[ JavaScript ] 基础知识
1. 数据类型
(1)Number
JavaScript 不分区整数和浮点数,统一用Number表示,以下都是合法的Number类型:
123; // 整数123 0.456; // 浮点数0.456 1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5 -99; // 负数 NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示 Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表示为Infinity
Number可以直接做四则运算,规则和数学一致:
1 + 2; // 3 (1 + 2) * 5 / 2; // 7.5 2 / 0; // Infinity 0 / 0; // NaN 10 % 3; // 1 10.5 % 3; // 1.5
(2)字符串
字符串是以 单引号 或 双引号括起来的任意文本。比如: 'abc', 'xyz' 等等。
(3)布尔值
一个布尔值只有 true、false 两种值。
&& 表示 与 的关系,只有所有都为 true,&&运算结果才是true || 表示 或 的关系,只要其中一个为 true,则 || 结果为 true ! 运算是非运算,是把 true 变为 false, false 变为 true
布尔值经常用于条件判断中:
var age = 15;
if (age >= 18) {
alert('adult');
} else {
alert('teenager');
}
(4) 比较运算符
当我们对 Number 做比较时,可以通过运算符得到一个布尔值:
2 > 5; // false
5 >= 2; // true
7 == 7; // true
== 和 === 的区别
第一种 == 比较,它会自动转换数据类型再比较,很多时候,会得到非常奇怪的结果;
第二种 === 比较,它不会自动转换数据类型,如果数据类型不一致,返回 false,如果一致,再比较。
有这两种不同的结果,因此在比较中,应当坚持使用 ===
null 和 undefined 的区别
null 是一个 ‘空’ 的值,它和0以及空字符串 ‘’ 不同,0是一个数值,‘’表示长度为0的字符串,而null表示‘空’。
在 javascript 中,null表示一个空值,而 undefined 表示值未定义。在大多数情况下,我们都应该用 null,undefined 仅仅在判断函数参数是否传递的情况下有用。
(5)数组
数组是一组按顺序排列的集合,集合的每个值称为元素。JavaScript的数组可以包括任意数据类型。
两种创建数组的方式:
var arr = [1, 2, 3.14, 'Hello', null, true]; var arr1 = new Array(1,2,3);
处于代码的可读性考虑,强烈建议采用直接赋值的方式(第一种方式)
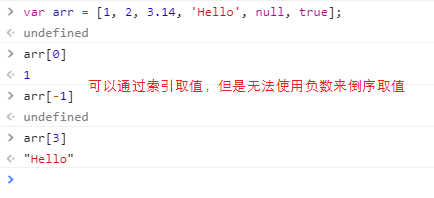
数组的元素可以通过索引来访问。索引的起始值为 0 :

(6)对象
JavaScript的对象是一组由键-值组成的无序集合,例如:
var person = {
name: 'Bob',
age: 20,
tags: ['js', 'web', 'mobile'],
city: 'Beijing',
hasCar: true,
zipcode: null
};
JavaScript对象的键都是字符串类型,值可以是任意数据类型。
要获取对象的属性,用 对象变量.属性名 的方式:

(7)变量
变量不仅可以是数字,还可以是任意数据类型。
var a; // 申明了变量a,此时a的值为undefined var $b = 1; // 申明了变量$b,同时给$b赋值,此时$b的值为1 var s_007 = '007'; // s_007是一个字符串 var Answer = true; // Answer是一个布尔值true var t = null; // t的值是null
在JavaScript中,使用等号 = 对变量进行赋值。可以把任意数据类型赋值给变量,同一个变量可以反复赋值,而且可以是不同类型的变量,但是要注意只能用var申明一次。
要显示变量的内容,可以使用 console.log(x)打印
var a = 'beijing'; console.log(a); VM714:1 beijing
1.1 字符串
JavaScript的字符串就是用''或""括起来的字符表示。
多行字符串用反引号表示:

模板字符串
要把多个字符串连接起来,可以用+号连接:

