elementUI中表格之filters用法
elementUI-table之filters数据过滤用法
前几天在做项目的过程中,用到了elementUI表格。当时的遇到的问题是需要通过从后台返回来的状态码,根据判断将它渲染成文字数据。由于我是刚接手代码,在代码中看到了filters这个属性,感觉可以用它实现。到最后才发现,其实filters是用来做筛选功能的,下面就和大家一起学习一下这个知识点吧。
//截图来自elementUI-table官方文档

首先我们需要注意这几个属性:
————————————————————————————————————————————————————————
filters:过滤条件
filter-method:过滤方法
column-key:如果需要使用 filter-change 事件,则需要此属性标识是哪个 column 的筛选条件
filter-change: 当表格的筛选条件发生变化的时候会触发该事件,参数的值是一个对象,对象的 key 是 column 的 columnKey,对应的 value 为用户选择的筛选条件的数组。
formatter:根据条件,格式化内容重写
————————————————————————————————————————————————————————
举个例子吧,一个女人在某软件上找男朋友,这个女人就提出条件(有房,有车,有存款),这就是filters。然后他想通过软件看到那些是有钱的,那些是有车的,或者那些是有车有房又有存款的,这就是filter-method。当他点击“有车”时,筛选条件是不是就发生了变化?这就是filter-change。如果有很多女人都在这个软件上找男朋友,那就会有很多个筛选条件,所以就需要设置column-key来表示每个人自己的筛选条件。最后根据你的条件筛选出来了几个不错的,你不知道他们叫什么,你就可以用formatter来给他们取个名字,便于记住。

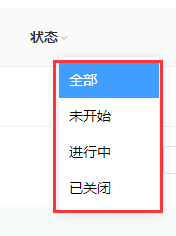
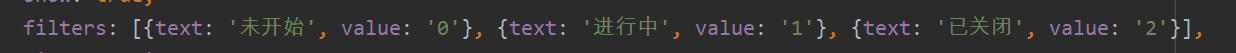
如上图红框部分就是filters里面的数据渲染出来的内容,也就是我们的过滤条件,它是一个数组,每一个条件是一个对象,由key,value的形式组成,如下图代码所示:

*这里需要注意的是,如果设置:filter-multiple(多选)为false,他会自动帮我们生成“全部”这一项内容。
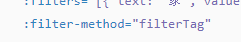
接下来是我们的过滤方法:filter-method


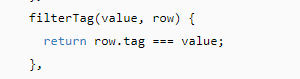
*value:筛选条件,row:行
如图,代码的意思就是:返回 该行的tag标签===筛选条件 的项
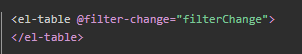
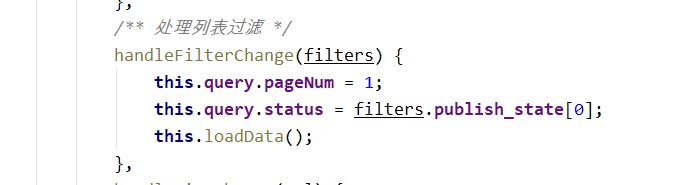
当你有了筛选条件和筛选方法,你是不是就要筛选了,那就要出发筛选事件filter-change
*需要设置column-key
*这个方法是绑定在表格el-table上的

例如:

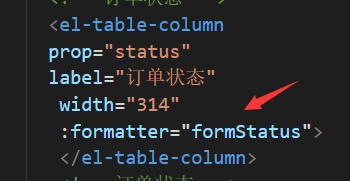
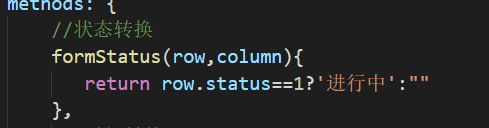
最后就是formatter了,通过他对内容重写


以上所有代码截图并没有联系性,都是针对某一点而单独截的图。所以会出现方法名不一样,实属正常。




