Javascripts简介及应用(一)
一、javascripts历史
1)1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
2)Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
3)微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
4)为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范
二、ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

ECMAScript 描述了以下内容:语法,类型,语句,关键字,保留字,运算符,对象(封装,继承,多态)基于对象的语言,使用对象
三、js引入方式
3.1、直接编写
<script>
alert('hello')
</script>3.2、导入文件
<script src="hello.js"></script>
四、js基础-变量
1)变量是弱类型的
2)声明变量时不用声明变量类型. 全都使用var关键字,如var a;
3)一行可以声明多个变量.并且可以是不同类型
var name="aa", age=20, job="lecturer";
4)声明变量时 可以不用var. 如果不用var 那么它是全局变量
5)变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
6)变量还应遵守以下命名规则
#Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; #Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; #匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串 Var iMyTestValue = 0, sMySecondValue = "hi";
五、js基础-基础规范
1)每行结束可以不加分号. 没有分号会以换行符作为每行的结束
2)注释 支持多行注释和单行注释. /* */ //
3)使用{}来封装代码块
六、js基础-常量与标识符
常量:直接在程序中出现的数据值
标识符:
1)由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
2)常用于表示函数、变量等的名称
3)例如:_abc,$abc,abc,abc123是标识符,而1abc不是
4)JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


七、js基础-数据类型


7.1、数字类型(number)
1)最基本的数据类型
2)不区分整型数值和浮点型数值
3)所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
4)能表示的最大值是±1.7976931348623157 x 10308
5)能表示的最小值是±5 x 10 -324
整数:
- 在JavaScript中10进制的整数由数字的序列组成
- 精确表达的范围是 -9007199254740992 (-253) 到 9007199254740992 (253)
- 超出范围的整数,精确度将受影响
浮点数:
- 使用小数点记录数据,如3.4,5.6
- 使用指数记录数据,如4.3e23 = 4.3 x 1023
16进制和8 进制表达:
- 16进制数据前面加上0x,八进制前面加0
- 16进制数是由0-9,A-F等16个字符组成
- 8进制数由0-7等8个数字组成
- 16进制和8进制与2进制的换算
# 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 # 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
7.2、字符串(string)
1)是由Unicode字符、数字、标点符号组成的序列
2)字符串常量首尾由单引号或双引号括起,JavaScript中没有字符类型
3)字符串中部分特殊字符必须加上右划线\ ;常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
字符串使用:
- 特殊字符的使用方法和效果
- Unicode的插入方法
<script>
var str="\u4f60\u597d\n欢迎来到\"JavaScript世界\"";
alert(str);
</script>7.3、布尔型(Boolean)
1)Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
2)布尔值也可以看作on/off、yes/no、1/0对应true/false
3)Boolean值主要用于JavaScript的控制语句
7.4、undefined类型
1)Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined
2)当函数无明确返回值时,返回的也是值 "undefined"
var x;
console.log(x); //undefined
function f() {
document.write("<h1>hello!</h1>")
}
console.log(f()) //打印值,undefined
console.log(typeof f()) //打印类型undefined
7.5、Null类型
1)null 则用于表示尚未存在的对象
2)如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
7.6、数据类型转换
1)JavaScript属于松散类型的程序语言
2)变量在声明的时候并不需要指定数据类型
3)变量只有在赋值的时候才会确定数据类型
4)表达式中包含不同类型数据则在计算过程中会强制进行类别转换
- 数字 + 字符串:数字转换为字符串
- 数字 + 布尔值:true转换为1,false转换为0
- 字符串 + 布尔值:布尔值转换为字符串true或false
console.log("hello"+2); //hello2
console.log("hello"+true); //hellotrue
console.log(2+true); //3
7.7、强制类型转换函数
1)函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
console.log(parseInt(6.9234454)); //6
console.log(parseInt("hello")); //NAN ==>not a number,属于Number的一种