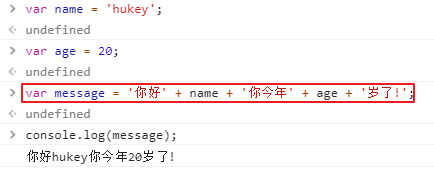
如果有很多变量需要连接,用+号就比较麻烦。ES6新增了一种模板字符串,表示方法和上面的多行字符串一样,但是它会自动替换字符串中的变量:

操作字符串
(1) 计算字符串的长度
var a = 'hello world.'; a.length 12
(2)获取字符串指定位置的字符,使用索引号来操作
var a = 'hello world.'; a[4] "o" a[10] "d"
需要注意的是,字符串是不可变的,如果对字符串的某个索引赋值,不会有任何错误。因此字符串的常用方法并不会改变原字符串内容,而是返回一个新的字符串。
var s = 'test'; s[0] = 'T'; "T" s "test"
(3)toUpperCase
toUpperCase()把一个字符串全部变为大写:
var s = 'Hello'; s.toLocaleUpperCase(); "HELLO"
(4)toLowerCase
toLowerCase()把一个字符串全部变为小写:
var s = 'Hello'; s.toLocaleLowerCase(); "hello"
(5)indexOf
indexOf()会搜索指定字符串出现的位置:

(6)substring
substring()返回指定索引区间的子串:

(7)slice
slice() 方法可从已有的数组中返回选定的元素。
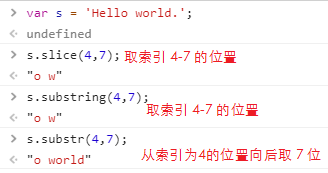
slice() 、substring() 、substr() 三者比较使用总结如下:
string.slice(x, y) 提取一个字符串;
string.substring(x, y) 提取一个字符串,但是 y 不能为 负数;
string.substr(x, y) 提取一个长度为 y 的字符串。
实例:

1.2 数组
javascript 中的 数组 可以包含任意数据类型,并通过索引来访问每个元素。
要取得 数组的长度,直接使用 length 属性:

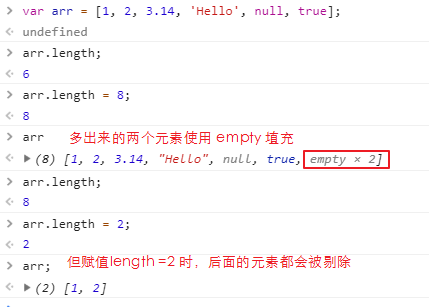
注意:不要随便给 Arry.length 赋值,否则会造成 数组元素的变化;

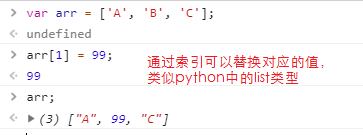
Array可以通过索引把对应的元素修改为新的值,因此,对Array的索引进行赋值会直接修改这个Array:

数组常用方法
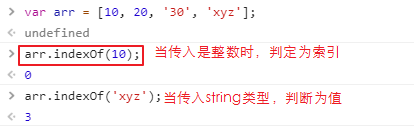
(1)indexOf
与String类似,Array也可以通过indexOf()来搜索一个指定的元素的位置:
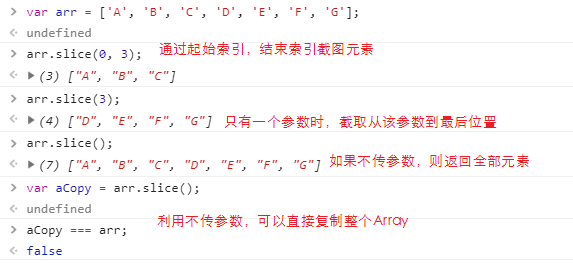
(2)slice
slice()就是对应String的substring()版本,它截取Array的部分元素,然后返回一个新的Array:
注意:在 Array(数组)中无法使用 substring()

