NUXT项目的性能优化
背景
新入职公司还处于交接中,最近一个海外的官网其他同事更新之后出现访问超时问题,部分超大的js下载不下来的问题,就尝试着想要优化一下。
项目结构是 NUXT2.0+ Element UI,使用 NUXT的主要原因还是为了SEO优化,Vue在SEO上是弱项
过程
打算使用webpack打包
翻了翻NUXT的文档 发现这家伙其实还是基于Webpack打包的,于是乎就想和普通的VUE项目一般使用 DLLPlugin 、 CommonChunkPlugin将大文件分割 然后把公用的插件 ‘element ui’ 、’vue2-editor‘ 之类的单独打包成一个js这样子就不会阻碍页面加载之类的 巴拉巴拉巴拉 ,看着nuxt.config.js 有点无从下手的感觉, 找了找 在NUXT 中如何使用 webpack 插件, 官方有给出示例,https://zh.nuxtjs.org/faq/webpack-plugins。尝试用了一下发现没有效果 可能是我不会用,然后就放弃了使用webpack插件 开始了漫长的NUXT压缩教程寻找之路
寻找NUXT的解决方案
经过漫长的百度寻找终于找到了一个NUXT 的比较完整的教程,不过是台湾的(ps:为什么国内没有找到完整的教程,可能用到的人不多吧,反正教程少的可怜)https://ithelp.ithome.com.tw/users/20107107/ironman/1614?page=1,,这是一个完整的教程,我找的主要是使用SplitChunks 这个是 NUXT 2.0 + 开始支持的配置 (这里是地址:https://ithelp.ithome.com.tw/articles/10207669) 里面有讲到使用 LodashModuleReplacementPlugin 我在使用的时候总是提示 'babel-plugin- not found' , 其实使用 SplitChunks 的时候效果就很明显了就没有继续研究怎么使用LodashModuleReplacementPlugin
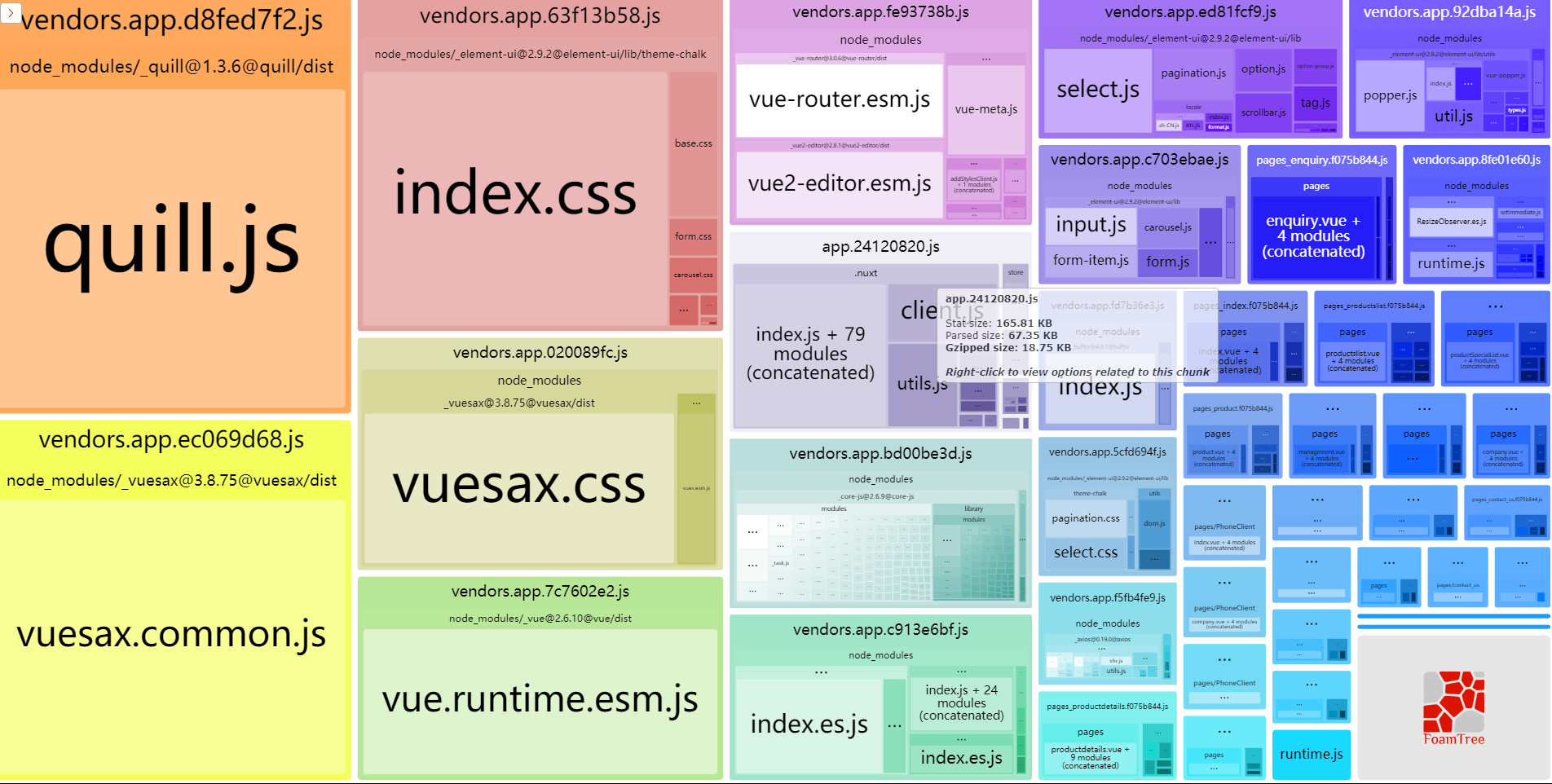
这是使用后的效果:
很多大文件都已经被分割成小文件了 两个最大的文件大家可以忽略 ,这两个是svg 文件,主要是图标,后面改了引用方式也就不会打包成js 文件了
剩下的钉子户就只剩下了element ui 解决它基本上就不存在大文件了
Element UI 部分引用
仔细查看了项目对element ui 发现使用的是完全引用,但是实际上用到的插件很少, 这就好办了直接改成部分引用, 果不其然改成了部分引用文件直接缩小一半 ,同时将 图标的引用方式修改之后去掉了两个大文件, 效果图如下

结语
写这个随笔主要是记录一下当时优化的思路,记性不好防止忘记, 主要是做后端开发,前端开发都是兼职啦 。 或许有再优化会继续更新, 小白一枚欢迎大神指点



