datatables隐藏列与createdRow渲染bootstrapSwitch形成的BUG
背景:
昨天写了一个页面用于规则库的增删改查。
数据使用datatables渲染,后端返回数据由前端进行一次性渲染和分页。
隐藏列:
排序的ID不展示,但是排序又想按照ID来排,所以把ID单独作为一列,按照ID列排序,再隐藏掉。
//排序部分
"order": [[0, "asc"]],
//隐藏部分
"columnDefs": [
{ "visible": false, "targets": 0 }
]
这样就按照ID排序而又不显示ID。
createdRow渲染bootstrapSwitch:
"createdRow": function (row, data, index) {
$('#mySwitch input').bootstrapSwitch({
});
},
在datatables每完成一次tr代码转换后,渲染一遍按钮bootstrapSwitch。
成因:
渲染按钮的时候,是对该页面的所有按钮进行渲染。
datatables进行tr的转换,是一行一行地转换代码。
当转换了第一行代码时,第一行的id列被隐藏掉,所以第一行按钮所在的td宽度会比其他行的宽度都长;这个时候对该表单中所有按钮都进行渲染,第一行按钮的宽度会比其他行按钮的宽度都大。
转换到第二行的时候,再进行所有按钮的渲染,这时候按钮已被bootstrapSwitch渲染过,无法二次渲染。
ps:因为外部宽度增大而按钮宽度不变,bootstrapSwitch按钮多了一点间隙。
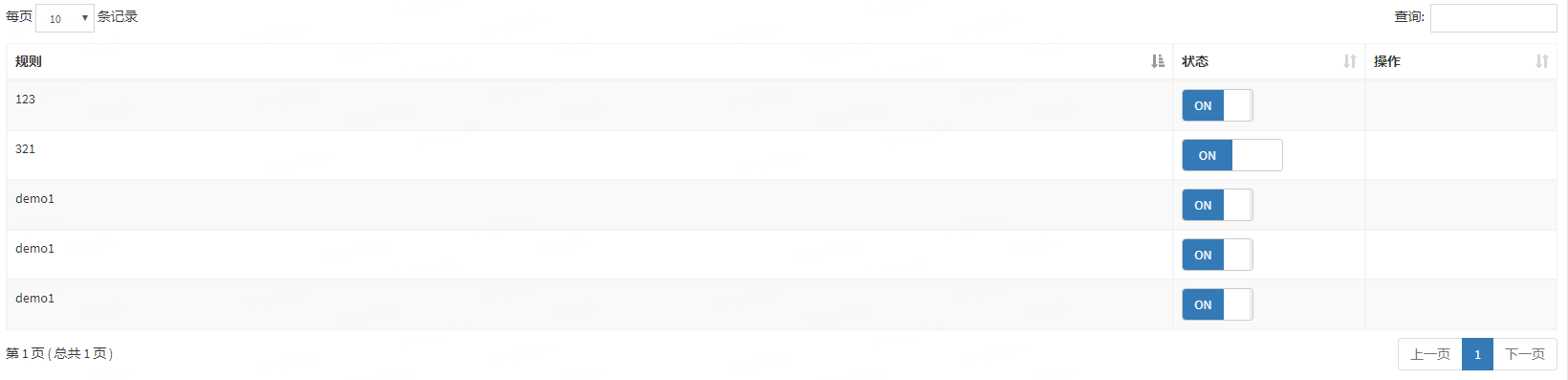
现象:
表单中ID首位的行中的按钮比其他行的宽,不管按照什么排序;
不进行隐藏,则没有这个BUG。
这样比较难定位,排除了css、JS加载缺失的原因,这其中关联datatables内部的渲染过程,而现象又诡异。
最后用console.log将createdRow每次转换后的代码跟踪一遍,解决问题。

解决:
createdRow中不渲染所有按钮,而只渲染当前 tr 的按钮。
"createdRow": function (row, data, index) {
$(row).find('#mySwitch').children('input').bootstrapSwitch({
});
},



 浙公网安备 33010602011771号
浙公网安备 33010602011771号