如果不给slice()传递任何参数,它就会从头到尾截取所有元素。利用这一点,我们可以很容易地复制一个Array
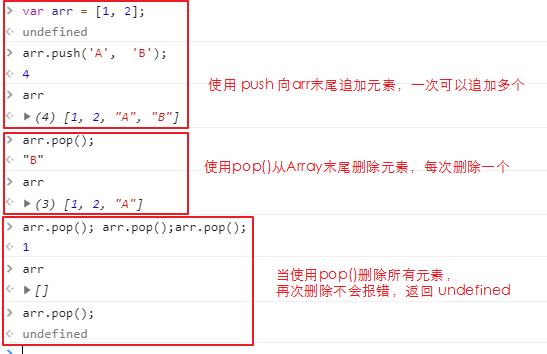
(3)push 和 pop
push() 向 Array 的末尾追加若干个元素,pop() 则把 Array 的最后一个元素删除:

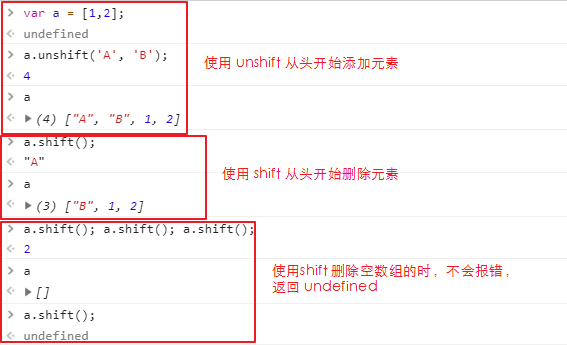
(4)unshift 和 shift
如果要往Array的头部添加若干元素,使用unshift()方法,shift()方法则把Array的第一个元素删掉:

(5)sort
sort()可以对当前Array进行排序,它会直接修改当前Array的元素位置,直接调用时,按照默认顺序排序:

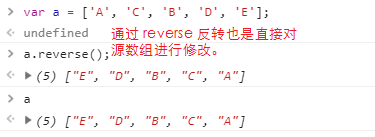
(6)reverse
reverse()把整个Array的元素给掉个个,也就是反转:

(7) splice
splice()方法是修改Array的“万能方法”,它可以从指定的索引开始删除若干元素,然后再从该位置添加若干元素:
var arr = ['Microsoft', 'Apple', 'Yahoo', 'AOL', 'Excite', 'Oracle']; // 从索引2开始删除3个元素,然后再添加2个元素 arr.splice(2, 3, 'Google', 'Facebook'); (3) ["Yahoo", "AOL", "Excite"] arr; (5) ["Microsoft", "Apple", "Google", "Facebook", "Oracle"] // 只删除,从索引为2开始,删除2个元素 arr.splice(2, 2); (2) ["Google", "Facebook"] arr (3) ["Microsoft", "Apple", "Oracle"] // 不删除,只添加,从索引为2的位置删除0个元素,并添加2个元素 arr.splice(2, 0, 'Google', 'Facebook'); [] arr; (5) ["Microsoft", "Apple", "Google", "Facebook", "Oracle"]
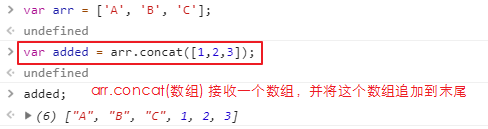
(8)concat
concat()方法把当前的Array和另一个Array连接起来,并返回一个新的Array:

注意:concat() 方法并没有修改当前 Array,而是返回了一个新的Array。
实际上,concat()方法可以接收任意个元素和Array,并且自动把Array拆开,然后全部添加到新的Array里:

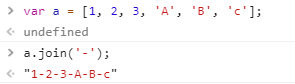
(9)join
join()方法是一个非常实用的方法,它把当前Array的每个元素都用指定的字符串连接起来,然后返回连接后的字符串:

如果Array的元素不是字符串,将自动转换为字符串后再连接。
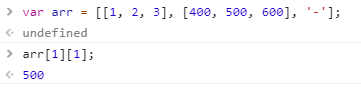
(10)多维数组
如果数组的某个元素又是一个Array,则可以形成多维数组,例如:
var arr = [[1, 2, 3], [400, 500, 600], '-'];
如果需要取 500 的值:

