NUXT 使用pm2服务器发布
背景
之前发布Nuxt 项目都是使用 npm run generate 指令发布到服务器上面,性能存在问题所以想要 更换发布方式,因为是Windows平台所以尝试使用 iisnode 托管在iis,但是访问图片的路径是虚拟目录一直访问不到图片, 使用反向代理折腾了一天没有找到解决方案之后尝试使用 pm2 托管node 再在iis 上重写路由。
过程
安装pm2,直接全局安装 (pm2 官网地址:http://pm2.keymetrics.io )
npm install -g pm2
常用指令
pm2 list 查看pm2托管线程列表 pm2 start 启动服务 pm2 stop 停止服务 pm2 restart 重启服务 pm2 delete 删除服务
如果是在本地打包好再上传到服务器的化 执行
npm run build
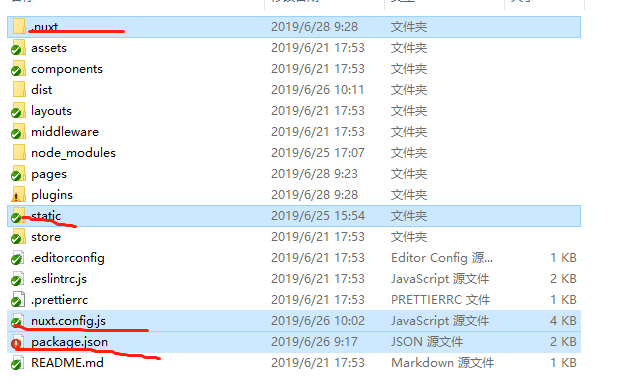
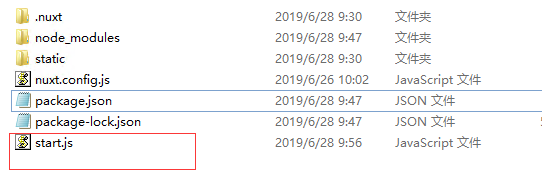
需要将一下四个文件及文件夹上传到服务器上在执行
npm install
安装相关依赖

托管到pm2
执行指令
pm2 start npm -- start
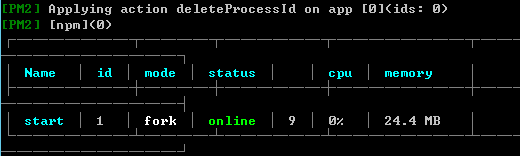
执行成功

就可以浏览器直接访问 http://localhost:3000 可以打开
使用 application request routing 反向代理
安装:下载地址(http://www.iis.net/downloads/microsoft/application-request-routing)
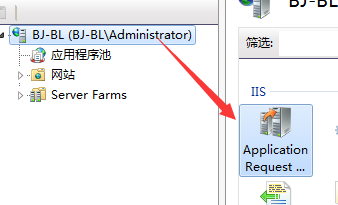
安装完成后,打开IIS->选中服务器名称->双击 右侧功能视图 IIS 节点下的Application Request Routing Cache->点击 右侧操作视图Proxy节点下的Server Proxy Settings->勾选上Enable Proxy前面的复选框


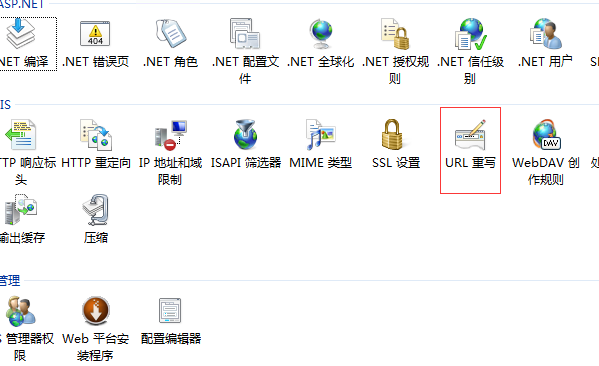
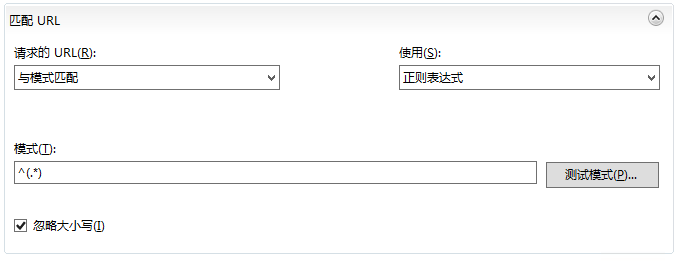
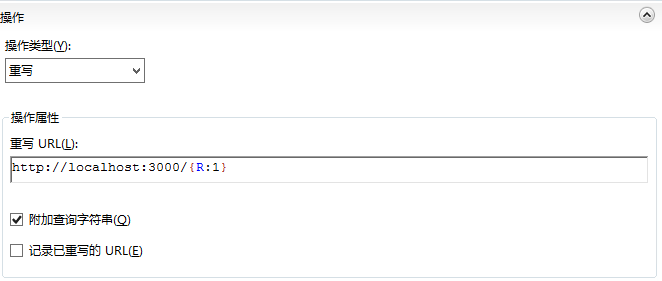
给你的iis web服务配置URL重写规则

