简易博客[ html + css ] 练习
1. 前言
通过使用 html + css 编写一个简易的博客作为入门练习
2. 代码及实现
2.1 目录结构

2.2 代码部分

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet"> <link rel="stylesheet" href="css/main.css"> <title>Blogs</title> </head> <body> <div class="side-bar"> <div class="header"> <a href="" class="logo">周杰伦</a> <div class="intro">哼哼哈嘿</div> </div> <div class="nav"> <a href="#" class="item">关于我</a> <a href="#" class="item">关于你</a> <a href="#" class="item">关于他</a> </div> <div class="tag-list"> <a href="#" class="item">HTML</a> <a href="#" class="item">CSS</a> <a href="#" class="item">JS</a> </div> </div> <div class="main"> <div class="article-list"> <div class="item"> <a href="article.html" class="title">彩虹</a> <div class="status">发布于:2019-10-10 | 阅读:3500 | #HTML #CSS</div> <div class="content">看不见你的笑,我怎么睡的着.</div> </div> <div class="item"> <a href="#" class="title">彩虹</a> <div class="status">发布于:2019-10-10 | 阅读:3500 | #HTML #CSS</div> <div class="content">看不见你的笑,我怎么睡的着.</div> </div> <div class="item"> <a href="#" class="title">彩虹</a> <div class="status">发布于:2019-10-10 | 阅读:3500 | #HTML #CSS</div> <div class="content">看不见你的笑,我怎么睡的着.</div> </div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <link href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css" rel="stylesheet"> <link rel="stylesheet" href="css/main.css"> <title>Blogs</title> </head> <body> <div class="side-bar"> <div class="header"> <a href="" class="logo">周杰伦</a> <div class="intro">哼哼哈嘿</div> </div> <div class="nav"> <a href="#" class="item">关于我</a> <a href="#" class="item">关于你</a> <a href="#" class="item">关于他</a> </div> <div class="tag-list"> <a href="#" class="item">HTML</a> <a href="#" class="item">CSS</a> <a href="#" class="item">JS</a> </div> </div> <div class="main"> <div class="article"> <h1 class="title">彩虹</h1> <div class="content"> <div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias, aliquam aspernatur commodi corporis ducimus in inventore iusto laborum libero maxime nemo nobis nostrum omnis perspiciatis quibusdam saepe, sequi tempora velit. </div> <div>Cupiditate dolore est maxime vero? Cum illum minima modi nobis qui reprehenderit sed? Consequatur distinctio eius nam quae vitae! Alias, beatae dolorum enim hic id impedit nobis suscipit temporibus veniam. </div> <div>Ab, architecto aspernatur autem enim fuga maxime odio reiciendis reprehenderit suscipit velit? Itaque labore porro recusandae vel velit. Ad at, dignissimos error illo iusto laboriosam maxime non odit quod voluptatem. </div></div> </div> </div> </body> </html>

body { background-color: #454545; line-height: 1.7; } body, a { color: white; } a { text-decoration: none; } .side-bar { float: left; width: 20%; position: fixed; } .main { float: right; width: 80%; color: #454545; } .side-bar > * { padding: 10px 15px; } .side-bar .header .logo { line-height: 1; display: inline-block; font-size: 30px; border: 3px solid white; padding: 10px 20px; margin-bottom: 10px; } .side-bar .nav a, .side-bar .tag-list a { display: block; padding: 5px; transition: color 200ms; color: #666666; } .side-bar .nav a:hover, .side-bar .tag-list a:hover { color: #eeeeee; } .side-bar .nav a { font-weight: 700; } .side-bar .tag-list a:before { content: '#'; } .main .article-list, .main .article { margin-right: 30%; background-color: white; padding: 20px 30px; } .article-list .item { margin-bottom: 25px; } .article-list .item .title { color: #454545; font-size: 22px; font-weight: 700; } .article-list .item .status { color: #cccccc; font-size: 13px; } .article-list .item > * { margin-bottom: 10px; }
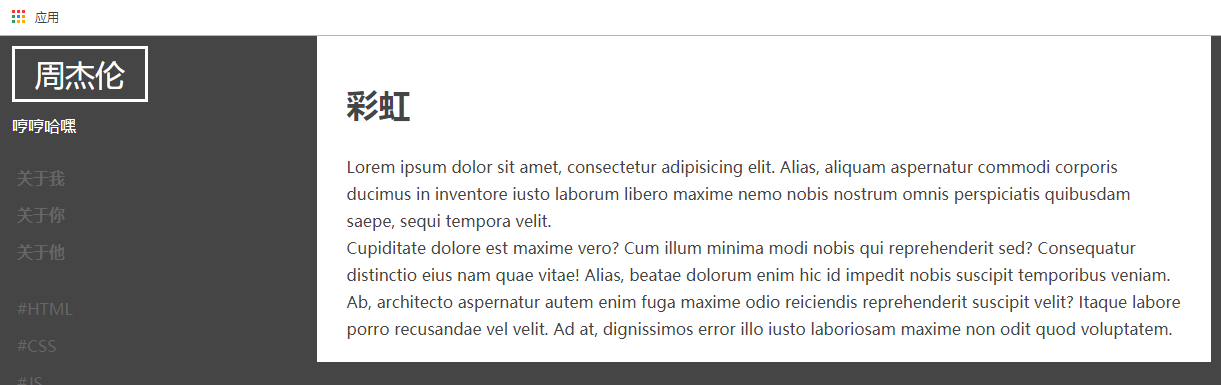
2.3 展示图
index.html

article.html

3. 总结
通过 简易博客 的练习,总结知识点如下:
1. 在编写 页面的时候,首先应该讲 HTML 布局写出来,也就是应该先架构 HTML 代码部分,HTML 代码部分完成,再进行 CSS 部分的编写。
2. 写 HTML 代码的时候,应该从整体上规划布局,比如 index.html 我第一次看到的时候以为是 三个 div 的 【左 中 右】,其实应该是两个 div 一个背景图而已。
3. CSS 代码中,要总结的知识点比较多,重点总结如下:
a {
text-decoration: none;
}
text-decoration: none; 取消 a 标签的下划线
display: inline-block;
注意 display 的使用,参考:
http://www.w3school.com.cn/cssref/pr_class_display.asp
transition: color 200ms;
延迟 2 毫秒,这样看起来更加丝滑
.side-bar .nav a:hover
hover 鼠标指针选中时的样式
.side-bar {
float: left;
width: 20%;
position: fixed;
}
float: left;
width: 20%;
float 一般为 left 和 right ,而且配合 width 使用 left 和 right 加起来 100%
position: fixed 生成绝对定位的元素
position 参考:
http://www.w3school.com.cn/cssref/pr_class_position.asp
border: 3px solid white; 画边框必要属性,solid 为实线
其他还要注意:
padding
margin
应该使用在什么地方比较合适。



