[vue折线图] 记录SpringBoot+Vue3.0折线图订单信息展示
因公司业务需求,需要做一份订单相关的折线图,
如果其中有一天没有订单的话,这一天就是空缺的,在绘制折线图的时候是不允许的,所有要求把没有订单数据的日期也要在图表显示。
使用技术vue3.0+springboot2.0 ,本次做一个粗略的记录,以便后期查阅和帮助有需要的人。
效果图:

主要展示目的: 当月订单每日的订单数量及每日订单总金额,如当日没有订单 依旧展示日期,且数量和金额均为0.
先来看下主要sql:
1 SELECT 2 sum(money) AS totalMoney, 3 sum(count) AS totalCount, 4 date_format(createTime, '%m-%d') AS orderTime 5 FROM 6 ( 7 SELECT 8 SUM(tos.actuallyMoney) money, 9 count(*) count, 10 date_format(tos.createTime, '%Y-%m-%d') createTime 11 FROM 12 tb_order_shop tos 13 WHERE 14 tos.`status` = 'A' 15 AND tos.payStatus = 2 16 AND DATE_FORMAT(tos.createTime, '%Y%m') = DATE_FORMAT(CURDATE(), '%Y%m') 17 GROUP BY 18 tos.createTime 19 UNION ALL 20 SELECT 21 @money := 0.00 AS money, 22 @count := 0 AS count, 23 createTime 24 FROM 25 ( 26 SELECT 27 @num :=@num + 1 AS number, 28 date_format( 29 adddate( 30 DATE_ADD( 31 curdate(), 32 INTERVAL - DAY (curdate()) + 1 DAY 33 ), 34 INTERVAL @num DAY 35 ), 36 '%Y-%m-%d' 37 ) AS createTime 38 FROM 39 tb_order_shop, 40 (SELECT @num :=- 1) t 41 WHERE 42 adddate( 43 DATE_ADD( 44 curdate(), 45 INTERVAL - DAY (curdate()) + 1 DAY 46 ), 47 INTERVAL @num DAY 48 ) < date_format(NOW(), '%Y-%m-%d') 49 ORDER BY 50 createTime 51 ) date 52 ) shopOrder 53 GROUP BY 54 shopOrder.createTime 55 ORDER BY 56 createTime
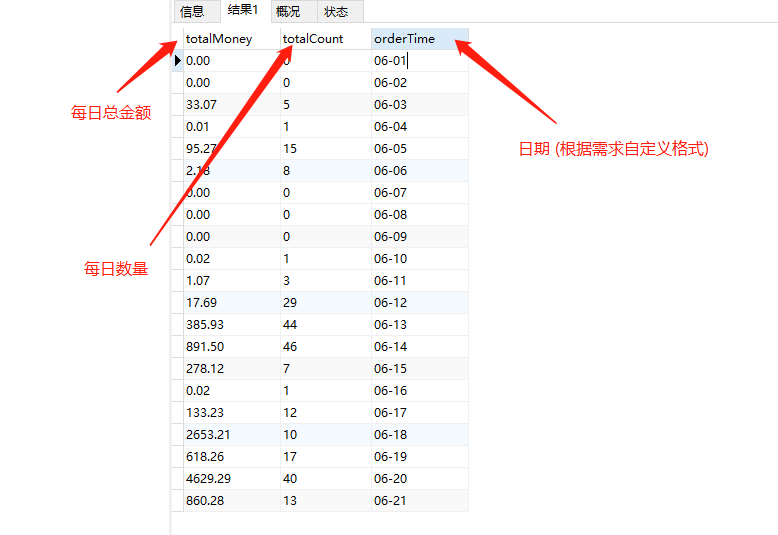
查询结果:

前端Vue代码:
1 <template> 2 <div> 3 <ve-line :data="chartData"></ve-line> 4 </div> 5 </template> 6 7 <script> 8 export default { 9 data: function () { 10 return { 11 chartData: { 12 columns: ['日期', '下单用户', '总金额'], 13 rows: [] 14 } 15 } 16 }, 17 mounted() { 18 this.getOrderInfo(); 19 }, 20 methods:{ 21 getOrderInfo(){ 22 this.$ajax({ 23 method: "post", 24 url: "/home/getLineChartInfo" 25 }).then(response => { 26 let res = response.data; 27 if (res.message == "success") { 28 this.chartData.rows = res.data; 29 } 30 }); 31 } 32 } 33 }; 34 </script>
以上只是个人开发方法
如果您有好的方法可以在此文章下进行评论。



