Cordova WP8 平台安装部署
Cordova是一个开放源码移动开发框架。 它允许您使用标准的 web 技术如 HTML5、 CSS3 和 JavaScript 进行跨平台开发,避免每个移动平台的本机开发语言。 应用程序在有针对性的对每个平台的包装内执行,并依靠符合标准的 API 绑定访问每个设备的摄像头、麦克风、传感器、 数据和网络状态。
Cordova官方网址:http://cordova.apache.org/,目前最新版本是3.4.0,文档说明:http://cordova.apache.org/docs/en/3.4.0/。
Cordova安装步骤
命令行安装
- 下载并安装Node.js,地址:http://nodejs.org/。
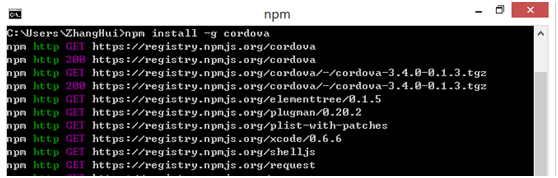
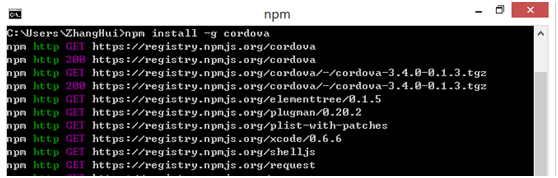
- 管理员打开命令提示符,输入:npm install -g cordova,如下图所示:


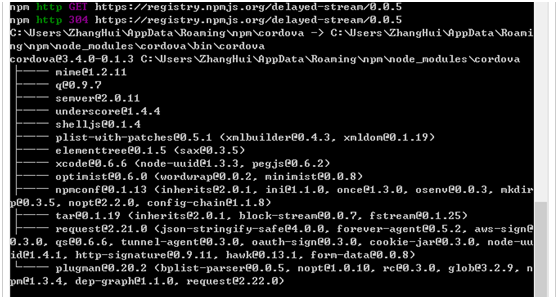
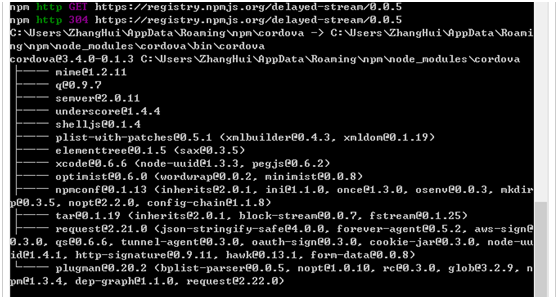
执行过程可能比较慢,请耐心等待,如果中间出现问题,可从新执行安装命令直到安装成功为止。安装成功后,命令提示行会打印出cordova相关资源的目录,参考上图。 - 执行如下命令,添加平台。
>cordova create test com.example TestCordova
>cd test
>cordova platform add wp8
下图为执行命令的示意截图。

打开项目目录的platforms,会有一个wp8的目录,此目录中即为wp8工程。我使用的是Cordova 3.4版本,部分工程文件开头存在乱码,似乎是有BOM头造成的,暂时没有找到有效的处理方案,只能通过直接修改文件。
VS模板安装
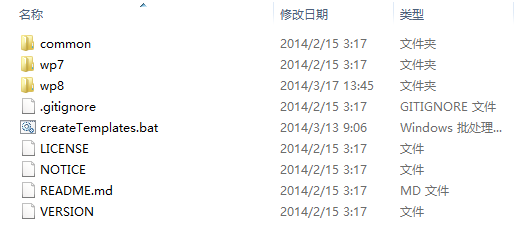
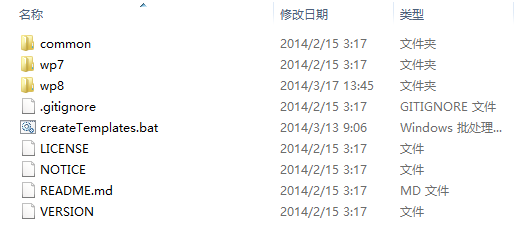
- 进入官方主页下载最新的Cordova压缩包,将压缩包中的cordova-wp8.zip解压,其目录结构如下:

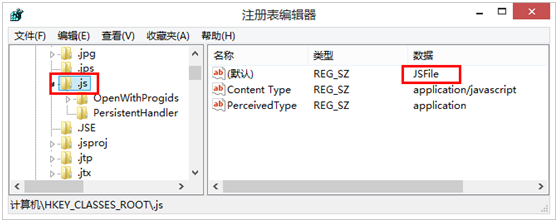
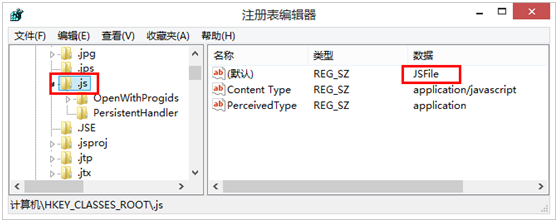
- 执行上图中的createTemplates.bat创建Cordova模板。执行此bat文件可能会报没有文件扩展".js"的脚步引擎的错误信息,造成VS模板无法成功生成,解决此问题需要修改注册表信息,运行输入“regedit”打开注册表信息,找到"HKEY_CLASSES_ROOT" > ".js",将默认数据改为"JSFile,如下图所示:

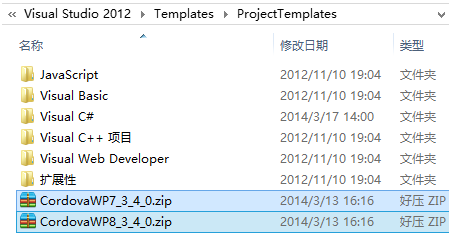
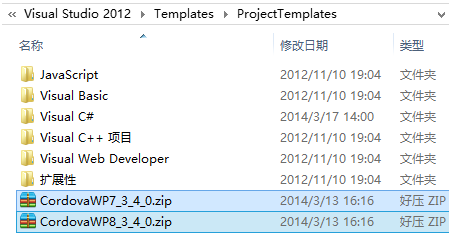
- 模板生成成功后,会自动复制到\My Documents\Visual Studio 2012\Templates\ProjectTemplates\目录下,如下图

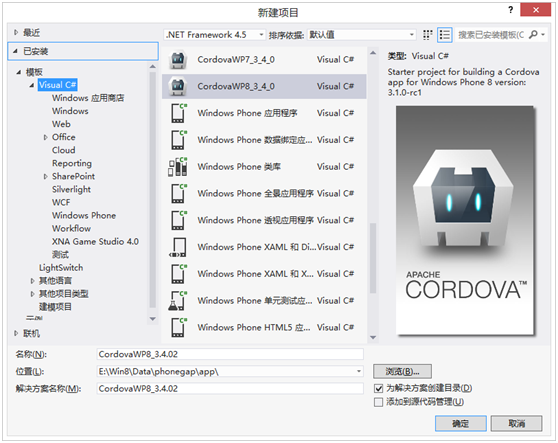
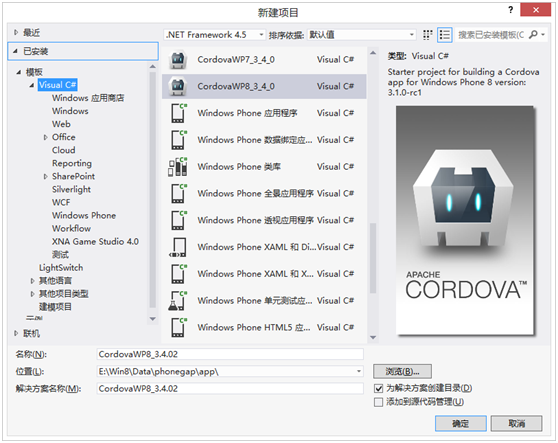
- 打开VS2012,找到CordovaWP8模板创建工程,如下图:

工程目录结构
通过以上步骤则可创建wp8的工程,打开工程其目录结构如下图:

作者:宇之乐
出处:http://www.cnblogs.com/huizhang212/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。