CROS跨域问题
在用springBoot写后台时候,端口使用8181
在用Vue写前台时,端口使用的是8080;
当你在vue中使用axios访问后台时候,由于端口的不一致性产生了跨域问题。然后下面这些是在别人的博客上面加以整合得到的结果:
Cross-Origin Resource Sharing
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
所谓同源是指,域名,协议,端口均相同,只要有一个不同,就是跨域。不明白没关系,举个栗子:
http://www.123.com/index.html 调用 http://www.123.com/server.php (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
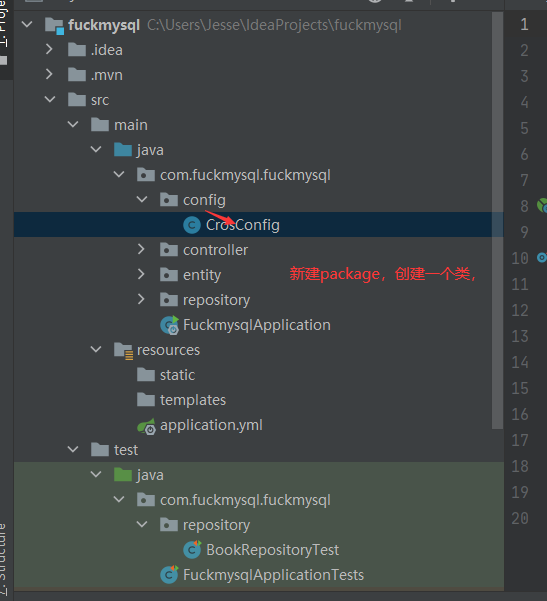
解决办法一:后台解决

其中代码如下:
1 package com.fuckmysql.fuckmysql.config; 2 // 第一行的包名与自己的相对应其他不变。 3 import org.springframework.context.annotation.Configuration; 4 import org.springframework.web.servlet.config.annotation.CorsRegistry; 5 import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; 6 7 @Configuration 8 public class CrosConfig implements WebMvcConfigurer{ 9 @Override 10 public void addCorsMappings(CorsRegistry registry) { 11 registry.addMapping("/**") 12 .allowedOrigins("*") 13 .allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS") 14 .allowCredentials(true) 15 .maxAge(3600) 16 .allowedHeaders("*"); 17 } 18 }


