Vue(五)--脚手架VueCli
一、VueCli介绍
CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
Vue CLI是一个官方发布 vue.js 项目脚手架
使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置
官网: https://cli.vuejs.org/zh/guide/
二、使用前提
2.1、安装node环境
NPM的全称是Node Package Manager
cnpm安装
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm: npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]
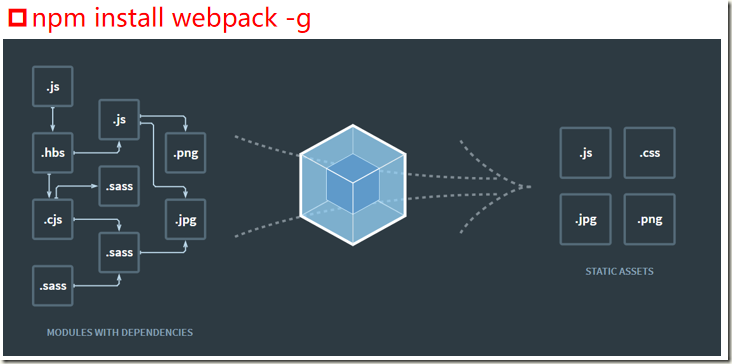
2.2、安装webpack
三、VueCli安装
3.1、安装命令
#安装最新版本 npm install -g @vue/cli #卸载 npm uninstall -g @vue/cli #安装指定版本 npm install -g @vue/cli@版本号 C:\Windows\System32>vue --version 3.2.1
注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的
3.2、初始化项目
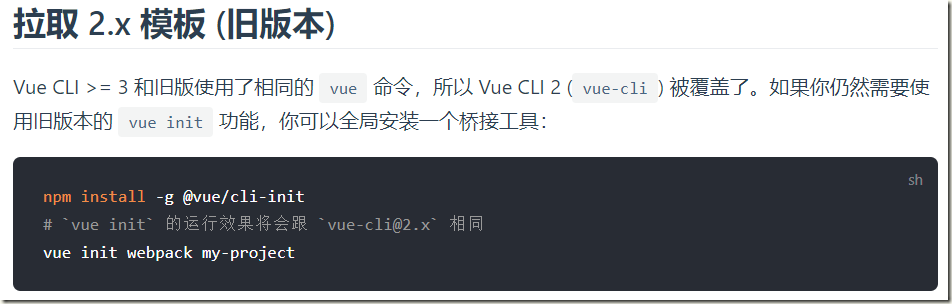
1)Vue CLI2初始化项目
vue init webpack my-project