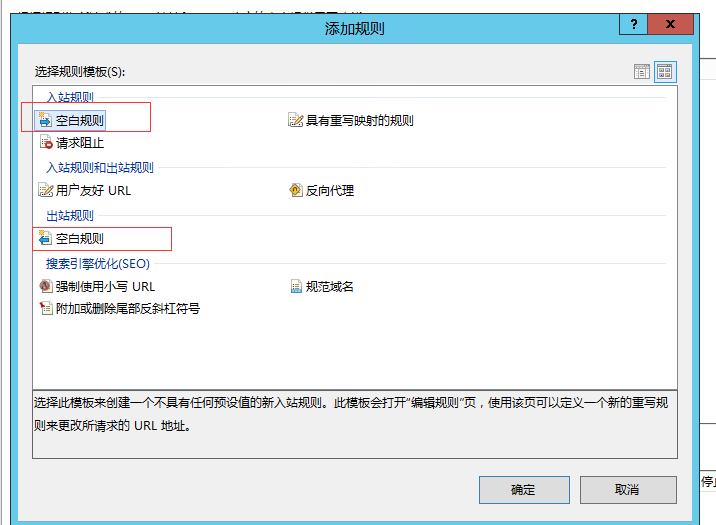
添加规则



添加虚拟目录

总结
这是第一次使用Nodejs 启动服务, pm2 也还有更多高级的配置需要学习, 记录的过程也比较粗糙 打算自己重复几次 完善一下 这里有遇到一个pm2的一个, 在启动服务的时候遇到这个错误,
(function (exports, require, module, __filename, __dirname) { :: Created by npm, please don't edit manually. ^ SyntaxError: Unexpected token : at createScript (vm.js:56:10) at Object.runInThisContext (vm.js:97:10) at Module._compile (module.js:542:28) at Object.Module._extensions..js (module.js:579:10) at Module.load (module.js:487:32) at tryModuleLoad (module.js:446:12) at Function.Module._load (module.js:438:3) at Object.<anonymous> (C:\Users\admin\AppData\Roaming\npm\node_modules\pm2\lib\ProcessContainerFork.js:53:21) at Module._compile (module.js:570:32) at Object.Module._extensions..js (module.js:579:10) C:\PROGRAM FILES\NODEJS\NPM.CMD:1 (function (exports, require, module, __filename, __dirname) { :: Created by npm, please don't edit manually. ^
GitHub 上面有解决方案 https://github.com/Unitech/pm2/issues/2808
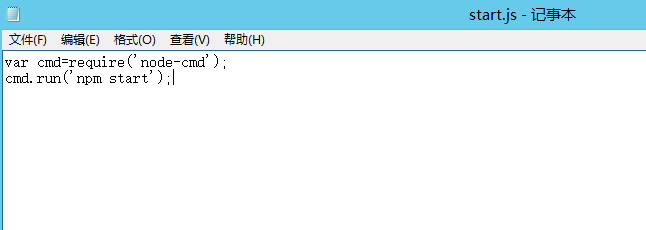
There's your problem - when you do that, you're telling pm2 to interpret the "npm script" with an argument of start. Try putting a npm-cmd call into a start script called startscript.js, and then doing pm2 start startscript.js. Eg npm install node-cmd --save; in startscript.js: var cmd=require('node-cmd'); cmd.run('npm start'); pm2 start startscript.js
需要安装 node-cmd 这个包,之后创建一个 start.js 文件使用指令启动该文件
pm2 start start.js


解决完这个 问题之后 我发现启动完 一直有一个 npm 命令框存在也关不掉 好像也没啥影响就是看着有点不舒服