1.android中可以通过xml文件配置资源,比如字符串啦,整数拉。浮点数等等,当然也可以配置图片资源和选择器,下面我们就看看几种图片资源的配置。
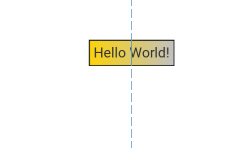
@1矩形方框,带渐变色的配置代码
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!--设置黑色边框--> <stroke android:color="#000" android:width="2px"/> <!--设置渐变--> <gradient android:angle="360" android:endColor="#c0c0c0" android:startColor="#fcd209"/> <!--设置边距--> <padding android:left="5dp" android:top="5dp" android:right="5dp" android:bottom="5dp"/> </shape>
看看效果:

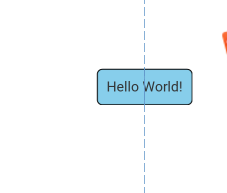
@2带圆角的矩形框
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!--设置透明背景色--> <!----> <solid android:color="#87ceeb"/> <stroke android:width="2px" android:color="#000"/> <!--设置四个圆角半径--> <corners android:topRightRadius="10px" android:bottomRightRadius="10px" android:topLeftRadius="10px" android:bottomLeftRadius="10px" /> <padding android:left="5dp" android:right="5dp" android:top="5dp" android:bottom="5dp"/> </shape>
看看效果:

@3椭圆形drawable代码
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#88005621"/> <stroke android:color="#000000" android:width="2px"/> <corners android:radius="20dp"/> </shape>
看看效果:

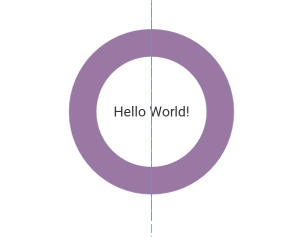
@4环形资源代码
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.market.shapedrawable.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:padding="100dp" android:background="@drawable/ring" android:text="Hello World!" /> </RelativeLayout>
看看效果:

@5原点或实心圆资源代码
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#ff2236"/> <size android:width="10dp" android:height="10dp" /> </shape>
看看效果:

需要程序源码的可以加我微信x241602私聊。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?