1 extends和block一起用
1.1 先看下extends的继承效果
它们用于母版和子版的继承,在子版html中,在第一行需要写上要继承的母版,{% extends '母版的相对路径' %}这样引入母版
母版base.html和子版hello.html的代码,及浏览器中hello.html的样式如图:



1.2 block用于子版替换母版中被圈起来的部分
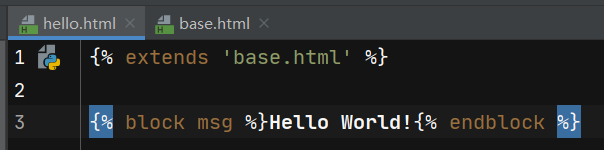
现在我们在hello.html中增加block替换base.html中的block msg中内容


在浏览器中的“abc123”被替换为“Hello World!”。
注意block后边的名字要和母版base.html中block后边的名字一致,例中为msg
2 include
include用户公共模板的引入,当很多页面(不是所有)中都需要某段html语言时,引入公共模板是个好方法,
在当前的html中的某个你需要引入公共模板的地方使用{% include '公共模板的相对路径' %}引入。
通俗讲include引入的就是一段通用代码,减少复制粘贴
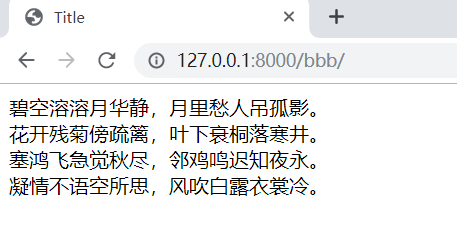
举个例子,如果有这样一段话几个页面都需要,可以在每个页面引入aaa.html

将aaa.html引入bbb.html中,返回bbb.html在页面中的显示: