ios开发-UI-UIScrollView
[注意]转载时请注明出处博客园-吃唐僧肉的小悟空http://www.cnblogs.com/hukezhu/
1.什么是UIScrollView
UIScrollView 是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容.
因为移动设备的屏幕大小是有限的,因此直接显示在用户眼前的内容也相当有限.当展示的内容超过屏幕大小时,我们需要通过滚动手机屏幕来查看更多的内容,但是普通的UIView没有支持的滚动功能,不能显示过多的内容,所以有这个UIScrollView,可以展示大量内容.
2.UIScrollView的基本使用
2.1使用步骤:
-
- 在storyboard中拖拽一个UIScrollView
- 把需要滚动的内容放到UIScrollView中
- 设置UIScrollView的contentSize属性(滚动的范围)
2.2出现无法滚动的原因分析:
-
- 首先检查contentSize是否设置
- 查看其属性scrollEnabled(为NO即无法拖动)
- 查看其属性userInteractionEnabled(为NO即无法拖动)
3.UIScrollView的常见属性
//UIScrollView常用属性 //滚动的位置 屏幕左上角的位置相对于图片左上角的位置,图片左上角的位置为0,0 //scrollView相对于内容的偏移 @property(nonatomic) CGPoint contentOffset; // default CGPointZero //滚动范围 @property(nonatomic) CGSize contentSize; // default CGSizeZero //上下左右,逆时针顺序,增加边距。默认不显示这个距离,滚动之后才有 @property(nonatomic) UIEdgeInsets contentInset; // default UIEdgeInsetsZero. add additional scroll area around content //是否启用弹簧效果。默认启用 @property(nonatomic) BOOL bounces; // default YES. if YES, bounces past edge of content and back again //启用滚动 @property(nonatomic,getter=isScrollEnabled)BOOL scrollEnabled; //横向滚动条 @property(nonatomic) BOOL showsHorizontalScrollIndicator; // default YES. show indicator while we are tracking. fades out after tracking //纵向滚动条 @property(nonatomic) BOOL showsVerticalScrollIndicator; // default YES. show indicator while we are tracking. fades out after tracking
4.UIScrollView的代理(delegate)
很多时候,我们想在UIScrollView正在滚动或者滚动到某个位置或者将要停止滚动时做某些事情,要想实现这样的功能,前提条件就是监听到UIScrollView的整个滚动过程,当UIScrollView发生一系列的滚动时,会自动通知它的代理对象,给它的代理发送相应的消息,让代理得知他的滚动情况.也就是说,我们想要监听UIScrollView的滚动过程,必须先给它设置一个代理对象,然后通过代理得知它的滚动过程.
UIScrollView中声明了一个代理的属性.
@property(nonatomic,assign) id<UIScrollViewDelegate> delegate; // default nil. weak reference
所以,我们使用时,直接使用即可.
设置scrollView代理的步骤:
-
- 首先遵守UIScrollViewDelegate协议
- 设置代理(可以通过拖线或者代码方式完成)
- 实现协议中的方法
下面通过一个小的应用运用上面提到的知识
图片轮播器(比如电商页面上自动播放的滚动的商品简介页面,也就是广告之类的):
功能分析:
-
- 界面上图片一直进行轮播
- 固定之间自动进入下一张
- 用户拖动图片时,停止滚动轮播
- 用户停止拖动时,自动开始进行轮播
步骤分析:
-
- 搭建UI界面(一个UIScrollView,一个UIPageControl)
- 拖线,获取这两个属性
- 代码创建UIImageView,添加图片
- 设置定时器,自动调用"下一页"方法,实现自动跳转
此处,简单介绍一下定时器:NSTimer
主要作用:在指定的时间执行指定的任务;每隔一段时间执行指定的任务
启动定时器的两种方法:
//第一种方法 //timerWithTimeInterval需要手工把timer加入到消息循环中 NSTimer *timer = [NSTimer timerWithTimeInterval:2.0 target:self selector: @selector(nextImage) userInfo:nil repeats:YES]; NSRunLoop *loop = [NSRunLoop currentRunLoop]; [loop addTimer:timer forMode:NSDefaultRunLoopMode]; //这个方法仅仅是提前执行timer要执行的方法 [timer fire]; //scheduledTimerWithTimeInterval自动把timer加入到消息循环中 NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(nextImage) userInfo:nil repeats:YES];
通过-(void)invalidate方法可以停止定时器,但是一旦定时器被停止,就不能再次执行任务.只能再创建一个新的定时器
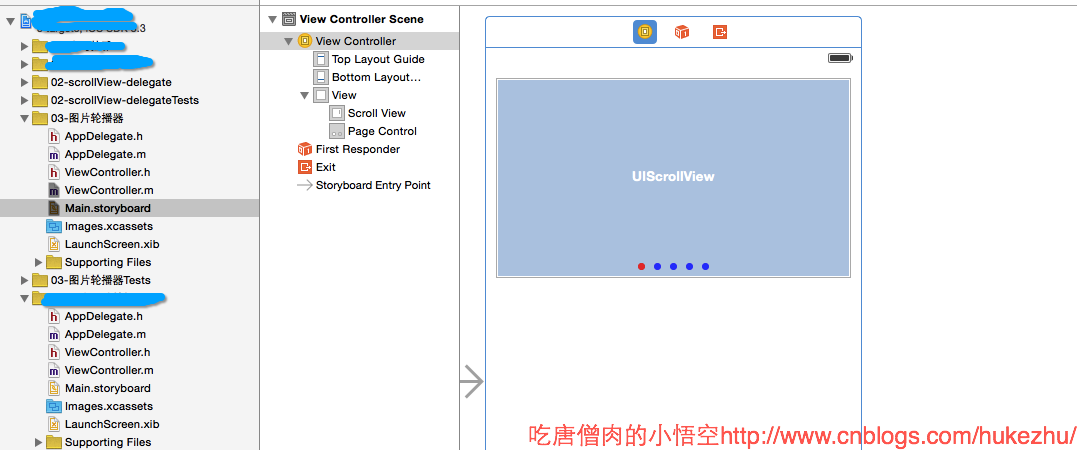
storyboard及结构截图

程序源代码:
ViewController.m