console.log(parseInt("123")); //123
console.log(parseInt("123abc"));//123
console.log(parseInt("abc1234"));//NAN
2)函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
3)函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
7.8、类型查询函数(typeof)
函数typeof :查询数值当前类型 (string / number / boolean / object )
console.log(typeof 123); //number
console.log(typeof "hello"); //string
console.log(typeof true); //boolean
console.log(typeof null); //object
console.log(typeof undefined); //undefined
console.log(typeof [12,3,4]); //object
console.log(typeof {"name":"123"}); //object八、ECMAScript 运算符
8.1、算数运算符
1)加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1
2)-除了可以表示减号还可以表示负号 例如:x=-y
3)+除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
递增(++) 、递减(--):
//假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1
//i++相当于i=i+1,i--相当于i=i-1
//递增和递减运算符可以放在变量前也可以放在变量后:--i
var i=1;
console.log(i++); //1 先显示后加减
console.log(++i); //3 先加减后显示
console.log(i--); //3
console.log(--i); //1
NaN特点:
var n=NaN; console.log(n>5) ; //false console.log(n<5) ; //false console.log(n==5) ; //false console.log(n==NaN) ;//false ==>NAN只要参与比较,布尔值一定是false,除非!= console.log(n!=NaN) ; //true
8.2、逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=) 与 (&&) 、或(||) 、非(!) && 1 = 1 1 || 1 = 1 && 0 = 0 1 || 0 = 1 && 0 = 0 0 || 0 = 0 !0=1 !1=0
逻辑 AND 运算符(&&):
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
逻辑 OR 运算符(||):
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
8.3、赋值运算符
JavaScript中=代表赋值,两个等号==表示判断是否相等
console.log(2==2); //true
console.log("2"==2); //true
console.log(2==="2") //false
console.log(3>20); //false
console.log(3>"20"); //false
console.log("3">"28") //true
8.4、等性运算符
执行类型转换的规则如下:
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

8.5、关系运算符
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true //字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97
比较数字和字符串:
var bResult = "25" < "3"; alert(bResult); //输出 "true" //比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51) var bResult = "25" < 3; alert(bResult); //输出 "false" //字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较
总结:
1)比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
2)比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
8.6、Boolean运算符
var temp=new Object();// false;[];0; null; undefined;object(new Object();)
if(temp){
console.log("AA")
}else {
console.log("BB")
}九、控制语句
9.1、if控制语句
if-else基本格式
if (表达式){
语句1;
......
}else{
语句2;
.....
}
if语句嵌套格式
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
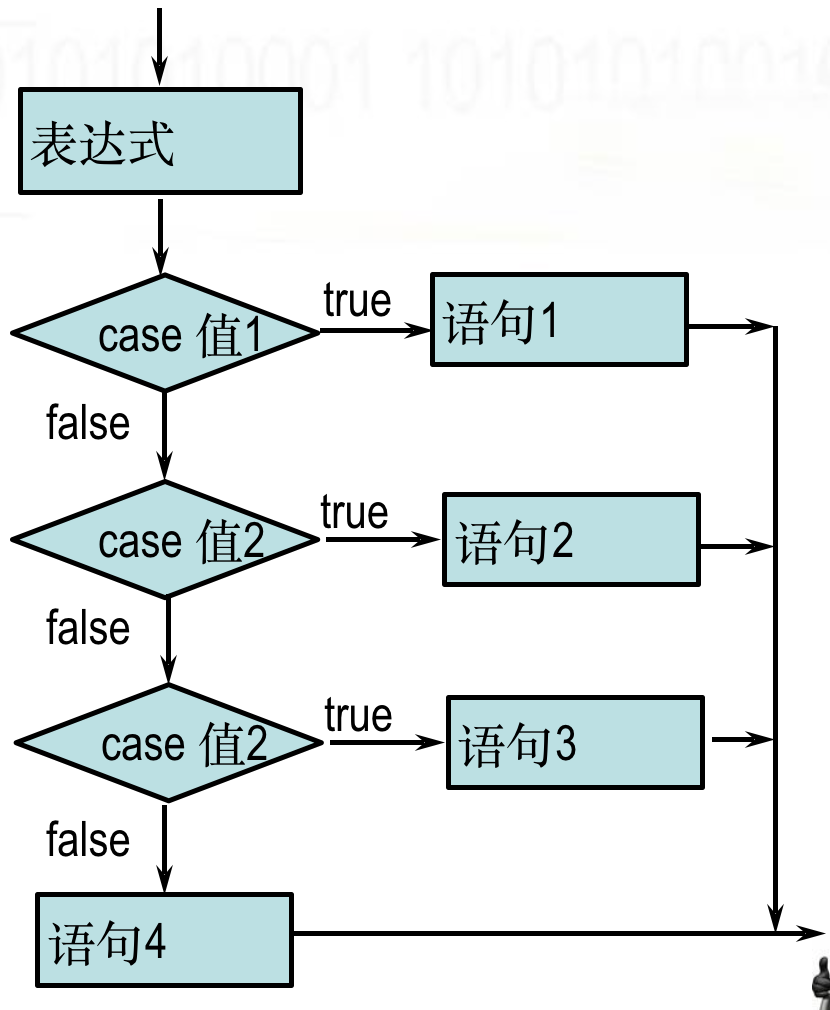
}9.2、switch语句
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
实例:
switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default: y="未定义";
}if与switch区别:
1)switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化 2)switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选择执行哪一个case的语句块 3)if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载 一次。 所以在多路分支时用switch比if..else if .. else结构要效率高。
9.3、for循环
//for循环基本格式
for (初始化;条件;增量){
语句1;
...
}示例:
for (var i=1;i<=7;i++){
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
}
//----------------------------------------------
var arr=[1,"hello",true]//var dic={"1":"111"}
for (var i in arr){
console.log(i)
console.log(arr[i])
}示例2:
var eles_P=document.getElementsByTagName("p");
console.log(eles_P);
// for (var i in eles_P){ //不推荐使用
// console.log(i)
// }
for (var i=0;i<eles_P.length;i++){
console.log(i);
console.log(eles_P[i]);
}
9.4、while循环
//while循环基本格式
while (条件){
语句1;
...
}
//循环输出H1到H7的字体大小
var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
}
// while 循环
var x=0;
var i=1;
while (i<=100){
x+=i;
i++;
}
console.log(x)
// for 循环实现
var sum=0;
for (var i=0;i<101;i++){
sum+=i;
}
console.log(sum)十、异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
//主动抛出异常 throw Error('xxxx')十一、ECMA对象
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。 ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象:Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
<script language="javascript">
var aa=Number.MAX_VALUE;
//利用数字对象获取可表示最大数
var bb=new String("hello JavaScript");
//创建字符串对象
var cc=new Date();
//创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四");
//数组对象
</script>
十二、String对象
12.1、创建string对象
//创建字符串对象两种方式
var str1="hello";
var str2=new String("hello2");
console.log(typeof str1); //string
console.log(typeof str2); //object12.2、string对象属性
//字符串的属性length var str1="hello"; console.log(str1.length); //5
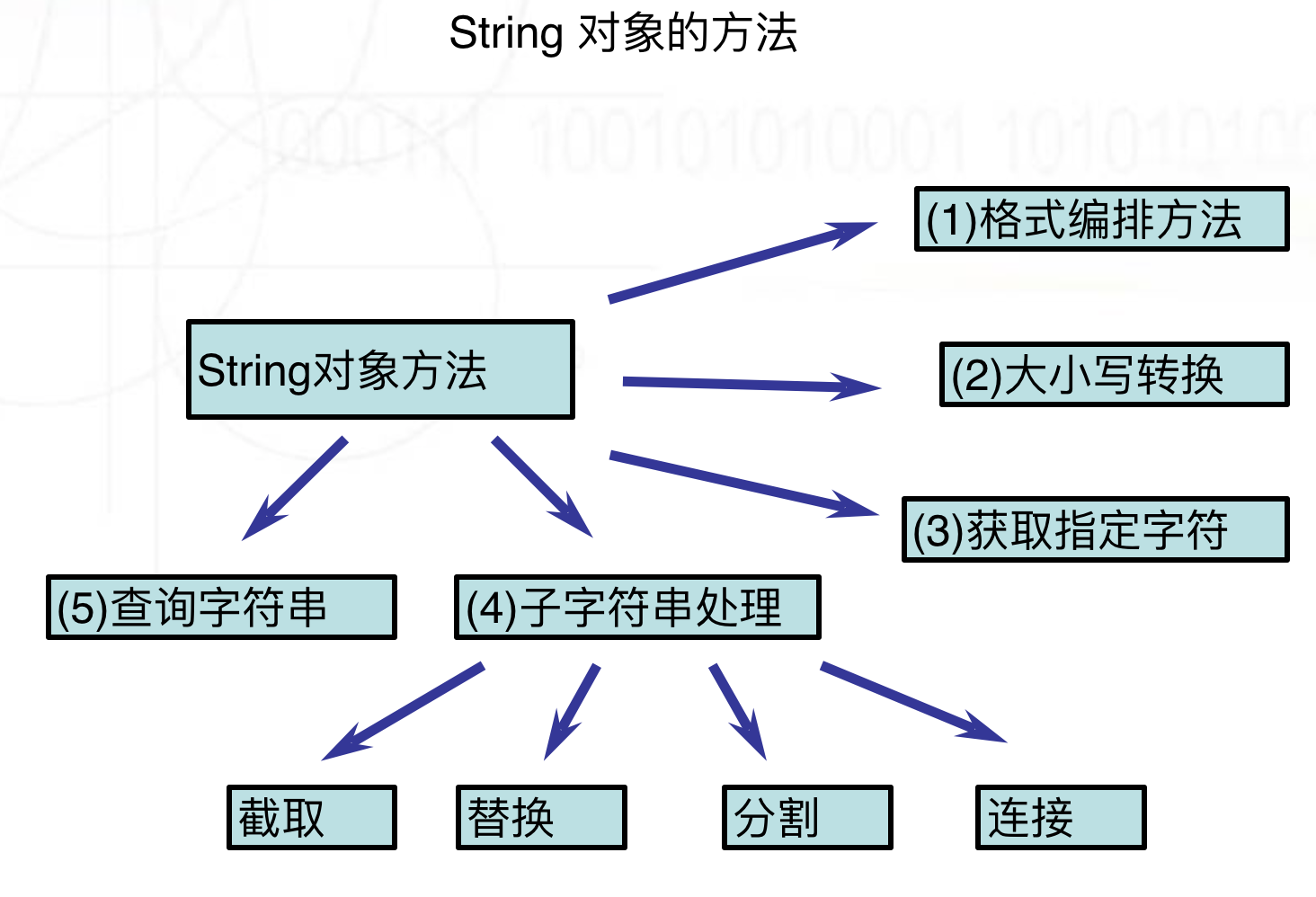
12.3、string对象方法




12.3.1、格式编排方法
//编排方法 var str1="hello"; console.log(str1.italics()); //<i>hello</i> console.log(str1.bold()); //<b>hello</b> console.log(str1.anchor()); //<a name="undefined">hello</a>
12.3.2、大小写转换
var str1="AbcdEfgh"; var str2=str1.toLowerCase(); var str3=str1.toUpperCase(); alert(str2); //结果为"abcdefgh" alert(str3); //结果为"ABCDEFGH"
12.3.3、获取指定字符
x.charAt(index) x.charCodeAt(index) //x代表字符串对象 //index代表字符位置 //index从0开始编号 //charAt返回index位置的字符 //charCodeAt返回index位置的Unicode编码 //---------------------- var str1="welcome to the world of JS!"; var str2=str1.charAt(24); var str3=str1.charCodeAt(2); alert(str2); //J alert(str3); //108
12.3.4、查询字符串
//x.indexOf(findstr,index)
//x.lastIndexOf(findstr)
var str1="welcome to the world of JS!";
var str2=str1.indexOf("l");
var str3=str1.lastIndexOf("l");
alert(str2); //结果为2
alert(str3); //结果为18
//--------------------------------------
//x.match(regexp)
//x.search(regexp)
//x代表字符串对象
//regexp代表正则表达式或字符串
//match返回匹配字符串的数组,如果没有匹配则返回null
//search返回匹配字符串的首字符位置索引
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); //结果为"world"
alert(str3); //结果为15
12.3.5、子字符串处理
1)截取子字符串
//x.substr(start, length) //x.substring(start, end) 顾头不顾尾 var str1="abcdefgh"; var str2=str1.substr(2,4); var str3=str1.substring(2,4); alert(str2); //结果为"cdef" alert(str3); //结果为"cd" //-------------------------------- //x.slice(start, end) 切片 var str1="abcdefgh"; var str2=str1.slice(2,4); var str3=str1.slice(4); //4-结尾 var str4=str1.slice(2,-1); //取不到最后 var str5=str1.slice(-3,-1); alert(str2); //结果为"cd" alert(str3); //结果为"efgh" alert(str4); //结果为"cdefg" alert(str5); //结果为"fg"
2)分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]); //结果为"二"3)替换子字符串
//x.replace(findstr,tostr)
var str1="abcdefgh";
var str2=str1.replace("cd","aaa");
alert(str2); //结果为"abaaaefgh"
4)连接字符串
//y=x.concat(addstr)
var str1="abcd";
var str2=str1.concat("efgh");
alert(str2); //结果为"abcdefgh" 十三、 Array对象
13.1、数组创建
//创建方式1:
var a=[1,2,3];
//创建方式2:
new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。
new Array(size); //如果1个参数且为数字,即代表size,not content
//初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同
var test=new Array(100,"a",true);
//++++++++++++++++++++++++++++++++++++++++++++++++++++++++
//创建二维数组
var cnweek=new Array(7);
for (var i=0;i<=6;i++){
cnweek[i]=new Array(2);
}
cnweek[0][0]="星期日";
cnweek[0][1]="Sunday";
cnweek[1][0]="星期一";
cnweek[1][1]="Monday";
...
cnweek[6][0]="星期六";
cnweek[6][1]="Saturday";13.2、数组属性
获取数组元素的个数:length
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
cnweek[2]="星期二";
cnweek[3]="星期三";
cnweek[4]="星期四";
cnweek[5]="星期五";
cnweek[6]="星期六";
for (var i=0;i<cnweek.length;i++){
document.write(cnweek[i]+" | ");
}13.3、数组方法


13.3.1、连接数组-join方法
//x.join(bystr)
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1); //结果为"1-2-3-4-5-6-7"
13.3.2、连接数组-concat方法
//x.concat(value,...) var a = [1,2,3]; var a = new Array(1,2,3); var b=a.concat(4,5) ; alert(a.toString()); //返回结果为1,2,3 alert(b.toString()); //返回结果为1,2,3,4,5
13.3.3、数组排序-reverse sort
//x.reverse()
//x.sort()
var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"];
arr1.reverse(); //颠倒数组元素
alert(arr1.toString());
//结果为444,111,12,32
arr1.sort(); //排序数组元素,但按照高位排序
alert(arr1.toString());
//结果为111,12,32,444
//-------------------------------------------
//若按照数字大小排序
function intSort(a,b){
if (a>b){
return 1;
}
else if(a<b){
return -1;
}
else {
return 0
}
}
//或者
function IntSort(a,b){
return a-b;
}
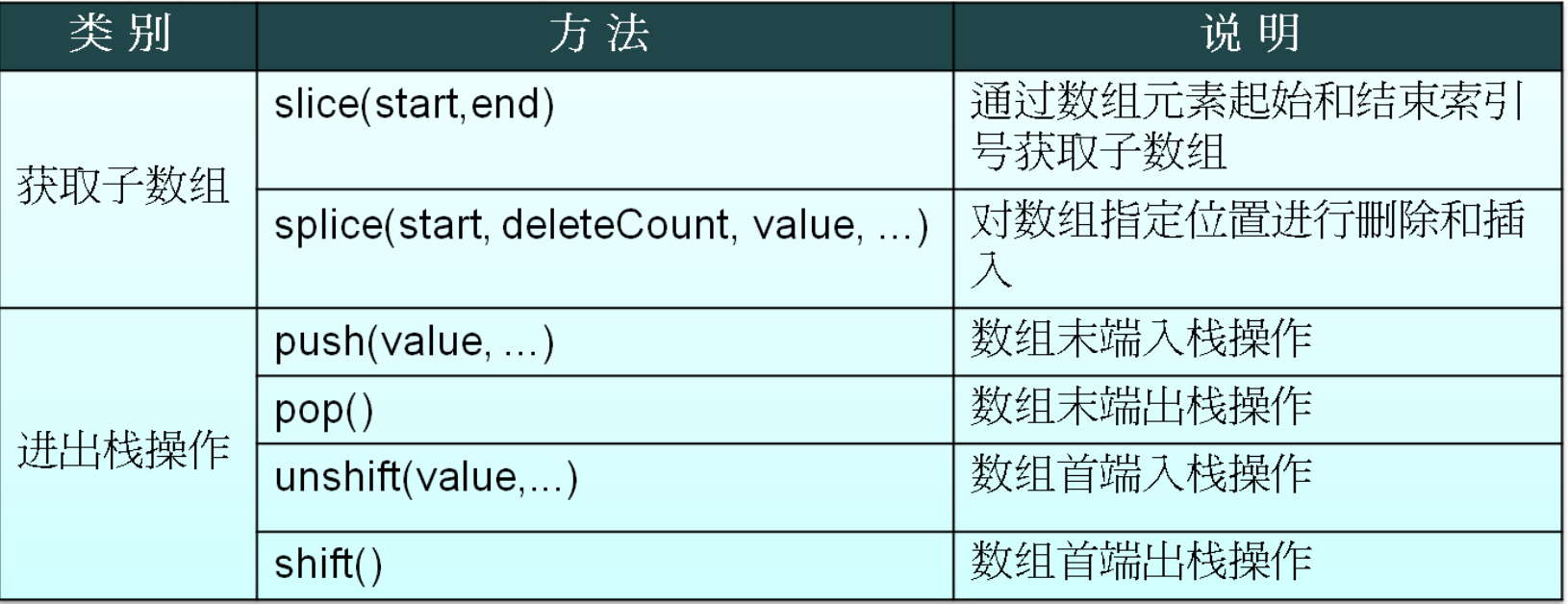
arr.sort(intSort);13.3.4、数组切片-slice
//x.slice(start, end) var arr1=['a','b','c','d','e','f','g','h']; var arr2=arr1.slice(2,4); var arr3=arr1.slice(4); var arr4=arr1.slice(2,-1); alert(arr2.toString()); //结果为"c,d" alert(arr3.toString()); //结果为"e,f,g,h" alert(arr4.toString()); //结果为"c,d,e,f,g"
13.3.5、删除子数组
//x. splice(start, deleteCount, value, ...) //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略 var a = [1,2,3,4,5,6,7,8]; a.splice(1,2); //a变为 [1,4,5,6,7,8] alert(a.toString()); a.splice(1,1); //a变为[1,5,6,7,8] alert(a.toString()); a.splice(1,0,2,3); //a变为[1,2,3,5,6,7,8] alert(a.toString());
13.3.6、数组的进出栈操作(1)
