minemap升级后二维三维切换的问题
问题描述
使用V2.1.0三维加载不出来
使用V3.4.0二维地图只能加载底图,添加marker、 line等报错。
二维地图加载使用官网demo,地址:
https://earth.minedata.cn/nce-support/demoCenter?activePath=page-map-show
三维地图加载使用官网demo,地址:
https://earth.minedata.cn/nce-support/demoCenter-3D?activePath=page-sphere-map-show
同一个项目中,加载二维和三维引入css和js文件应该使用哪个版本?
原因分析
同一个项目中,二维和三维加载的js使用的构造函数对象都是minemap,需要更改其中一个
解决方案
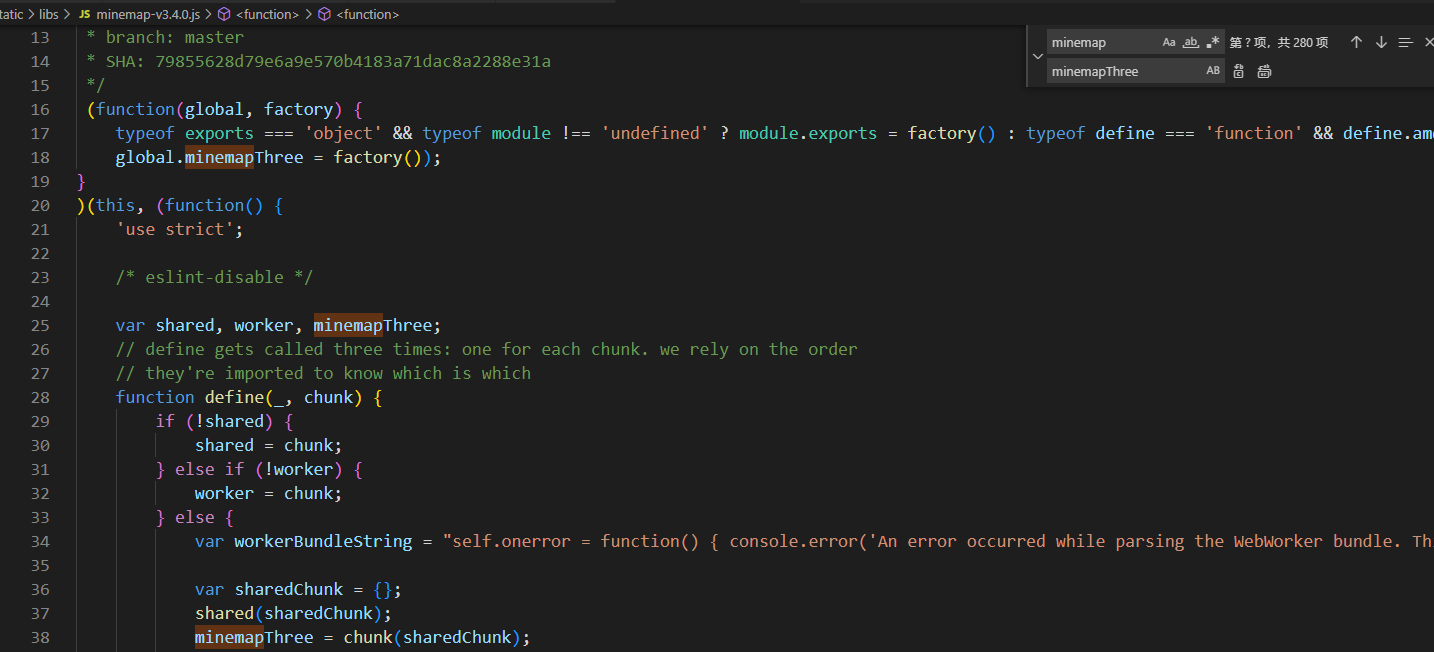
1.使用本地加载minemap.js的方式,并将js文件中的minemap全部替换为minemapThree

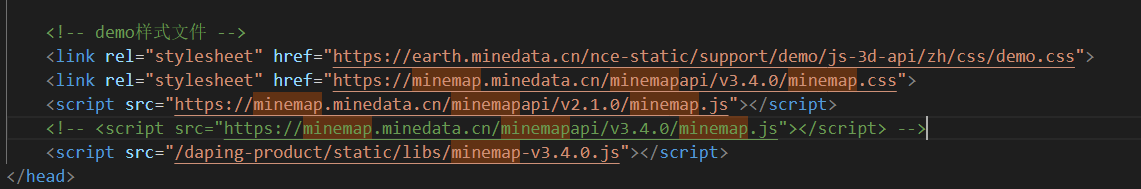
2.同一个项目中,只需要引入v3.4.0的css文件即可

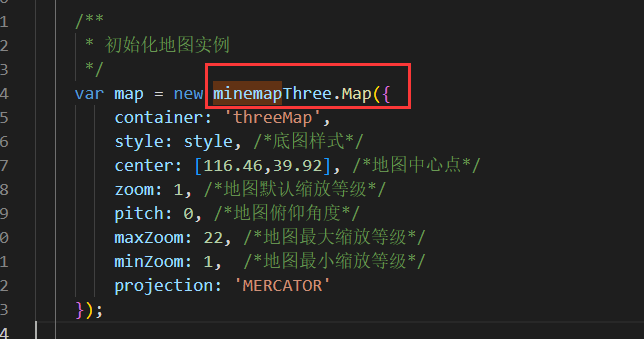
3.在map3D.vue文件中,使用minemapThree的构造方式

待解决问题
切换的时候,地图容器大小变化,不能自适应全屏



