微信小程序获取表单数据
学习小程序中,编辑页需要获取表单控件数据,获取方式有两种:
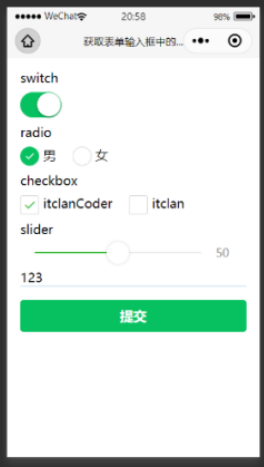
1.表单中的控件
2.非表单中的控件

项目中,需要修改完毕后,自动给 this.setData 赋值。每个页面中每个控件都些个单独的 handler 非常麻烦,代码维护难。
我就想想是否可以整理成一个公共方法,涉及到几个点:
1.如何动态取 this.data 中的值
2.如何动态设置 this.data 中的值
3.单选组和多选组的数据项如何动态读取、设置,怎么设置选中等
下面我整理了一些非表单中控件代码示例,大家看看
1.input
wxml 中
<input id="entity.FullName" bindinput="handleInputChange" value="{{entity.FullName}}" placeholder="请输入姓名" />
js 中
// input输入框的值 handleInputChange(event) { const inputVal = event.detail.value; const inputId = event.target.id; this.setData({ [`${inputId}`]: inputVal }); }
event.target.id 获取的是 input 的 id
event.target.value 获取的是 input 的值
this.setData({
[`${inputId}`]:inputVal
}); 动态设置 this.data.entity.FullName 属性。
注意:inputId 取得是<input id="entity.FullName" 的 “entity.FullName”
Page({
data: {
entity:{
FullName:'张三'
}
}
});
2.radio
<view class="line"> <view class="title">性别:</view> <view class="input"> <radio-group id="entity.Gender" data-itemname="genderItems" wx:for="{{genderItems}}" wx:key="value" bindchange="handleRadio"> <label><radio value="{{item.value}}" checked="{{item.checked}}" style='zoom:.6;'/>{{item.name}}</label> </radio-group> </view> </view>
// 触发readio
handleRadio(event) {
console.log(event);
const inputVal = event.detail.value;
const inputId = event.target.id;
this.setData({
[`${inputId}`]: inputVal,
});
var itemname = event.currentTarget.dataset["itemname"];
var valuename = event.currentTarget.dataset["valuename"];
if(itemname == null || itemname=="")
{
return;
}
var items = this.data[`${ itemname }`];
if(items!=null && items.length>0)
{
if(valuename == null || valuename =="")
{
//设置下默认 value 的名称
valuename = "value";
}
for (let i = 0, len = items.length; i < len; ++i) {
items[i].checked = items[i][`${valuename}`] === inputVal;
}
this.setData({
[`${itemname}`]: items
});
}
}
注意:
<radio-group id="entity.Gender" data-itemname="genderItems" 中的 “genderItems” 是 this.data.genderItems 下拉项内容
data: {
paras:{},
genderItems:[
{value: 'M', name: '男' ,checked:false},
{value: 'F', name: '女' ,checked:false}
]
}
3.Switch
<switch id="entity.Active" bindchange="handleSwitch" checked="{{entity.Active}}" style='zoom:.6;' />
// switch中的值
handleSwitch(event) {
const inputVal = event.detail.value;
const inputId = event.target.id;
this.setData({
[`${inputId}`]: inputVal,
});
}
4.Silder
<slider id="entity.Per" bindchange="handleSlideChange" value="100" min="50" max="200" show-value/>
const inputVal = event.detail.value;
const inputId = event.target.id;
this.setData({
[`${inputId}`]: inputVal,
});