小结
Array(数组)提供了按照顺序存储一组元素的功能,并可以通过索引取值来读写。
练习题-1:
在新生欢迎会上,你已经拿到了新同学的名单,请排序后显示:欢迎XXX,XXX,XXX和XXX同学!:
var arr = ['小明', '小红', '大军', '阿黄'];
console.log('欢迎' + arr.slice(0, 3) + '和' + arr.slice(3) + '同学!');
1.3 对象
JavaScript的对象是一种无序的集合数据类型,它由若干键值对组成。
JavaScript的对象用于描述现实世界中的某个对象。例如,为了描述“小明”这个淘气的小朋友,我们可以用若干键值对来描述他:
var xiaoming = {
name: '小明',
birth: 1990,
school: 'No.1 Middle School',
height: 1.70,
weight: 65,
score: null
};
JavaScript用一个{...}表示一个对象,键值对以xxx: xxx形式申明,用,隔开。
注意:最后一个键值对不需要在末尾加,,如果加了,有的浏览器(如低版本的IE)将报错。
通过对象获取值:

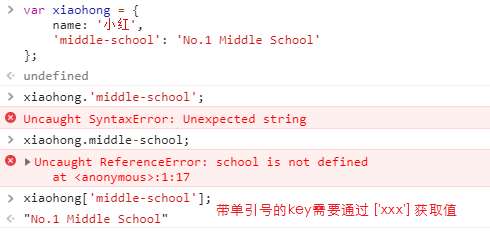
访问一个对象不存在的属性时,返回 undefined
访问属性是通过 . 操作完成的,但这要求属性名必须是一个有效的变量名。如果属性名包含特殊字符,就必须用 'xxx' 括起来:

在日常使用中,一般建议使用 对象.name 的方式来获取值。
JavaScript对象的所有属性都是字符串,不过属性对应的值可以是任意数据类型。
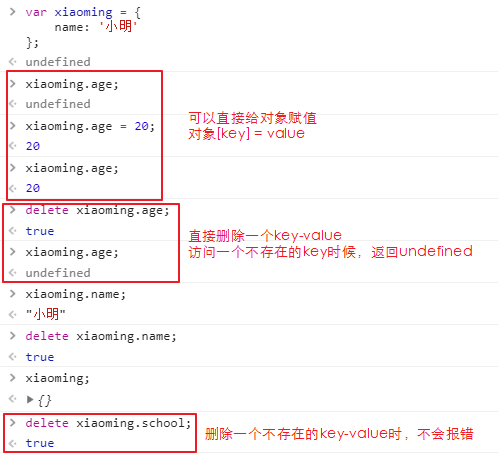
由于JavaScript的对象是动态类型,你可以自由地给一个对象添加或删除属性:

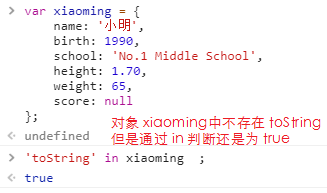
如果我们要检测xiaoming是否拥有某一属性,可以用in操作符:

不过要小心,如果in判断一个属性存在,这个属性不一定是xiaoming的,它可能是xiaoming继承得到的:

因为toString定义在object对象中,而所有对象最终都会在原型链上指向object,所以xiaoming也拥有toString属性。
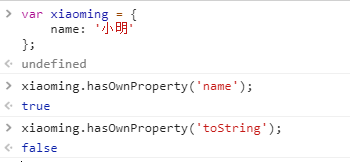
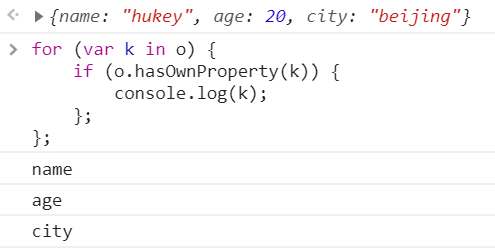
要判断一个属性是否是xiaoming自身拥有的,而不是继承得到的,可以用hasOwnProperty()方法:

1.4 条件判断
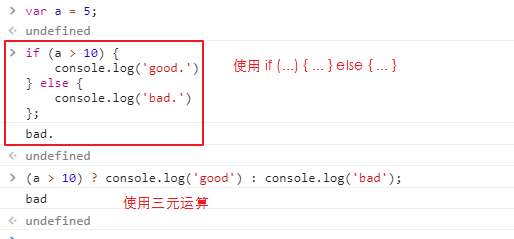
JavaScript使用if () { ... } else { ... }来进行条件判断。例如,根据年龄显示不同内容,可以用if语句实现如下:

多条件判断
如果判断过多,可以使用多个 if ... else ... 的组合:

JavaScript把null、undefined、0、NaN和空字符串''视为false,其他值一概视为true,因此上述代码条件判断的结果是true。
练习-1:
小明身高1.75,体重80.5kg。请根据BMI公式(体重除以身高的平方)帮小明计算他的BMI指数,并根据BMI指数:
- 低于18.5:过轻
- 18.5-25:正常
- 25-28:过重
- 28-32:肥胖
- 高于32:严重肥胖
var height = parseFloat(prompt('请输入身高(m):'));
var weight = parseFloat(prompt('请输入体重(kg):'));
var bmi = weight / height**2;
console.log(bmi);
// 通过逻辑判断,在if条件判断中,只要满足其中一个if (条件) 则终止判断
if (bmi < 18.5) {
alert('过轻');
} else if (bmi < 25 ) {
alert('正常')
} else if (bmi < 28) {
alert('过重')
} else if (bmi < 32) {
alert('肥胖')
} else {
alert('严重肥胖')
}
1.5 循环
JavaScript的循环有两种:
(1)通过 for 循环,通过初始条件、结束条件和递增条件来循环执行语句块:
(2)通过while 循环,在已知循环的初始和结束条件时非常有用
(1) for 循环

利用 for 循环计算 1 * 2 * 3 * ... * 10 的结果:
var x = 1;
var i;
for (i=1; i <=10; i++) {
x *= i;
}
for 循环最常用的地方是利用索引来遍历数组:
for (var i=0; i<arr.length; i++) {
console.log(arr[i]);
};
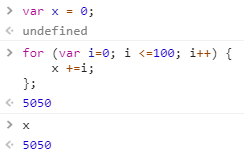
如果使用 for 循环没有明确的退出条件,则必须使用 break 来退出:
var x = 0;
for (;;) { // 将无限循环下去
if (x > 100) {
break; // 通过if判断来退出循环
}
x ++;
}
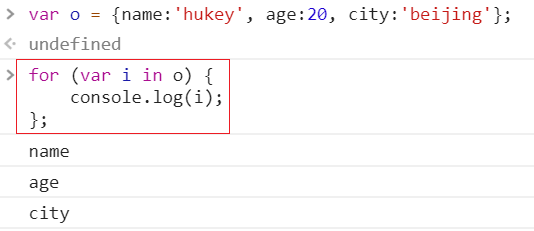
for ... in
for ... in 是把一个对象的属性依次循环出来:

要过滤掉继的属性,用 hasOwnProperty() 来实现:

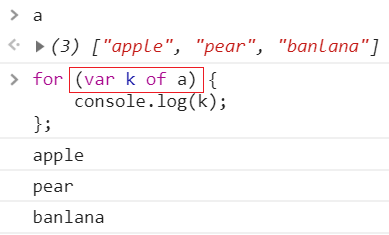
注意:在使用 for 循环遍历 Array(数组)时,有两种方式:
(1)通过 for ... in 遍历数组的索引位置(在循环遍历索引的时候,得到的string类型,而不是Number)
(2)通过 for ... of 遍历数组的值(无法遍历对象类型)
(1)

(2)

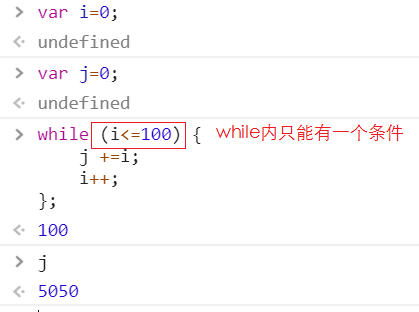
(2)while 循环
while 循环只有一个判断条件,条件满足,就不断循环,条件不满足时则退出循环。
求:1-100之和

