Vue自定义指令封装及用法
Vue自定义指令
vue中的指令很多,例如v-if,v-for,v-model等等,当然尤大大也给我们提供了自定义属性这一 玩意儿,让我们也可自己定义指令,例如v-hello,v-fuck等等,那我们为什么需要自定义指令呢?那好,我就问你一句话,你在写项目当中有没有某一刻有想要操纵DOM 的冲动,但是vue很明确是不能直接操纵DOM的,那这时候就可以用到我们的自定义指令了。具体操作,如下所示:
主要是通过Vue.directive来定义!
<script>
Vue.directive('hello',{
inserted(){//这个名字是固定的
console.log("加油,中国!")
}
})
var vm=new Vue({
el:"#box"
})
</script>
具体用法:
<div id="box">
<div v-hello>加油,武汉!</div>
</div>
当然了,我们的自定义指令也可以传参。具体用法,如下所示:
其实道理一样,只是我们传递了el和bind两个参数。el是节点的意思,大家都知道,而bind是从哪儿来的呢?
<script>
Vue.directive('color',{
inserted(el,bind){
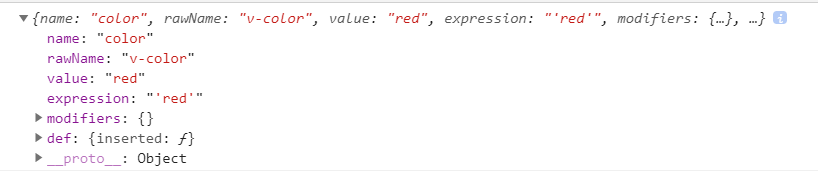
console.log(bind)
el.style.background=bind.value
}
})
var vm=new Vue({
el:"#box"
})
</script>
通过打印bind我们可以看到,它包含我们指令的所有信息

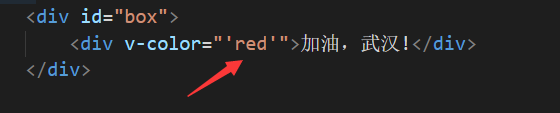
在使用过程中我们需要注意的就是要将传递的参数当做字符串来传,所以需要再加“ ”

接下来我们看一种情况

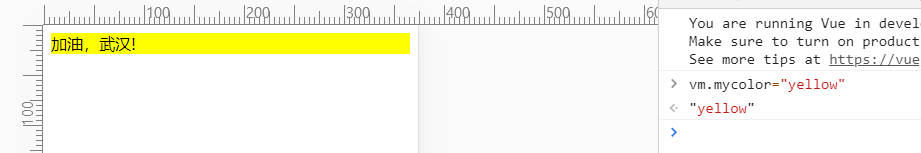
以我上面这种写法,我在控制台当中通过vm.mycolor:"red"来改变mycolor的值

然而视图并没有更新,那是因为指令也是有生命周期的,inserted:插入(只执行一次)
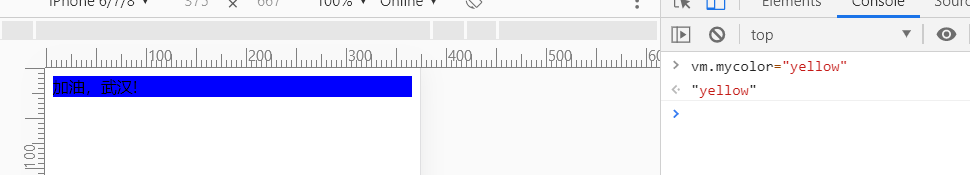
所以要想达到上面的那种效果,我们要引进另一生命周期,update:更新阶段

这样,就达到了我们想要的效果了。