2)Vue CLI3初始化项目
vue create my-project
四、Vue cli2
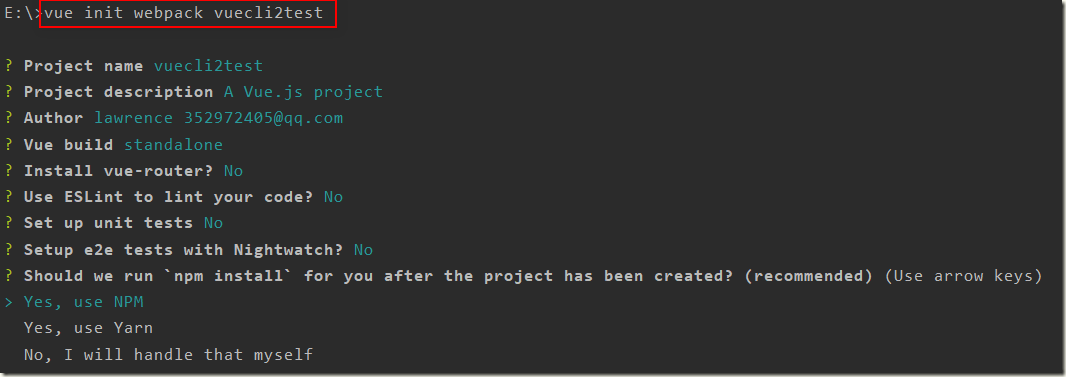
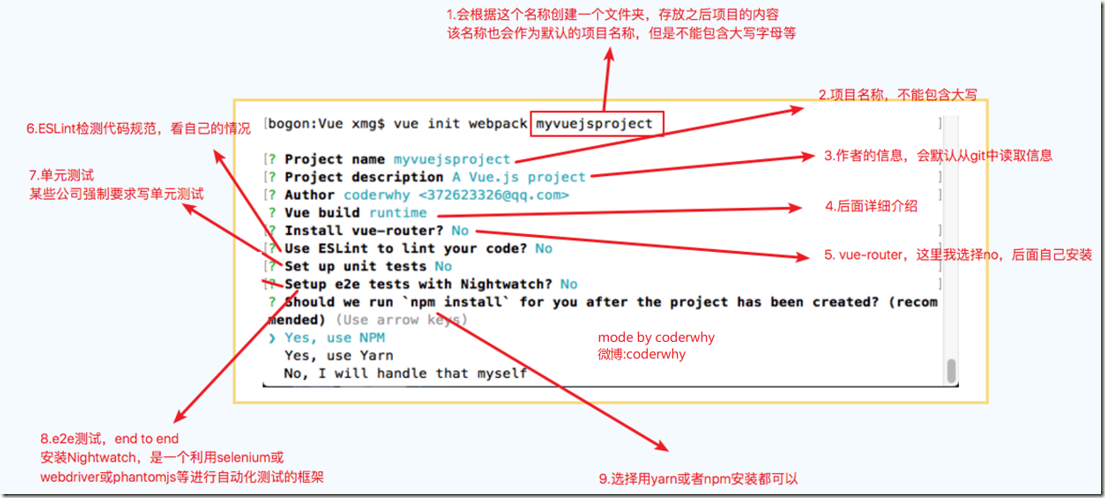
4.1、初始化项目
4.2、目录结构
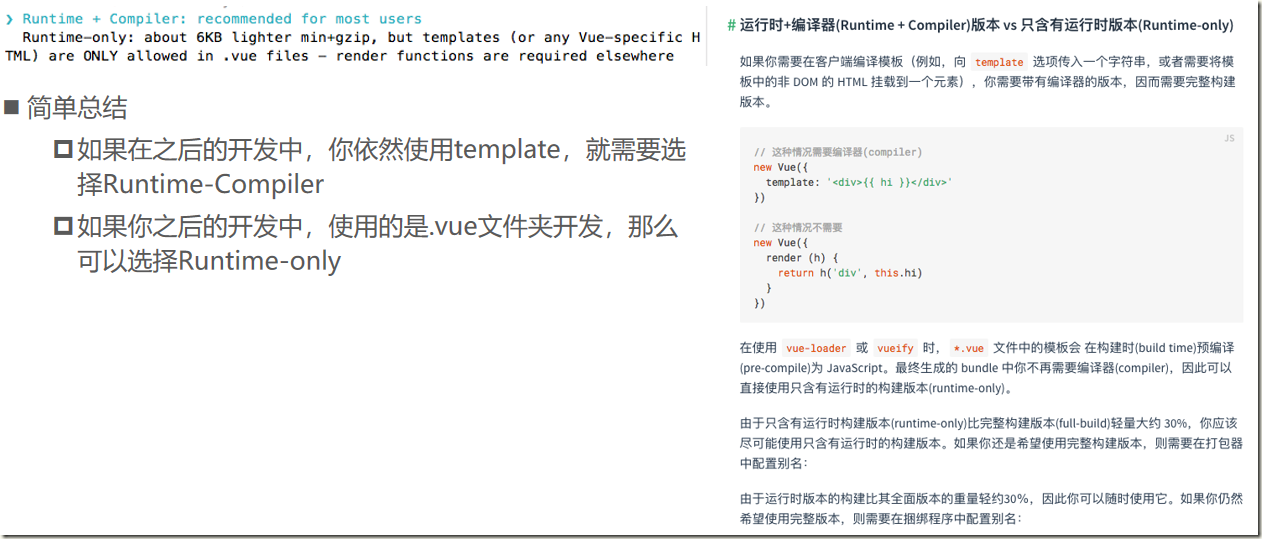
4.3、Runtime-Compiler和Runtime-only的区别
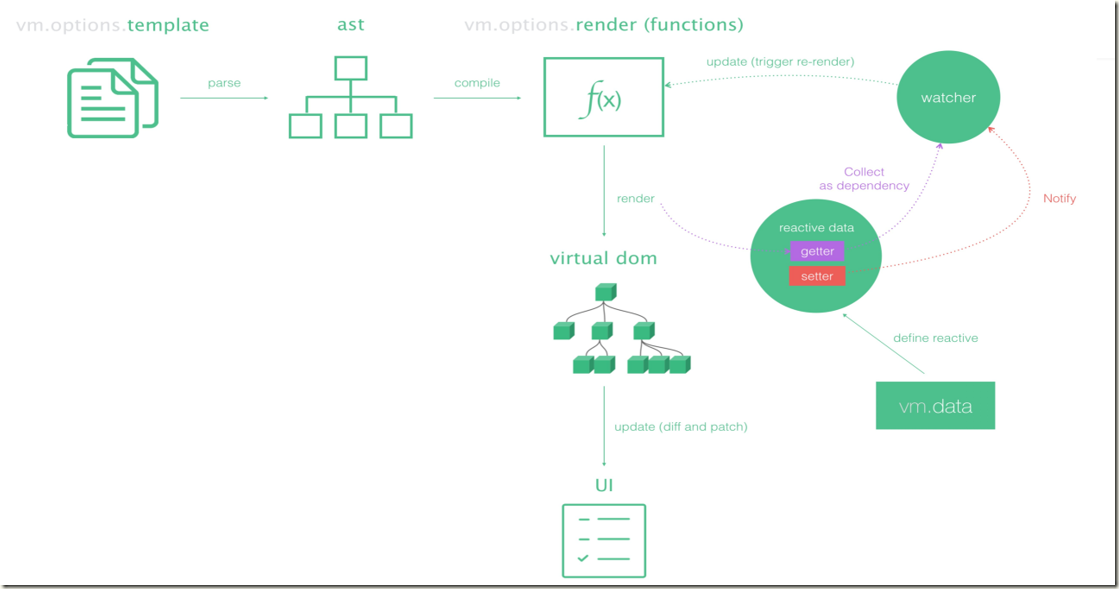
Vue程序运行过程:
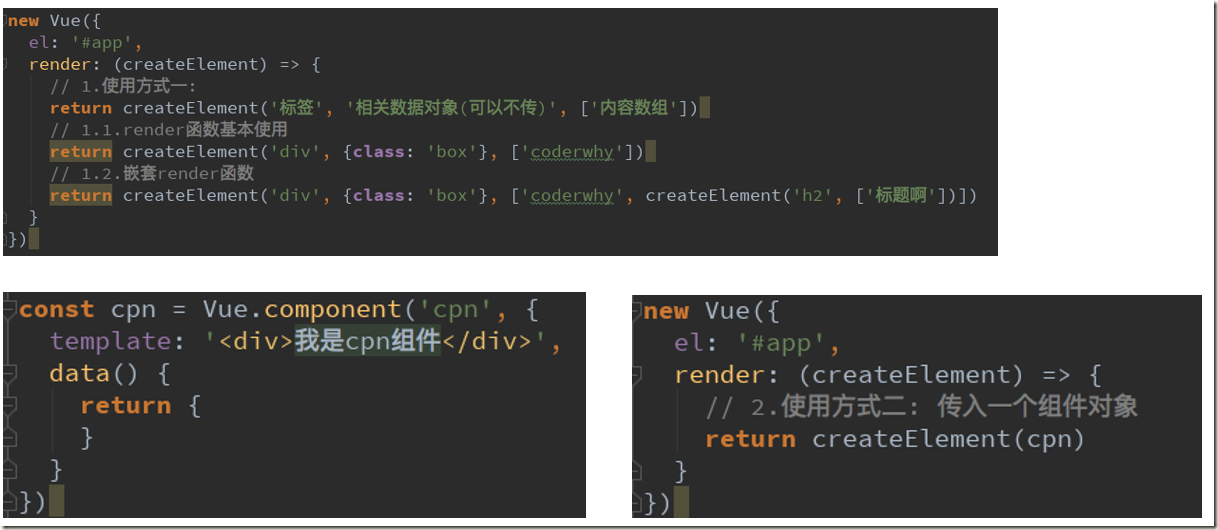
render函数的使用:
修改配置:webpack.base.conf.js起别名:
五、Vue CLI3
5.1、vue-cli 3 与 2区别
1)vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
2)vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
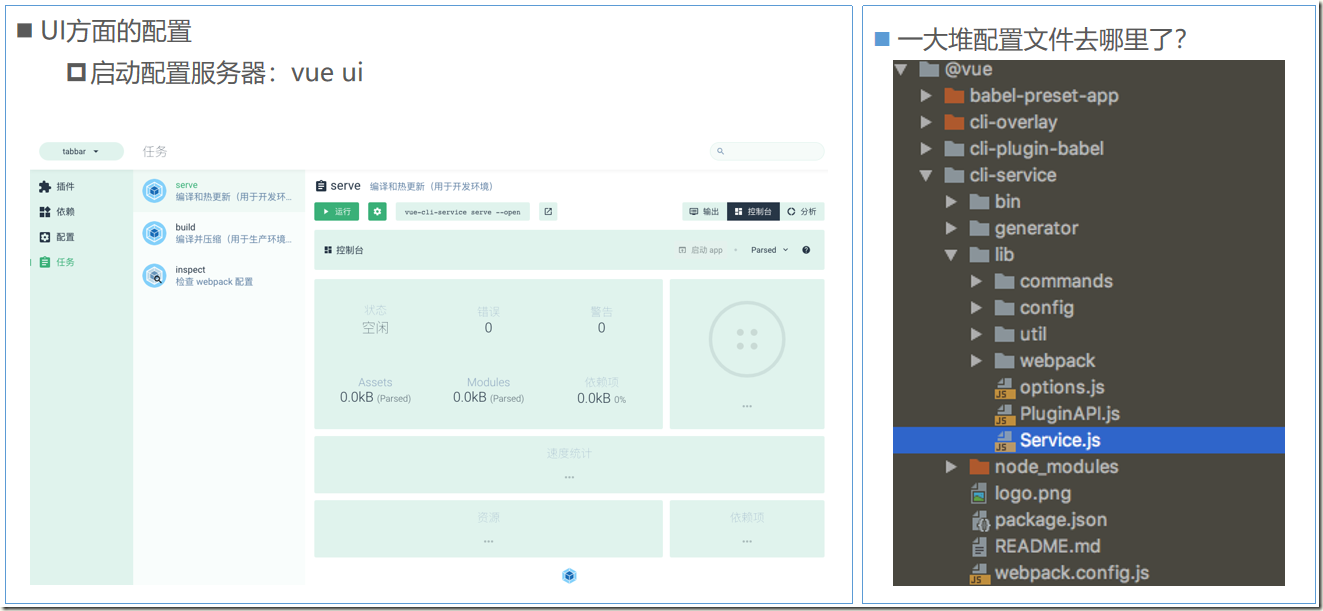
3)vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
4)移除了static文件夹,新增了public文件夹,并且index.html移动到public中
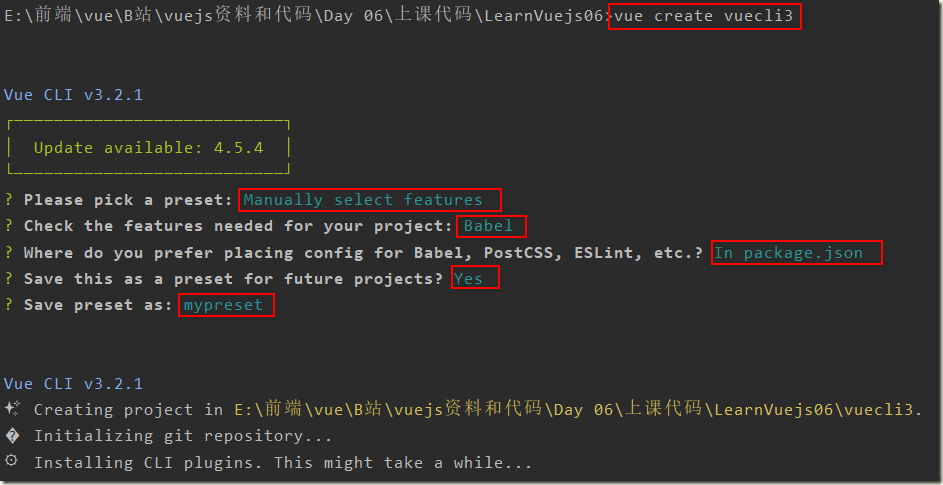