//push pop这两个方法模拟的是一个栈操作 //x.push(value, ...) 压栈 //x.pop() 弹栈 //x代表数组对象 //value可以为字符串、数字、数组等任何值 //push是将value值添加到数组x的结尾 //pop是将数组x的最后一个元素删除 var arr1=[1,2,3]; arr1.push(4,5); alert(arr1); //结果为"1,2,3,4,5" arr1.push([6,7]); alert(arr1) //结果为"1,2,3,4,5,6,7" arr1.pop(); //将[6,7]作为整体删除 alert(arr1); //结果为"1,2,3,4,5"
13.3.7、数组的进出栈操作(2)
// unshift shift //x.unshift(value,...) //x.shift() //x代表数组对象 //value可以为字符串、数字、数组等任何值 //unshift是将value值插入到数组x的开始 //shift是将数组x的第一个元素删除 var arr1=[1,2,3]; arr1.unshift(4,5); alert(arr1); //结果为"4,5,1,2,3" arr1. unshift([6,7]); alert(arr1); //结果为"6,7,4,5,1,2,3" arr1.shift(); //将[6,7]作为整体删除 alert(arr1); //结果为"4,5,1,2,3"
13.4、总结js的数组特性
1)js中的数组可以装任意类型,没有任何限制.
2)js中的数组,长度是随着下标变化的.用到多长就有多长
var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];
alert(arr5.length);//8
arr5[10] = "hahaha"; //直接跳过下标9,定义下标10的值
alert(arr5.length); //11
alert(arr5[9]);// undefined
十四、Function 对象
14.1、函数定义
function 函数名 (参数){
函数体;
return 返回值;
}功能说明:
- 可以使用变量、常量或表达式作为函数调用的参数
- 函数由关键字function定义
- 函数名的定义规则与标识符一致,大小写是敏感的
- 返回值必须使用return
用 Function 类直接创建函数的语法如下:
function 函数名 (参数){
函数体;
return 返回值;
}
//another way:
var 函数名 = new Function("参数1","参数n","function_body");示例:
alert(1);
function func1(){
alert('hello AA!');
return 8
}
ret=func1();
alert(ret)
//----------------
var func1=new Function("name","alert(\"hello\"+name);")
func1("yuan")注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
<script>
//f(); --->OK
function f(){
console.log("hello")
}
f() //----->OK
</script>14.2、函数属性
ECMAScript 定义的属性 length 声明了函数期望的参数个数
alert(func1.length) //返回参数个数
14.3、函数调用
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3);//3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错.
