初级HTML
初始HTML
前言:快捷方式:按下img等标签再按table自动生成
Hyper Text Markup Langu age(超文本标记语言)
-- 超文本是对普通txt文本的更高层--> 包含文字,图片,音频,视频,动画等...
版本:2013年HTML5,现在普遍用的是Html5+CSS3
W3C:World Wide Web Consortium(万维网联盟)
W3C标准包括:
结构化标准语言(HTML,XML)
表现标准语言(CSS)
行为标准(DOM,ECMASCRIPT(js遵守))
<!-- DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head 标签代表网页头部-->
<head>
<!--描述性标签,它用来描述我们网站的一些信息 -->
<!-- meta 一般用来做SEO-->
<meta name="keywords" content="hujesse’s first webpage">
<meta name="description" content="可以来这个地方学习">
<meta charset="UTF-8">
<!-- 网页的标题-->
<title>Title</title>
</head>
<!--body标签代表网页主体-->
<body>
hello
</body>
</html>
IDEA中注释快捷键是ctrl+/ ; or shift+ctrl+/
网页基本标签
按成对出现是否,分为自闭和标签和闭合标签;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--标题标签-->
<h1> h1一级标签</h1>
<h2> h2二级标签</h2>
<h3> h3三级标签</h3>
<h4> h4四级标签</h4>
<h5> h5五级标签</h5>
<h6> h6六级标签</h6>
<!--段落标签-->
<p>aaaaaaaaaaaaaaa</p>
<p>bbbbbbbbbbbbbbb</p>
<!--换行标签-->
ccccccccccccc<br/>
ddddddddddddd<br/>
<!--水平线标签-->
<hr/>
eeeeeeeeeeeee
<!--字体样式标签-->
<h1>字体样式标签</h1>
粗体:<strong> 粗体标签</strong>
斜体:<em>斜体标签</em> Emphasized
<!--注释和特殊符号-->
such as < >
空格:
>大于号
<小于号
©版权符号@
&+字母,idea有提示加符号;随用随调
</body>
</html>
图像,超链接,网页布局
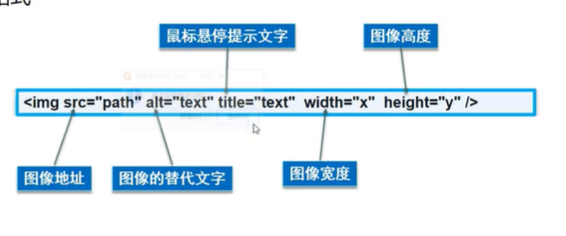
图像标签

JPG,GIF,PNG,BMP(位图)...
<body>
<!--img学习 ../ 代表上一级目录
推荐使用相对路径
-->
<img src="../../resources/image/img.jpg" alt="多线程" title="悬停图片">
</body>
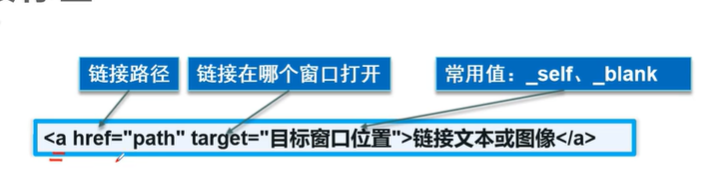
链接标签

<html lang="en">
<body>
<!--链接标签学习
target表示打开的方式
_blank在新页面中打开
_self在当前页面刷新
-->
a->anchor(锚)
<a name="top">顶部</a>
<a href="我的第一个网页.html" target="_blank">点击我跳转到页面1</a>
<a href="https://www.baidu.com">跳转到百度</a>
<a href="我的第一个网页.html">
<img src="../../resources/image/img.jpg" alt="多线程" title="悬停图片">
</a>
<!--锚链接-->
<a href="#top">回到顶部</a>
<!--功能性链接
邮件
qq ..
-->
<a href="mailto:86106491@qq.com">联系我qq邮箱</a>
</body>
</html>

列表,表格,媒体元素
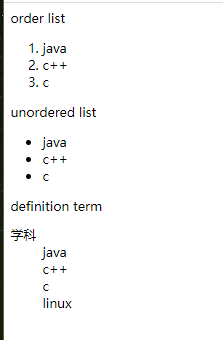
列表List
<html lang="en">
<body>
<!--有序列表-->
ordered list
<ol>
<li>java</li>
<li>c++</li>
<li>c</li>
</ol>
<!--无序列表-->
unordered list
<ul>
<li>java</li>
<li>c++</li>
<li>c</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
Definition List
definition term
Definition Description
<dl>
<dt>学科</dt>
<dd>java</dd>
<dd>c++</dd>
<dd>c</dd>
<dd>linux</dd>
</dl>
</body>
</html>

