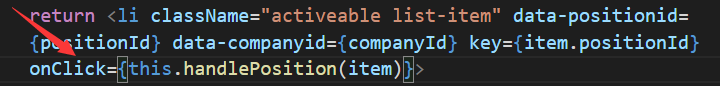
一开始我的li是这样写的:

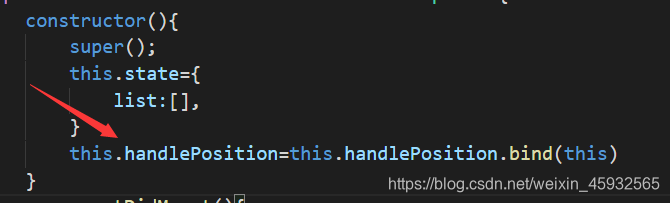
并且,改变this指向,如图

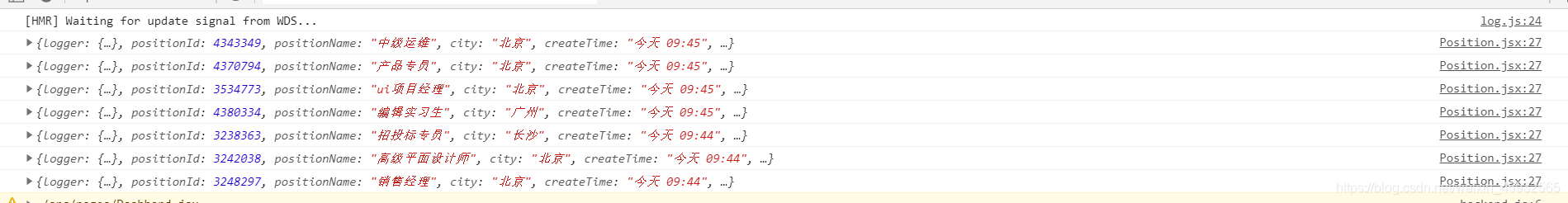
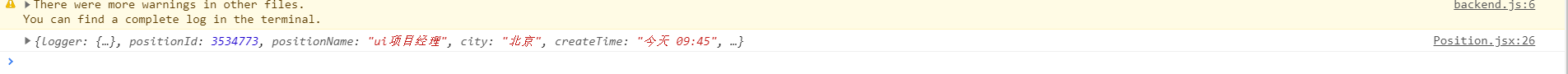
然后,我在函数里打印了一下:

结果给我把数据像是用了map一样,直接映射了出来,但重点是我还没有点击,也就是还没触发这个函数。

解决办法:
其实解决办法也很简单,这需要用到ES6的语法:“箭头函数”
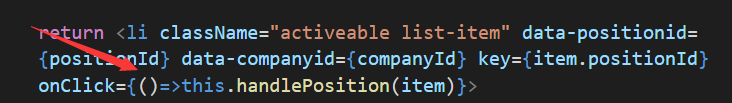
如图:

再打印一下,结果就OK了,如图:

疑问:
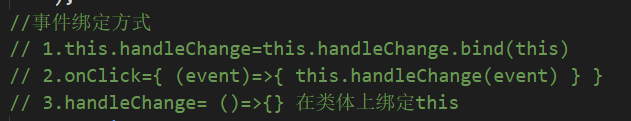
我们知道,react中绑定事件的方式有三种,如图:

而上面的问题中,使用了bind改变this指向,但是结果却不能达到像使用了箭头函数一样,这是为什么呢?
知道答案的小伙伴,可以告诉博主答案吗,如果您觉得这个问题太低端了,并且想骂博主的话,请您看看我的昵称,所以对一个小白还是键下留情吧,谢谢!