//------------------------------
function a(a,b){
alert(a+b);
}
var a=1;
var b=2;
a(a,b) //报错a is not a function14.4、函数内置对象arguments
function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
//arguments的用处1
function ADD() {
var sum=0;
for (var i=0;i<arguments.length;i++){
sum+=arguments[i]
}
return sum
}
console.log(ADD(1,2,89)) //不需要关心参数个数
//arguments的用处2
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
14.5、匿名函数
// 匿名函数
var func = function(arg){
return "tony";
}
// 匿名函数的应用
(function(){
alert("tony");
} )()
(function(arg){
console.log(arg);
})('123')14.6、函数的作用域
js的作用域和py相似,if while等控制语句并没有自己作用域;而函数是有自己的作用域的
if(1==1){
var s=12;
}
console.log(s);//12
// ----------------------
function f(){
var temp=666;
}
f();
console.log(temp); //Uncaught ReferenceError: temp is not defined嵌套函数的作用域:
var city = 'beijing';
function func(){
var city = 'shanghai';
function inner(){
var city = 'shenzhen';
console.log(city);
}
inner();
}
func(); //shenzhen
//----------------------------------
var city = 'beijing';
function Bar(){
console.log(city);
}
function func(){
var city = 'shanghai';
return Bar;
}
var ret = func(); #ret = Bar
ret(); //beijing闭包:
var city = 'beijing';
function func(){
var city = "shanghai";
function inner(){
// var city = "langfang";
console.log(city);
}
return inner;
}
var ret = func(); //ret = inner
ret(); //相当于执行inner() ==>shanghai示例:
var city = 'beijing';
function func(){
var city = "shanghai";
function inner(){
// var city = "langfang";
console.log(city);
}
return inner; //闭包
}
var ret = func(); //ret=inner
ret(); //ret() ==>inner() //shanghai
//------------------------------------
var city = 'beijing';
function Bar(){
console.log(city);
}
function func(){
var city = 'shanghai';
return Bar;
}
var ret = func(); //ret=Bar
ret(); //ret() ==>Bar() //beijing十五、Date对象
15.1、创建date对象
//方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( )); //2019/9/20 上午9:23:35
//方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( )); //2004/3/20 上午11:12:00
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( )); //2020/4/3 上午11:12:00
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( )); //1970/1/1 上午8:00:05
alert(nowd3.toUTCString()); //Thu, 01 Jan 1970 00:00:05 GMT
//方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( )); //2004/3/20 上午11:12:00
//毫秒并不直接显示15.2、Date对象方法—获取日期和时间
//获取日期和时间
getDate() //获取日
getDay () //获取星期
getMonth () //获取月(0-11)
getFullYear () //获取完整年份
getYear () //获取年
getHours () //获取小时
getMinutes () //获取分钟
getSeconds () //获取秒
getMilliseconds () //获取毫秒
getTime () //返回累计毫秒数(从1970/1/1午夜)
//==============================================================
function getCurrentDate(){
//1. 创建Date对象
var date = new Date(); //没有填入任何参数那么就是当前时间
//2. 获得当前年份
var year = date.getFullYear();
//3. 获得当前月份 js中月份是从0到11.
var month = date.getMonth()+1;
//4. 获得当前日
var day = date.getDate();
//5. 获得当前小时
var hour = date.getHours();
//6. 获得当前分钟
var min = date.getMinutes();
//7. 获得当前秒
var sec = date.getSeconds();
//8. 获得当前星期
var week = date.getDay(); //没有getWeek
// 2014年06月18日 15:40:30 星期三
return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week);
}
alert(getCurrentDate());
//解决 自动补齐成两位数字的方法
function changeNum(num){
if(num < 10){
return "0"+num;
}else{
return num;
}
}
//将数字 0~6 转换成 星期日到星期六
function parseWeek(week){
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
// 0 1 2 3 .............
return arr[week];
}15.3、Date对象方法—设置日期和时间
//设置日期和时间
//setDate(day_of_month) 设置日
//setMonth (month) 设置月
//setFullYear (year) 设置年
//setHours (hour) 设置小时
//setMinutes (minute) 设置分钟
//setSeconds (second) 设置秒
//setMillliseconds (ms) 设置毫秒(0-999)
//setTime (allms) 设置累计毫秒(从1970/1/1午夜)
var x=new Date();
x.setFullYear (1997); //设置年1997
x.setMonth(7); //设置月7
x.setDate(1); //设置日1
x.setHours(5); //设置小时5
x.setMinutes(12); //设置分钟12
x.setSeconds(54); //设置秒54
x.setMilliseconds(230); //设置毫秒230
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日5点12分54秒
x.setTime(870409430000); //设置累计毫秒数
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日12点23分50秒15.4、Date对象方法—日期和时间的转换
//日期和时间的转换: getTimezoneOffset(): //8个时区×15度×4分/度=480; //返回本地时间与GMT的时间差,以分钟为单位 toUTCString() //返回国际标准时间字符串 toLocalString() //返回本地格式时间字符串 Date.parse(x) //返回累计毫秒数(从1970/1/1午夜到本地时间) Date.UTC(x) //返回累计毫秒数(从1970/1/1午夜到国际时间)
十六、RegExp对象
十七、Math对象
//Math对象
//Math是内置对象 , 与Global的不同之处是, 在调用时 需要打出 "Math."前缀.
