BFC学习笔记
BFC:块级格式化上下文
占用某一块的空间位置,主要用于清除内部浮动(防止因浮动脱离文档流引起的布局错乱),margin值的嵌套(之前写过一篇关于margin-top嵌套的解决方法),三列布局(占用空间)。
BFC布局规则:(摘自http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html)
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
生成BFC的元素
- 根元素(XML的第一个元素)
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
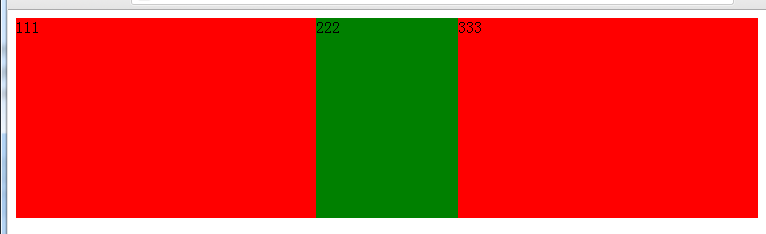
三列布局使用:
<style type="text/css">
body{
position: relative;
}
.left,.right{
height: 200px;
width: 300px;
background-color: red;
}
.left{
float: left;
}
.right{
float: right;
}
.main{
height: 200px;
background-color: green;
overflow: hidden;
}
</style>
<body>
<div class="left">111</div>
<div class="right">333</div>
<div class="main">222</div>
</body>

main中的代码运用了将main的div BCF化,则独占位置,不会与left,right的浮动重合。
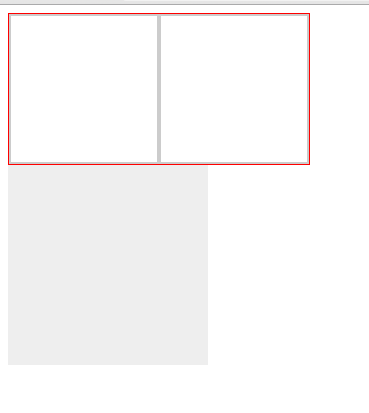
2.清除内部浮动
<style type="text/css">
.border{
width: 300px;
border: 1px solid red;
overflow: hidden;
}
.child{
width: 150px;
height: 150px;
border: 2px solid #ccc;
float: left;
box-sizing:border-box;
}
.aaa{
height: 200px;
width: 200px;
background-color: #eee;
}
</style>
<body>
<div class="border">
<div class="child"></div>
<div class="child"></div>
</div>
<div class="aaa"></div>
</body>

可看出包含两个浮动盒子的div(border)一旦被BFC化,就占用了浮动的位置,因此再来一个div(aaa)不会覆盖浮动。
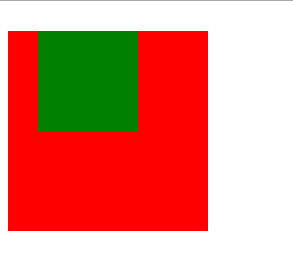
3.清除margin重叠
<style>
.aaa{
height: 200px;
width: 200px;
background-color: red;
overflow: auto;
}
.bbb{
height: 100px;
width: 100px;
background-color: green;
margin: 30px;
}
<body>
<div class="aaa">
<div class="bbb"></div>
</div>
</body>
 尚未BFC化的布局,margin值重叠。
尚未BFC化的布局,margin值重叠。
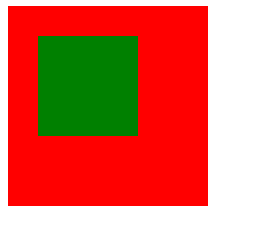
 BFC化 margin-top的嵌套问题解决。
BFC化 margin-top的嵌套问题解决。


