CSS简介及使用
一、css简介
css是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离
二、css四种引入方式
2.1、行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<!--第一种引入方式--> <div style="color: red;background-color: beige">hello yuan </div>
2.2、嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
2.3、链接式
将一个.css文件引入到HTML文件中(常用)
<link href="mystyle.css" rel="stylesheet" type="text/css"/> <link href="test1.css" rel="stylesheet">
2.4、导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style> 特别注意:导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
三、css选择器(selector)
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
3.1、基础选择器
1)* 通用元素选择器,匹配任何元素
*{
color: red;
}
2)标签选择器,匹配所有使用某标签的元素
p { color:green; } #匹配p标签3)id选择器
#littleP{
background-color: blue;
}
......
<p id="littleP">pppp</p>4)class选择器
.info和E.info: class选择器,匹配所有class属性中包含info的元素
.info { background:#ff0; }
p.info { background:blue; }3.2、组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold;
E > F 子元素选择器,匹配所有E元素的子元素F div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div + p { color:#f00; }注意嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。
示例一:
#littleP,div.cuihua{ #匹配id为littleP,或者标签为div且class为cuihua的标签
color: chartreuse;
}
#++++++++++++++++++++++++++++
#匹配
<p id="littleP">pppp</p>
<div class="cuihua">div</div>
示例二:
.div1>.div2{ #匹配class为div1下class为div2的子元素
color: red;
}
#++++++++++++++++++++++++++++++++++++++++++++++++++++
<div>hello div before</div>
<div class="div1">
<div>
<a href="">a</a>
<p>ppp</p>
<div>div3</div>
</div>
<p>p ele</p>
<div class="div2">div2</div> #被匹配
</div>
<p>after div1 p</p>
<div>after div1</div>
示例三:
.div1 div>p{ #匹配class为div1下标签为div且div子标签为p标签的
color: blue;
}
#++++++++++++++++++++++++++++++++++++++++++++++++
<div class="div1">
<div>
<a href="">a</a>
<p>ppp</p> #被匹配
<div>div3</div>
</div>
<p>p ele</p>
<div class="div2">div2</div>
</div>
示例四:
.div1 + div{ #匹配class为div1之后的紧邻的同级元素div
background-color: chartreuse;
}
#++++++++++++++++++++++++++++++++++++
<div>hello div before</div> #没有匹配到
<div class="div1">
<div>
<a href="">a</a>
<p>ppp</p>
<div>div3</div>
</div>
<p>p ele</p>
<div class="div2">div2</div>
</div>
<div>after div1</div> #匹配到3.3、属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}示例:
[alex]{ #匹配属性为alex
color: red;
}
p[alex="dasb"]{ #匹配标签为p标签,且属性值为alex="dasb"
color: blue;
font-family: "Times New Roman";
font-size: 30px;
}
[alex*="b"]{ #匹配属性为alex,且值只要含有b的标签
color: teal;
}3.4、伪类(Pseudo-classes)
CSS伪类是用来给选择器添加一些特殊效果。
a:link #(没有接触过的链接),用于定义了链接的常规状态。
a:hover #(鼠标放在链接上的状态),用于产生视觉效果。
a:visited #(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active #(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
#伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link{
color: red;
}
a:visited {
color: blue;
}
a:hover { #鼠标悬浮显示
color: green;
}
a:active {
color: yellow;
}
.box{
width: 100px;
}
.top,.bottom{
width: 100px;
height: 100px;
background-color: chartreuse;
}
.top:hover{
background-color: red;
}
.box:hover .bottom{
background-color: red;
}
.add:after{
content: "欢迎加入前端学习";
color: red;
}
</style>
</head>
<body>
<a href="css_引入方式.html">hello-world</a>
<div class="box">
<div class="top"></div>
<div class="bottom"></div>
</div>
<div class="add">hello yuan</div>
</body>
</html>before after伪类 :
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}四、css优先级和继承
4.1、css优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
#样式表中的特殊性描述了不同规则的相对权重,它的基本规则是: 1 内联样式表的权值最高 style=""-------------------1000 2 统计选择符中的ID属性个数。 #id -------------100 3 统计选择符中的CLASS属性个数。 .class -------------10 4 统计选择符中的HTML标签名个数。 p --------------1 #按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
优先级示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#p{
color: rebeccapurple;
}
.p{
color: #2459a2;
}
p{
color: yellow;
}
</style>
</head>
<body>