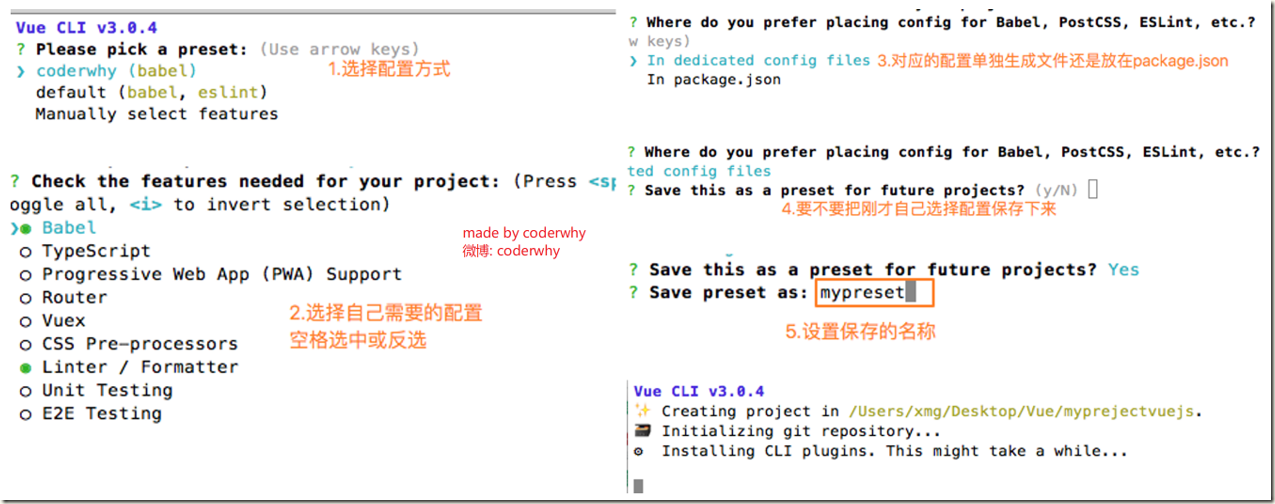
5.2、初始化项目
vue create vuecli3
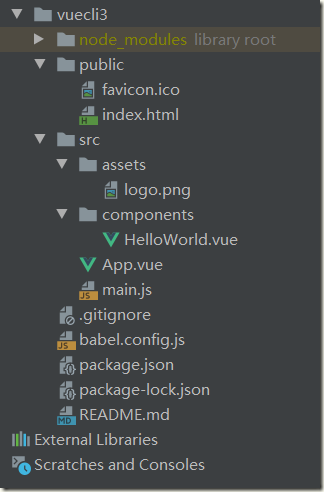
5.3、项目结构
5.4、配置去哪里了?
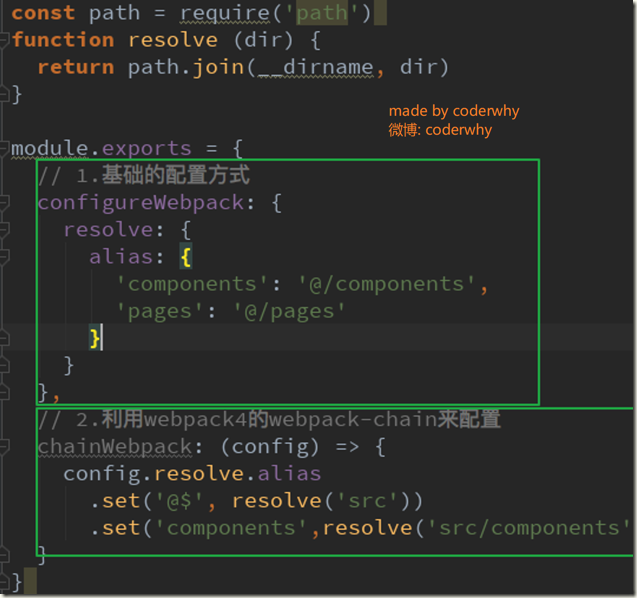
5.5、自定义配置:起别名
作者:Lawrence
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!

扫描上面二维码关注我
如果你真心觉得文章写得不错,而且对你有所帮助,那就不妨帮忙“推荐"一下,您的“推荐”和”打赏“将是我最大的写作动力!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接.