Vue组件通讯
Vue组件通讯
父传子
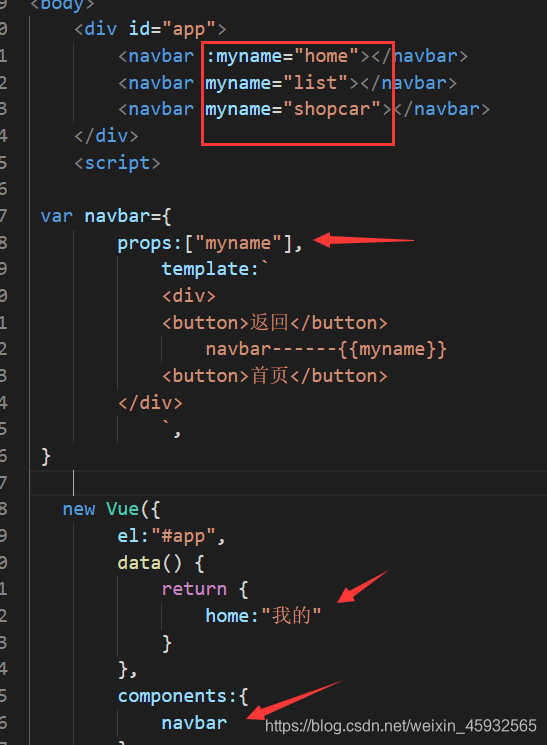
首先,最简单的就是父传子。如下图所示:
我们在父组件中使用子组件的时候,给他定义一个myname属性,当然也可使用v-bind让他与某一个值绑定。然后在子组件内部通过props来接收这个值。还有就是,使用了子组件一定要在components中注册。

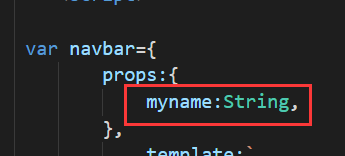
*在通过props接收值时,还可以对其进行验证,如下图所示:

子传父
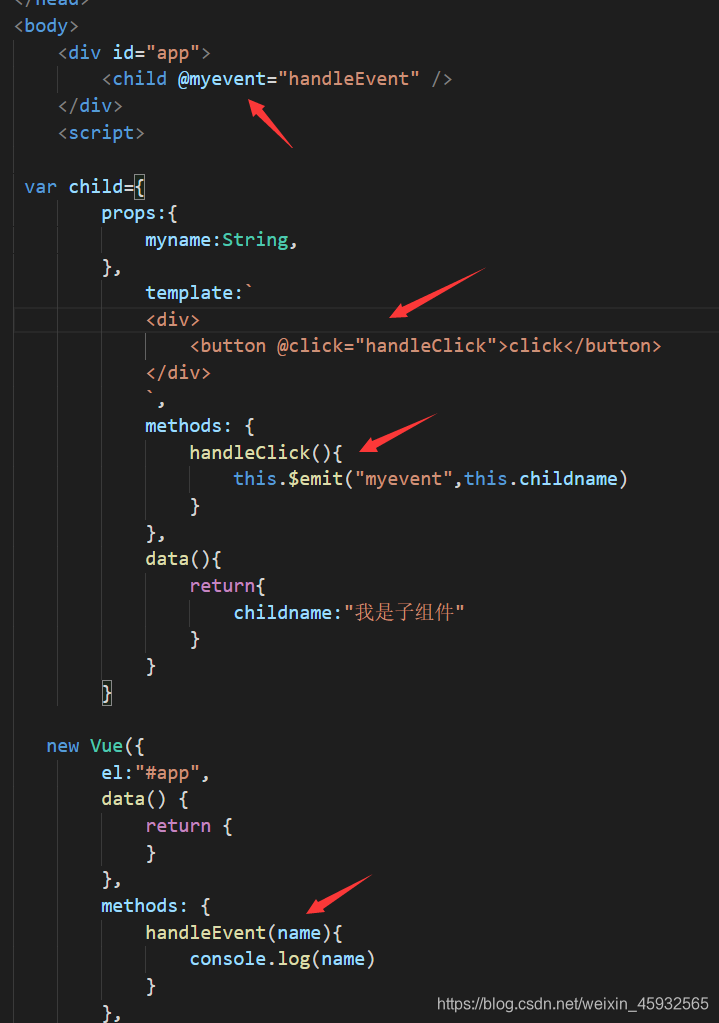
如下图所示:我们在父组件中使用子组件的时候,给他添加了一个自定义事件(myevent),然后我们在父组件中写下了handleEvent这个方法。而在子组件内部,我们通过点击按钮触发的方法handleClick,这个方法用来监听myevent事件,并将childname给传过去。

