React中不一样的标签
React中不一样的标签
今天在react的开发过程中,我封装一个组件,通过给这个组件传递一个type来判断是渲染单选框还是复选框。当然在JSX语法中这是一个很简单的问题,一个三目就能实现,但是,今天我要告诉你的是另一种方法,请往下看。
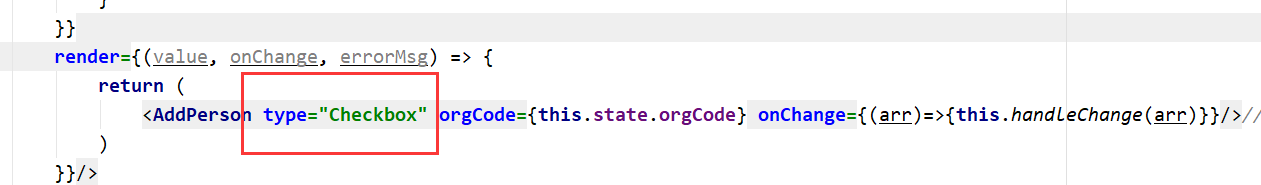
如下,给该组件传递了一个type属性,值为Checkbox。

接下来,我们进入到该组件中
首先,在state中接收type的值,你要直接写也行,个人代码风格。

如下图,我们可以直接在标签中使用这个值

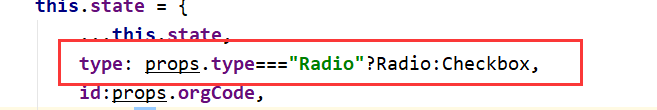
但是,你会发现,他不给你报错,也不给你渲染任何东西,这就很TM的难受了。这是因为,我们接收的是一个字符串,对吧,所以你标签中的this.state.type,也是一个字符串而已。要知道我们的组件都是一个个活生生的类,也就是对象。所以说,请看下图

这个三目我相信你能看懂,这样就将字符串转成了我们的对象, 那有的朋友会问了,那不还是一个个字符串吗,那我只能说,朋友,别编程了,去工地,抬杠适合你!
最后,我发现,单选按钮没有checked属性,复选框没有value属性,二者的onChange事件也得不同,所以。。。


这才是我最终的代码,所以说,先实现功能,那些花里胡哨的东西下来慢慢弄。