1 // 2 // ViewController.m 3 // 03-图片轮播器 4 // 5 // Created by hukezhu on 15/5/18. 6 // 7 // 8 9 #import "ViewController.h" 10 11 @interface ViewController () <UIScrollViewDelegate> 12 13 /** 14 * scrollView属性 15 */ 16 @property (weak, nonatomic) IBOutlet UIScrollView *scrollView; 17 18 /** 19 * pageControl属性 20 */ 21 @property (weak, nonatomic) IBOutlet UIPageControl *pageControl; 22 23 24 /** 25 * 声明一个定时器属性 26 */ 27 @property (nonatomic,strong)NSTimer *timer; 28 29 @end 30 31 @implementation ViewController 32 33 - (void)viewDidLoad { 34 [super viewDidLoad]; 35 36 //首先创建imageView,添加图片 37 CGFloat imageW = self.scrollView.frame.size.width; 38 CGFloat imageH = self.scrollView.frame.size.height; 39 CGFloat imageY = 0; 40 for (int i = 0; i < 5; i++) { 41 UIImageView *imageView = [[UIImageView alloc]init]; 42 CGFloat imageX = i * imageW; 43 imageView.frame = CGRectMake(imageX, imageY, imageW, imageH); 44 imageView.image = [UIImage imageNamed:[NSString stringWithFormat:@"img_%02d",i+1]]; 45 [self.scrollView addSubview:imageView]; 46 } 47 //设置scrollView的contentSize 48 self.scrollView.contentSize = CGSizeMake(5 * imageW, 0); 49 //实现分页功能 50 self.scrollView.pagingEnabled = YES; 51 //隐藏水平的 52 self.scrollView.showsHorizontalScrollIndicator = NO; 53 54 55 //拖线设置了scrollview的代理 56 self.scrollView.delegate = self; 57 58 59 //添加定时器 60 [self startTimer]; 61 62 63 } 64 65 /** 66 * 添加定时器 67 */ 68 - (void)startTimer{ 69 70 //添加一个定时器: 71 self.timer = [NSTimer timerWithTimeInterval:2.0 target:self selector:@selector(nextPage) userInfo:nil repeats:YES]; 72 73 // [[NSRunLoop mainRunLoop]addTimer: self.timer forMode:NSDefaultRunLoopMode]; 74 [[NSRunLoop mainRunLoop]addTimer:self.timer forMode:NSRunLoopCommonModes]; 75 76 } 77 /** 78 * 停止定时器 79 * 80 */ 81 - (void)stopTimer:(NSTimer *)timer{ 82 //停止定时器 83 [timer invalidate]; 84 //将定时器清空(因为一旦定时器被停止,就不能再次被使用,所以停止之后立即清空) 85 timer = nil; 86 } 87 88 /** 89 * 下一页功能 90 */ 91 - (void)nextPage{ 92 93 NSInteger page = self.pageControl.currentPage; 94 if (page == self.pageControl.numberOfPages -1) { 95 page = 0; 96 }else{ 97 page ++; 98 } 99 self.pageControl.currentPage = page; 100 101 //图片跟着换 102 CGFloat contentOffsetX = page * self.scrollView.frame.size.width; 103 104 105 106 //动画 107 [UIView animateWithDuration:1.0 animations:^{ 108 self.scrollView.contentOffset = CGPointMake(contentOffsetX, 0); 109 }]; 110 } 111 112 /** 113 * 用户拖动的时候就会调用 114 * 115 */ 116 -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ 117 118 //取出当前的contentOffset的x的值 119 CGFloat offsetx = scrollView.contentOffset.x; 120 //计算当前页数,round方法,使用四舍五入 121 CGFloat page = round( offsetx / scrollView.frame.size.width); 122 123 if (page != self.pageControl.currentPage) { 124 self.pageControl.currentPage = page; 125 } 126 127 } 128 129 /** 130 * 用户将要开始拖拽的时候调用 131 * 132 */ 133 - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{ 134 135 //停止定时器 136 [self stopTimer:self.timer]; 137 138 } 139 /** 140 * 用户将要停止拖拽的时候调用 141 * 142 */ 143 - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{ 144 145 //开始定时器 146 [self startTimer]; 147 } 148 @end