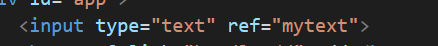
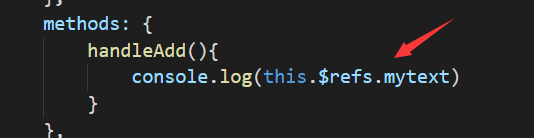
$refs访问子组件
*ref放在标签上,拿到的是原生节点
*ref放在组件上,拿到的是组件对象


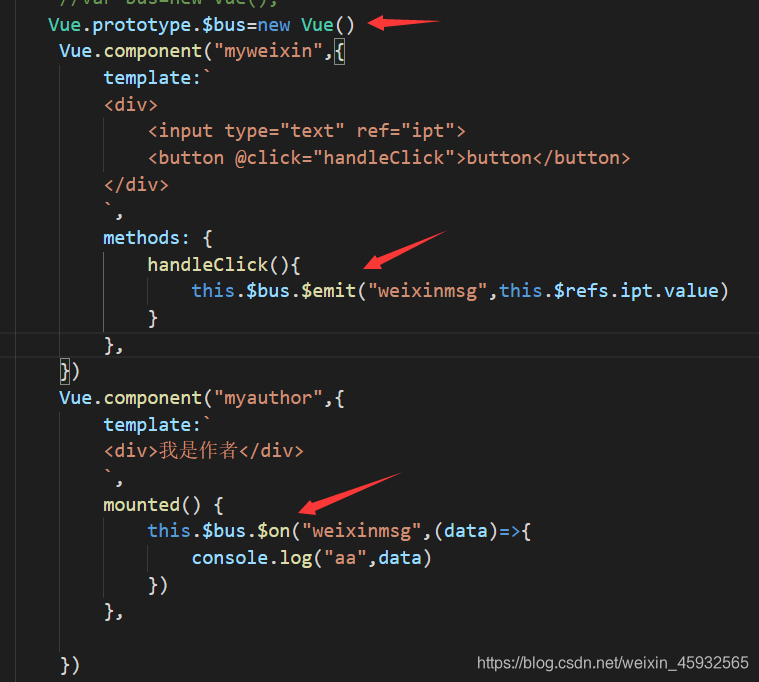
$bus事件总线
首先在Vue的原型上新增一个Vue实例,通过on来订阅,emit来发布。如下图所示:

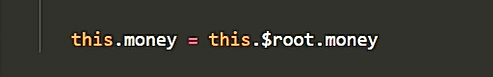
$root访问根组件(根实例)
如果你孙子组件,想去根组件拿数据,可以用$root访问根组件实例

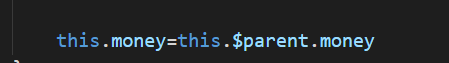
$parent访问父组件
如果想访问父组件实例,还可以用$parent

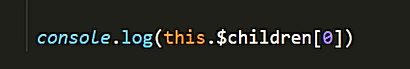
$children访问子组件,(不保证顺序)

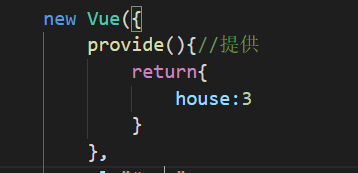
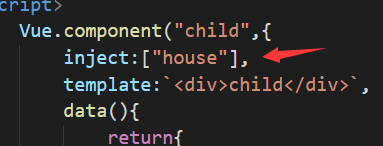
依赖注入:provide&inject
我们在根组件中利用provide提供了一个house,在子组件或者孙组件中,我们可以通过inject来注册使用该值。