//属性学习:
alert(Math.PI);
//方法学习:
alert(Math.random()); // 获得随机数 0~1 不包括1.
alert(Math.round(1.5)); // 四舍五入
//练习:获取1-100的随机整数,包括1和100
var num=Math.random();
num=num*10;
num=Math.round(num);
alert(num)
//============max min=========================
alert(Math.max(1,2)); // 2
alert(Math.min(1,2));// 1 */
//-------------pow--------------------------------
alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。十七、BOM对象
1)BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
2)使 JavaScript 有能力与浏览器“对话”。
十八、window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象(窗口).
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
18.1、Window 对象方法
alert() //显示带有一段消息和一个确认按钮的警告框。 confirm() //显示带有一段消息以及确认按钮和取消按钮的对话框。 prompt() //显示可提示用户输入的对话框。 open() //打开一个新的浏览器窗口或查找一个已命名的窗口。 close() //关闭浏览器窗口。 setInterval() //按照指定的周期(以毫秒计)来调用函数或计算表达式。 clearInterval() //取消由 setInterval() 设置的 timeout。 setTimeout() //在指定的毫秒数后调用函数或计算表达式。 clearTimeout() //取消由 setTimeout() 方法设置的 timeout。 scrollTo() //把内容滚动到指定的坐标。
18.2、方法使用
//----------alert confirm prompt----------------------------
alert('aaa');
var result = confirm("您确定要删除吗?");
alert(result);
//prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容.
var result = prompt("请输入一个数字!","haha");
alert(result);
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
close();
//+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
var num = Math.round(Math.random()*100);
function acceptInput(){
//2.让用户输入(prompt) 并接受 用户输入结果
var userNum = prompt("请输入一个0~100之间的数字!","0");
//3.将用户输入的值与 随机数进行比较
if(isNaN(+userNum)){
//用户输入的无效(重复2,3步骤)
alert("请输入有效数字!");
acceptInput();
}
else if(userNum > num){
//大了==> 提示用户大了,让用户重新输入(重复2,3步骤)
alert("您输入的大了!");
acceptInput();
}else if(userNum < num){
//小了==> 提示用户小了,让用户重新输入(重复2,3步骤)
alert("您输入的小了!");
acceptInput();
}else{
//答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm).
var result = confirm("恭喜您!答对了,是否继续游戏?");
if(result){
//是 ==> 重复123步骤.
num = Math.round(Math.random()*100);
acceptInput();
}else{
//否==> 关闭窗口(close方法).
close();
}
}setInterval clearInterval:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#id1{
width: 200px;
height: 50px;
}
</style>
</head>
<body>
<input type="text" id="id1" onclick="begin()"> //绑定开始事件,点击输入框,打印时间
<button onclick="end()">停止</button> //绑定停止事件
<script>
function showTime() {
var current_time=new Date().toLocaleString();
var ele=document.getElementById("id1")
ele.value=current_time
}
var clock1;
function begin() {
if(clock1==undefined){
showTime();
clock1=setInterval(showTime,1000)
}
}
function end() {
clearInterval(clock1);
clock1=undefined
}
</script>
</body>
</html>十九、History 对象
19.1、History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问
length 返回浏览器历史列表中的 URL 数量。
19.2、History 对象方法
back() //加载 history 列表中的前一个 URL。 forward() //加载 history 列表中的下一个 URL。 go() //加载 history 列表中的某个具体页面。 <a href="rrr.html">click</a> <button onclick=" history.forward()">>>></button> <button onclick="history.back()">back</button> <button onclick="history.go()">back</button>
二十、Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
20.1、Location 对象方法
location.assign(URL) location.reload() location.replace(newURL)//注意与assign的区别
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!