微信小程序页面传参
微信小程序页面传参
微信小程序的页面传参大致可分为以下四种:
1.url
2.storage
3.globalData
4.events
一、首先,我们来说第一种。
这里我通过编程式导航跳转页面,并在url后面跟了参数,如下图所示:

如果,我们想要传多个参数,用 & 符号连接就好。传过去了,怎么拿呢?请看下图:

我们在index页面中的onLoad生命周期函数中,传一个query就可以拿到传递过来的值。
二、storage,这种方式和我们平常的Storage一样,不过它没有SessionStorage和LocalStorage之分,他都是永久缓存。但是它有同步,异步之分。如下图所示:
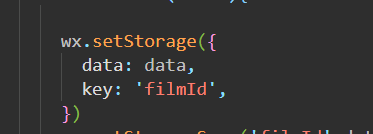
设置Storage的值(同步):

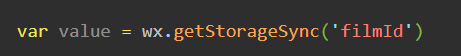
获取Storage的值(同步):

设置Storage的值(异步):

获取Storage的值(异步):

还有更多Storage的api,我就不过多介绍了,如果感兴趣,请移步至 (官方文档)
三、这一种方式主要是通过全局变量globalData来传递,如图所示:
将你要传递的参数先传给globalData

然后,在index页面,我们要先获取应用实例,如图所示:

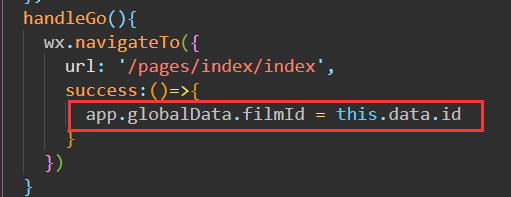
接着,就可以快乐的使用了,如图所示:

四、events自定义事件比较特殊,只有wx.navigateTo才有。它和之前几种方式的作用也不一样,它是被打开的页面,传递给当前页面。怎么理解这句话呢?
相当于我从A页面跳到B页面,然后通过B页面给A页面传递参数(业务场景自己想象一下)
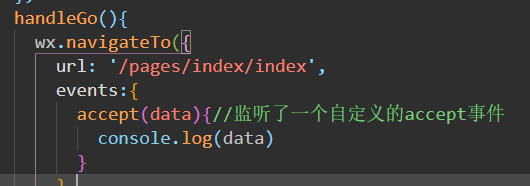
首先,我们在events对象里面写一个自定义的事件accept,如下图所示:

此时,你会发现这个data哪里来的啊?别急,请接着往下看。
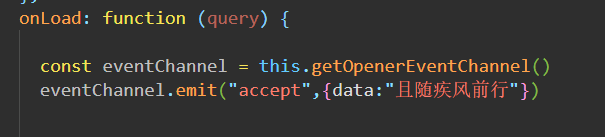
首先,要定义一个eventChannel,然后,我们在index页面触发这个accept自定义事件,并传递data参数

以上就是微信小程序的几种页面传参方式。欢迎小伙伴们补充、纠正。