<p id="p" class="p" style="color: deeppink">hello yuan</p> #优先级最高
<!--<p id="p" class="p">hello yuan</p>-->
</body>
</html>4.2、css继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>helloyuan</p>这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0,发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。 此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等
4.3、附加说明
1、文内的样式优先级为1000,所以始终高于外部定义。这里文内样式指形如<div style="color:red>blah</div>的样式,而外部定义指经由<link>或<style>卷标定义的规则。
2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
#div1 .div3 {
color: chartreuse!important; #优先级最高
}
五、css常用属性
5.1、颜色属性
<div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div> #增加了透明度
5.2、字体属性
font-size: 20px/50%/larger #字体大小 font-family:'Lucida Bright' #字体格式 font-weight: lighter/bold/border/ #字体粗细 <h1 style="font-style: oblique">老男孩</h1>
5.3、背景属性
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
#简写:
<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">5.4、文本属性
font-size: 10px; text-align: center; #横向排列 line-height: 200px; #文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px #设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-indent: 150px; #首行缩进 letter-spacing: 10px; word-spacing: 20px; text-transform: capitalize; #首字母大写
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
text-transform: capitalize;
word-spacing: 20px;
letter-spacing: 10px;
text-indent: 150px;
height: 100px;
background-color: aquamarine;
text-align: center;
/*line-height: 100px;*/
}
</style>
</head>
<body>
<div>介绍文本属性介绍文本属性</div>
<div>hello world hello world</div>
</body>
</html>5.5、边框属性
border-style: solid; border-color: chartreuse; border-width: 20px; #简写:border: 30px rebeccapurple solid;
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
width: 200px;
height: 200px;
/*border:5px dashed blueviolet;*/ #简写
border-color: blueviolet;
border-style: solid;
border-width: 5px;
border-left-color: blue;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>5.6、列表属性
ol,ul{
/*list-style: circle;*/
/*list-style: square;*/
/*list-style: lower-latin;*/
list-style: none; #去样式
}5.7、 display属性
display属性有:none,block,inline,inline-block
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决
#outer{
border: 3px dashed;
word-spacing: -5px;
}
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div2,p,a,span{
width: 100px;
height: 100px;
}
.div2{
background-color: yellow;
/*display: inline;*/
/*display: none;*/ #不显示
}
p{
background-color: red;
/*display: inline;*/ #转换为内联
}
span{
background-color: palevioletred;
display: inline-block;
}
a{
background-color: green;
display: inline-block;
}
.outer{
word-spacing: -8px; #控制间隙
}
</style>
</head>
<body>
<div class="div2">divvvvv</div>
<p>pppppp</p>
<div class="outer">
<span>spannnnnn</span>
<a href="#">click</a>
</div>
</body>
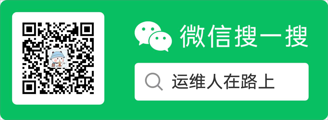
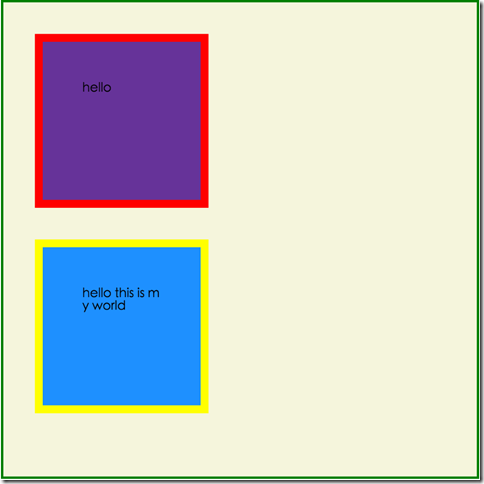
</html>5.8、外边距内边距
1)argin:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
2)adding:用于控制内容与边框之间的距离
3)order: 围绕在内边距和内容外的边框。
4)ontent:盒子的内容,显示文本和图像。
重要: 当指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距
margin:10px 5px 15px 20px; #-----------上 右 下 左 margin:10px 5px 15px; #----------------上 右左 下 margin:10px 5px; #---------------------上下 右左 margin:10px; #---------------------上右下左
思考一:
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上:
body{
border: 1px solid;
background-color: cadetblue;
}
#解决方法:
body{
margin: 0;
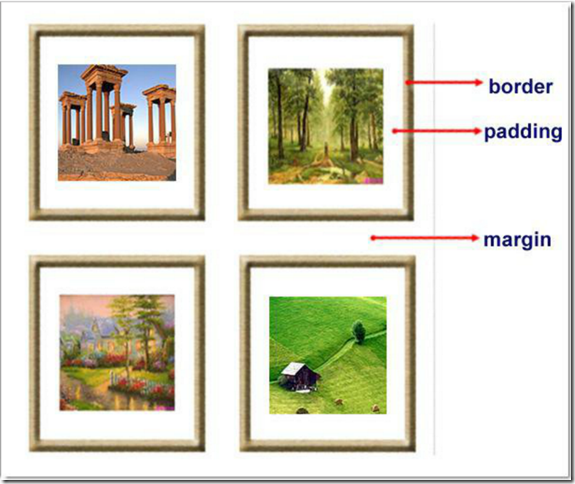
}思考二:
margin collapse(边界塌陷或者说边界重叠)。外边距的重叠只产生在普通流文档的上下外边距之间
1)兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2)父子div:如果父级div中没有 border,padding,inline content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
width: 200px;
height: 200px;
background-color: antiquewhite;
border: 40px solid rebeccapurple;
padding: 40px;
/*margin: 20px;*/
/*margin-bottom: 40px;*/
/*margin: 10px 20px 30px 40px;*/