表格Table

<html lang="en">
<body>
<!--表格table-->
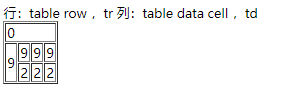
行:table row ,tr
列:table data cell ,td
<table border="1px">
<!--colspan 跨列(column span)-->
<tr>
<td colspan="4">0</td>
</tr>
<!--rowspan 跨行-->
<tr>
<td rowspan="2">9</td>
<td>9</td>
<td>9</td>
<td>9</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
</table>
</body>
</html>
媒体元素
<html lang="en">
<body>
<!--音频加视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../../resources/video/bilibili.mp4" controls autoplay></video>
<audio src="../../resources/audio/rockstar.mp3" controls autoplay></audio>
</body>
</html>
表单及表单应用
页面结构分析

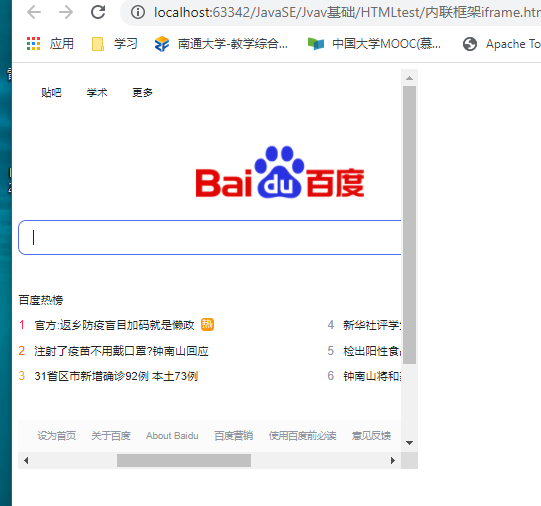
内联框架
<html lang="en">
<body>
<!--inline frame
src:地址
w-h:宽度高度
-->
<iframe src="https://www.baidu.com" frameborder="0" width="500px" height="500px"></iframe>
</body>
</html>

表单初级验证
form里面的标签都需要带name更规范
alter
表单元素格式
表单的引用
隐藏域 hidden
只读 readonly
禁用 disabled
placeholder(提示信息):用于文本框上作为提示信息,例如“请输入用户名”,但鼠标放上去后文字就消失了。
<p>名字:<input type="text" name="username" placeholder="请输入用户名" maxlength="8" size="30" ></p>
required(非空判断):必须填写该字段
<p>search
<input type="search" name="search" required>
</p>
pattern(自定义正则表达式判断)
<p>自定义邮箱
<input type="text" name="diyemail" pattern="/.^(a9z\d)">
</p>
| 常用HTML标签的英文全称及简单描述 | ||
|---|---|---|
| HTML标签 | 英文全称 | 中文释义 |
| a | Anchor | 锚(定义超链接,用于从一张页面链接到另一张页面) |
| abbr | Abbreviation | 缩写词 |
| acronym | Acronym | 取首字母的缩写词 |
| address | Address | 地址 |
| alt | alter | 替用(一般是图片显示不出的提示) |
| b | Bold | 粗体(文本) |
| bdo | Direction of Text Display | 文本显示方向 |
| big | Big | 变大(文本) |
| blockquote | Block Quotation | 区块引用语 |
| br | Break | 换行 |
| cell | cell | 巢 |
| cellpadding | cellpadding | 巢补白 |
| cellspacing | cellspacing | 巢空间 |
| center | Centered | 居中(文本) |
| cite | Citation | 引用 |
| code | Code | 源代码(文本) |
| dd | Definition Description | 定义描述 |
| del | Deleted | 删除(的文本) |
| dfn | Defines a Definition Term | 定义定义条目 |
| div | Division | 分隔 |
| dl | Definition List | 定义列表 |
| dt | Definition Term | 定义术语 |
| em | Emphasized | 加重(文本) |
| font | Font | 字体 |
| h1~h6 | Header 1 to Header 6 | 标题1到标题6 |
| hr | Horizontal Rule | 水平尺 |
| href | hypertext reference | 超文本引用 |
| i | Italic | 斜体(文本) |
| iframe | Inline frame | 定义内联框架 |
| ins | Inserted | 插入(的文本) |
| kbd | Keyboard | 键盘(文本) |
| li | List Item | 列表项目 |
| nl | navigation lists | 导航列表 |
| ol | Ordered List | 排序列表 |
| optgroup | Option group | 定义选项组 |
| p | Paragraph | 段落 |
| pre | Preformatted | 预定义格式(文本 ) |
| q | Quotation | 引用语 |
| rel | Reload | 加载 |
| s/ strike | Strikethrough | 删除线 |
| samp | Sample | 示例(文本 |
| small | Small | 变小(文本) |
| span | Span | 范围 |
| src | Source | 源文件链接 |
| strong | Strong | 加重(文本) |
| sub | Subscripted | 下标(文本) |
| sup | Superscripted | 上标(文本) |
| td | table data cell | 表格中的一个单元格 |
| th | table header cell | 表格中的表头 |
| tr | table row | 表格中的一行 |
| tt | Teletype | 打印机(文本) |
| u | Underlined | 下划线(文本) |
| ul | Unordered List | 不排序列表 |
| var | Variable | 变量(文本) |

