Django基础(四)-cookie与session
一、简介
1)cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生。
2)cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上cookie,这样服务器就能通过cookie的内容来判断这个是“谁”了
3)cookie虽然在一定程度上解决了“保持状态”的需求,但是由于cookie本身最大支持4096字节,以及cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是session。问题来了,基于http协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的cookie就起到桥接的作用。我们可以给每个客户端的cookie分配一个唯一的id,这样用户在访问时,通过cookie,服务器就知道来的人是“谁”。然后我们再根据不同的cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
4)总结而言:cookie弥补了http无状态的不足,让服务器知道来的人是“谁”;但是cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过cookie识别不同的用户,对应的在session里保存私密的信息以及超过4096字节的文本。
5)另外,上述所说的cookie和session其实是共通性的东西,不限于语言和框架
二、认证机制
每当我们使用一款浏览器访问一个登陆页面的时候,一旦我们通过了认证。服务器端就会发送一组随机唯一的字符串(假设是123abc)到浏览器端,这个被存储在浏览端的东西就叫cookie。而服务器端也会自己存储一下用户当前的状态,比如login=true,username=hahaha之类的用户信息。但是这种存储是以字典形式存储的,字典的唯一key就是刚才发给用户的唯一的cookie值。那么如果在服务器端查看session信息的话,理论上就会看到如下样子的字典{'123abc':{'login':true,'username:hahaha'}}。因为每个cookie都是唯一的,所以我们在电脑上换个浏览器再登陆同一个网站也需要再次验证。那么为什么说我们只是理论上看到这样子的字典呢?因为处于安全性的考虑,其实对于上面那个大字典不光key值123abc是被加密的,value值{'login':true,'username:hahaha'}在服务器端也是一样被加密的。所以我们服务器上就算打开session信息看到的也是类似与以下样子的东西{'123abc':dasdasdasd1231231da1231231}

三、代码实现
3.1、创建html文件
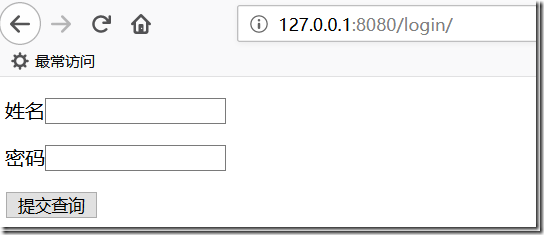
在templates目录下创建两个html,login.html负责登录页面。index.html页面代表后台页面
login.html配置:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post">
<p>姓名<input type="text" name="user"></p>
<p>密码<input type="password" name="pwd"></p>
<p><input type="submit"></p>
</form>
</body>
</html>index.html配置文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>cookie内容是 {{ request.COOKIES }}</h2>
<h2>session内容是 {{ request.session }}</h2>
<h2>{{ name }}</h2>
</body>
</html>3.2、 编辑view.py
from django.shortcuts import render,redirect
# Create your views here.
def login(request):
if request.method=="POST":
name=request.POST.get("user")
pwd=request.POST.get("pwd")
if name=="yuan" and pwd=="123":
#设置session内部字典部分
request.session["is_login"]=True
request.session["user"]=name
#登录成功就将url重定向到index.html
return redirect("/index/")
#登录不成功或第一访问就停留在登录页面
return render(request,"login.html")
def index(request):
if request.session.get("is_login",None):
name=request.session.get("user",None)
return render(request,"index.html",locals())
else:
return redirect("/login/")3.3、编写urls.py
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login),
path('index/', views.index),
]3.4、激活数据库并启动
python manage.py makemigrations python manage.py migrate python manage.py runserver 8080
3.5、浏览器访问
开浏览器直接访问/index/页面的时候直接就被重定向到了/login/
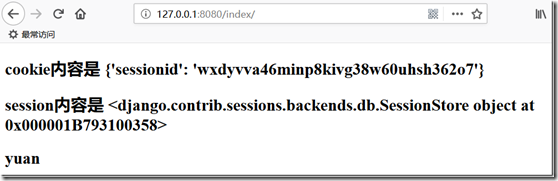
只有在输入了正确的用户名和密码之后才进入到了/index/页面
从上图中我们看到有一下几点:
- login页面正确登录的话,后台页面可以获取到浏览器携带的cookie的。
- 第一行的sessionid其实就是cookie值
- session的内容是加密的,从客户端获取不到session的内容
- 服务端可以通过预设的key值取出session的内容并打印到前段
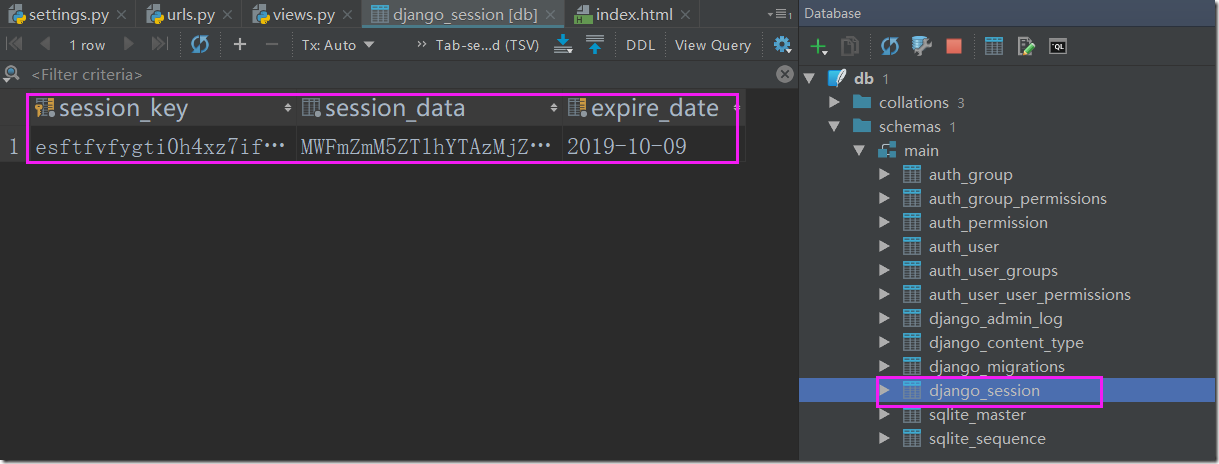
从数据库里查看cookie:
四、原理图解

五、总结
5.1、操作Cookie
request.COOKIES[key] #获取cookie: response.set_cookie(key,value) #设置cookie:
5.2、操作Session
session默认在服务器端保存15天
request.session[key] #获取session: reqeust.session[key] = value #设置session: del request.session[key] #删除session:
这个删除其实就是把数据库的session_data更新为一个其他的值了,并没有立即删除
request.session.set_expiry(value) #如果value是个整数,session会在些秒数后失效。 #如果value是个datatime或timedelta,session就会在这个时间后失效。 #如果value是0,用户关闭浏览器session就会失效。 #如果value是None,session会依赖全局session失效策略。
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!