Dotnet Core 在ASP.NET Core中使用静态文件
来自微软官网 在ASP.NET Core中使用静态文件:https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/static-files;
提供静态文件
静态文件通常位于web root(<content-root> / wwwroot)文件夹中。有关详细信息,请参阅内容根和Web根。您通常将内容根设置为当前目录,以便web root在开发过程中找到项目。
public static void Main(string[] args)
{
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.Build();
host.Run();
}
为了提供静态文件,您必须配置中间件以将静态文件添加到管道中。可以通过将Microsoft.AspNetCore.StaticFiles包的依赖关系添加到项目中,然后UseStaticFiles从Startup.Configure以下方法调用扩展方法来配置静态文件中间件:
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
}

对于访问test.png的请求,请按如下方式配置静态文件中间件:
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles(); // For the wwwroot folder
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), @"MyStaticFiles")),
RequestPath = new PathString("/StaticFiles")
});
}
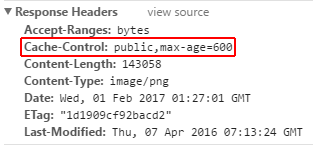
StaticFileOptions()可以设置响应头。例如,下面的代码设置从wwwroot文件夹提供的静态文件,并设置Cache-Control标题使其公开可缓存10分钟(600秒):
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles(new StaticFileOptions()
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Append("Cache-Control", "public,max-age=600");
}
});
}

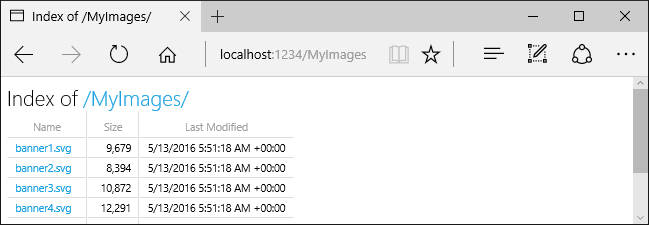
启用目录浏览
目录浏览允许您的Web应用程序的用户查看指定目录中的目录和文件列表。出于安全考虑,默认情况下禁用目录浏览。要启用目录浏览,请UseDirectoryBrowser从Startup.Configure以下方式调用扩展方法 :
public void Configure(IApplicationBuilder app) { app.UseStaticFiles(); // For the wwwroot folder app.UseStaticFiles(new StaticFileOptions() { FileProvider = new PhysicalFileProvider( Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")), RequestPath = new PathString("/MyImages") }); app.UseDirectoryBrowser(new DirectoryBrowserOptions() { FileProvider = new PhysicalFileProvider( Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")), RequestPath = new PathString("/MyImages") }); }
并通过调用AddDirectoryBrowser扩展方法添加所需的服务Startup.ConfigureServices:
public void ConfigureServices(IServiceCollection services) { services.AddDirectoryBrowser(); }

FileExtensionContentTypeProvider
本FileExtensionContentTypeProvider类包含的文件扩展名映射到MIME内容类型的集合。在下面的示例中,将几个文件扩展名注册到已知的MIME类型,“.rtf”被替换,“.mp4”被删除。
public void Configure(IApplicationBuilder app) { // Set up custom content types -associating file extension to MIME type var provider = new FileExtensionContentTypeProvider(); // Add new mappings provider.Mappings[".myapp"] = "application/x-msdownload"; provider.Mappings[".htm3"] = "text/html"; provider.Mappings[".image"] = "image/png"; // Replace an existing mapping provider.Mappings[".rtf"] = "application/x-msdownload"; // Remove MP4 videos. provider.Mappings.Remove(".mp4"); app.UseStaticFiles(new StaticFileOptions() { FileProvider = new PhysicalFileProvider( Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")), RequestPath = new PathString("/MyImages"), ContentTypeProvider = provider }); app.UseDirectoryBrowser(new DirectoryBrowserOptions() { FileProvider = new PhysicalFileProvider( Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot", "images")), RequestPath = new PathString("/MyImages") }); }
非标准内容类型
ASP.NET静态文件中间件了解近400个已知的文件内容类型。如果用户请求未知文件类型的文件,则静态文件中间件返回HTTP 404(未找到)响应。如果启用了目录浏览功能,则会显示该文件的链接,但URI将返回HTTP 404错误。
以下代码可以提供未知类型,并将未知文件呈现为图像。
public void Configure(IApplicationBuilder app) { app.UseStaticFiles(new StaticFileOptions() { ServeUnknownFileTypes = true, DefaultContentType = "image/png" }); }