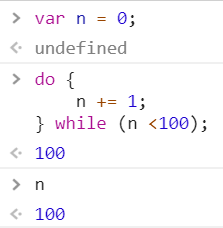
do ... while
这种循环不是在循环开始就进行条件判断,而是在循环完成的时候进行条件判断(这种循环模式不常用)

小结
循环是为了做重复的事情,在编写代码时,必须要小心初始条件和判断条件,尤其是边界值 。 i < 100 或 i <= 100 是不同的判断逻辑。
1.6 Map 和 Set
JavaScript的默认对象表示方式{}可以视为其他语言中的Map或Dictionary的数据结构,即一组键值对。但是JavaScript的对象有个小问题,就是键必须是字符串。但实际上Number或者其他数据类型作为键也是非常合理的。为了解决这个问题,最新的ES6规范引入了新的数据类型Map。
(1)Map
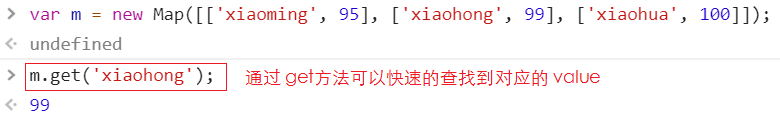
Map 是一组键值对的结构,具有极快的查询速度。
创建一个 Map:

初始化Map需要一个二维数组,或者直接初始化一个空Map。Map具有以下方法:

可以看到,如果将值删除,再通过 m.get() 获取的话,返回的是 undefined

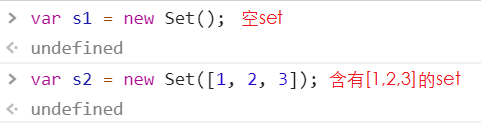
(2)Set
Set和Map类似,也是一组key的集合,但不存储value。由于key不能重复,所以,在Set中,没有重复的key。
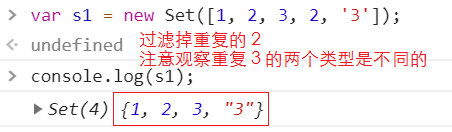
要创建一个Set,需要提供一个Array作为输入,或者直接创建一个空Set:

重复元素在 Set 中 自动被过滤掉:

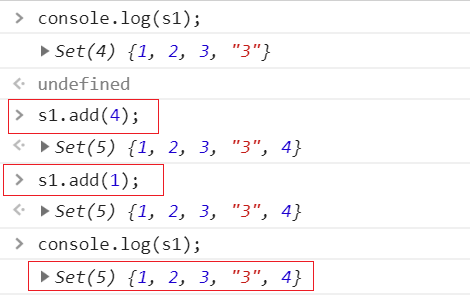
可以通过 s1.add(xxx) 来添加元素,如果添加的重复,则不会有任何变化。

最后,也可以通过 delete 删除 Set中的元素:

小结
Map 和 Set 是ES6标准新增的数据类型,请根据浏览器的支持情况决定是否要使用。
1.7 iterable
遍历Array可以采用下标循环,遍历Map和Set就无法使用下标。为了统一集合类型,ES6标准引入了新的iterable类型,Array、Map和Set都属于iterable类型。
具有iterable类型的集合可以通过新的for ... of循环来遍历。
使用 for ... of 遍历如下:

然而,更好的方式是直接使用 iterable 内置的 forEach 方法,它接收一个函数,每次迭代就自动回调该函数。以 Array为例:
a.forEach(function (element, index, array) {
// element: 指向当前元素的值
// index: 指向当前索引
// array: 指向Array对象本身
console.log(element + ', index = ' + index);
});
1.8 JavaScript 三元运算
(condition) ? (expr2) : (expr3)
(判断条件) ? (当条件判断为 true 返回该结果) : (当条件判断为 false 返回该结果)
在 expr1 求值为 TRUE 时的值为 expr2,在 expr1 求值为 FALSE 时的值为 expr3。