margin-top: 30px;
margin-bottom:40px;
}
.div2{
width: 200px;
height: 200px;
background-color: lightblue;
/*border: 20px solid red;*/
/*padding: 5px;*/
/*margin-top: 40px;*/
}
.outer{
height: 1000px;
background-color: aquamarine;
/*border: 1px red solid;*/
/*padding: 1px;*/
overflow: hidden;
}
.outer2{
width: 1000px;
height: 1500px;
background-color: firebrick;
}
body{
border: 2px solid darkcyan;
margin: 0px;
}
</style>
</head>
<body>
<div class="outer2">
<div class="outer">
<div class="div1">hello div1</div>
<div class="div2"></div>
<span>uuu</span><span>ooo</span>
</div>
</div>
</body>
</html>5.9、float属性
先来了解一下block元素和inline元素在文档流中的排列方式:
1)block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性
2)inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。inline元素的margin和padding属性。水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
3)常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等
4)常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
相关概念:
文档流:指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列
脱离文档流:将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位,只有绝对定位absolute和浮动float才会脱离文档流
部分无视和完全无视的区别:使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
浮动的表现:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
注意 当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
现象一:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列
现象二:
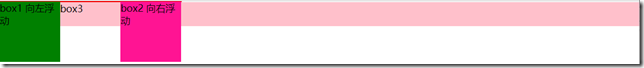
左右结构div盒子重叠现象:一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
上下结构div盒子重叠现象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
.container{
border:1px solid red;
width:300px;
}
#box1{
background-color:green;
float:left;
width:100px;
height:100px;
}
#box2{
background-color:deeppink;
float:right;
width:100px;
height:100px;
}
#box3{
background-color:pink;
height:40px;
}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</body>
</html>效果:
.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
解决方法:
1、要么给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况下“.container是可以设置一个高度即可解决覆盖问题。
2、要么清除浮动。
清除浮动:
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
clear语法: clear : none | left | right | both 取值: none : #默认值。允许两边都可以有浮动对象 left : #不允许左边有浮动对象 right : #不允许右边有浮动对象 both : #不允许有浮动对象 #但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
方式一:
在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin:0;padding:0;
}
.container{
border:1px solid red;
width:300px;
/*overflow: hidden;*/
}
#box1{
background-color:green;
width:100px;
height:100px;
float: left;
}
#box2{
background-color:deeppink;
float:right;
width:100px;
height:100px;
}
#box3{
background-color:pink;
height:40px;
}
.clearfix:after{ #添加
content:"";
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="container clearfix" > #添加
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</body>
</html>方法二:overflow:hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin:0;padding:0;
}
.container{
border:1px solid red;
width:300px;
overflow: hidden; #添加
}
#box1{
background-color:green;
width:100px;
height:100px;
float: left;
}
#box2{
background-color:deeppink;
float:right;
width:100px;
height:100px;
}
#box3{
background-color:pink;
height:40px;
}
/*.clearfix:after{*/
/*content:"";*/
/*display: block;*/
/*clear: both;*/
}
</style>
</head>
<body>
<div class="container" >
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</body>
</html>5.10、position定位
1)static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2)position: relative
relative 相对定位。相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
3)position: absolute
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
4)position:fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
参考文档:https://www.cnblogs.com/yuanchenqi/articles/5977825.html
-------------------------------------------
个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!