nginx配置vue-router+webpack项目部署及history模式下刷新出现404问题解决办法
一、官网上下载nginx,下载地址http://nginx.org/en/download.html,解压下载的nginx文件。
例如:

二、解压后

三、双击打开nginx.exe,访问localhost可看到如下界面

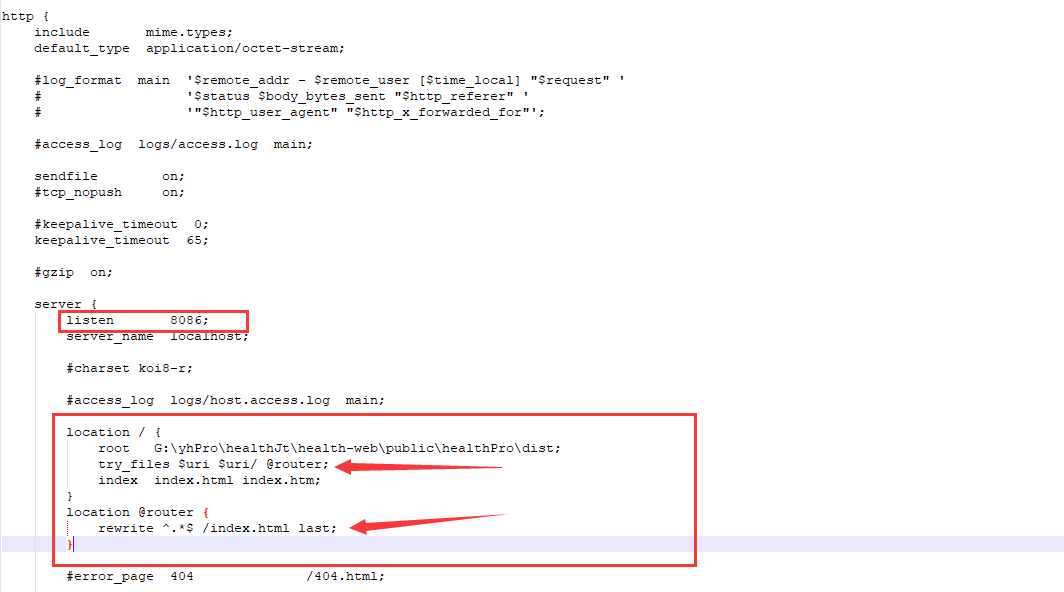
四、打开文件夹 conf下的nginx.conf配置文件作如下配置,在history模式出现刷新后404的情况,箭头指向的就是解决办法。
当然你得在你的路由文件中加上history


五、看看自己配置的结果吧~
访问http://127.0.0.1:8086/便可看到配置的vue项目首页
那时吃过最甜的糖...有半个夏天那么甜... 那时吃过最红的橘子...有半个夏天那么暖...



