微信小程序TabBar的使用
一、TabBar使用步骤
1.创建所需要的界面和所需要的图片:


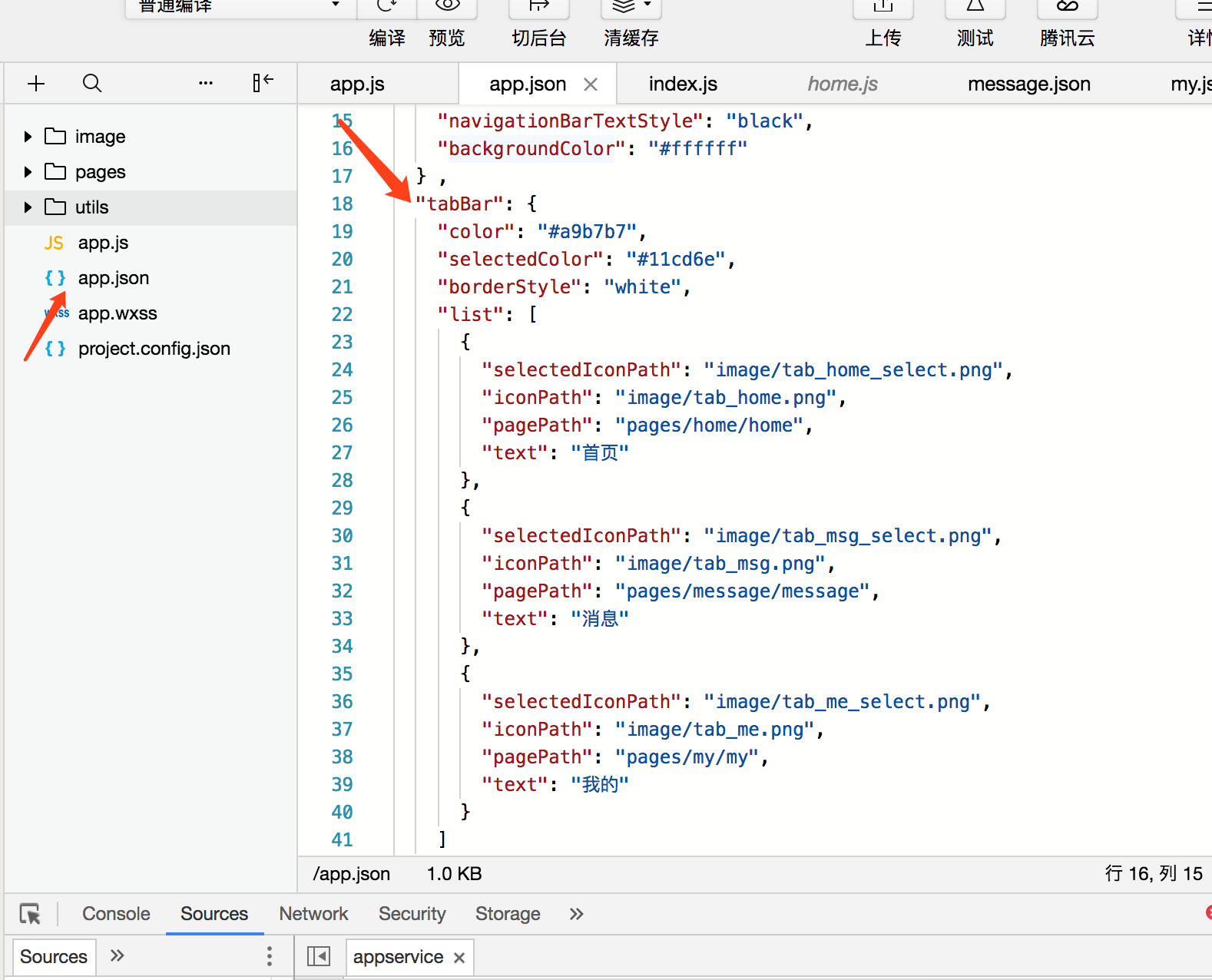
2.配置文件:
我们找到项目根目录中的配置文件 app.json 加入如下配置信息

"tabBar": { "color": "#a9b7b7", "selectedColor": "#11cd6e", "borderStyle": "white", "list": [ { "selectedIconPath": "image/tab_home_select.png", "iconPath": "image/tab_home.png", "pagePath": "pages/home/home", "text": "首页" }, { "selectedIconPath": "image/tab_msg_select.png", "iconPath": "image/tab_msg.png", "pagePath": "pages/message/message", "text": "消息" }, { "selectedIconPath": "image/tab_me_select.png", "iconPath": "image/tab_me.png", "pagePath": "pages/my/my", "text": "我的" } ] }
属性的解释
tabBar 指底部的 导航配置属性
color 未选择时 底部导航文字的颜色
selectedColor 选择时 底部导航文字的颜色
borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list 导航配置数组
selectedIconPath 选中时 图标路径
iconPath 未选择时 图标路径
pagePath 页面访问地址
text 导航图标下方文字
二、不同界面的跳转:
页面要返回/跳转至tabbar的某一页面,可用:
1 wx.switchTab({ 2 url: '../b/b' 3 });
注意switchTab只能跳转到带有tab的页面,不能跳转到不带tab的页面
跳转不带tab的页面还是用redirectTo或者navigateTo
故如果post页面没有加入tab选项卡,依然使用redirectTo或者navigateTo进行跳转
wx.navigateTo({ url: '../b/b' }); wx.redirectTo({ url: '../b/b' });






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!
2016-12-06 ImageLoader图片加载
2016-12-06 文件的下载
2016-12-06 保存图片到图库更新图库