自定义 UIView
一、纯代码方式自定义UIView
1、新建ParkHomeHead.h、ParkHomeHead.m 并且继承自UIView
2、初始化并且设置数据
3、更新布局,获取准确的位置信息、layoutIfNeeded
二、Xib方式自定义UIView
一、纯代码方式自定义UIView
1、新建ParkHomeHead.h、ParkHomeHead.m 并且继承自UIView
(1)ParkHomeHead.h
#import <UIKit/UIKit.h> @class HomeMenuModel; NS_ASSUME_NONNULL_BEGIN typedef enum :NSUInteger{ //1、绑定车辆 HomeOrderStateBind, //2、为其他人缴费 HomeOrderStateOtherOrder, //3、有一个订单界面 HomeOrderStateOrederOne, //4有多个订单页面 HomeOrderStateOrderRMany, } HomeOrderState; @interface ParkHomeHead : UIView //布局类型1、绑定车辆 2、为其他车辆缴费 3、有一个订单界面、4有多个订单页面 @property (nonatomic, assign)NSInteger type; @property (nonatomic, strong) HomeMenuModel *model; @end
(2)ParkHomeHead.m
@interface ParkHomeHead() @property(nonatomic,strong,readwrite) UIView *spView; @end @implementation ParkHomeHead //初始化并且添加到父控件中 - (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { self.spView=[[UIView alloc]init]; [self addSubview:self.spView]; } return self; } //设置控件位置、布局 - (void)layoutSubviews{ [self.spView mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo(0); make.bottom.mas_equalTo(0); make.right.mas_equalTo(0); make.left.mas_equalTo(0); }]; self.spView.backgroundColor=color_main_color; if(self.type==HomeOrderStateBind){ }else if(self.type==HomeOrderStateOtherOrder){ }else if(self.type==HomeOrderStateOrederOne){ }else if(self.type==HomeOrderStateOrderRMany){ } } //设置数据 - (void)setModel:(HomeMenuModel *)model{ _model = model; [self.lb_time setText:model.title]; } @end
2、初始化并且设置数据
@property(nonatomic,strong,readwrite) ParkHomeHead *parkHomeHead; -(void) addOrder{ self.parkHomeHead=[[ParkHomeHead alloc]init]; self.parkHomeHead.type=HomeOrderStateOrderRMany; self.parkHomeHead.model=bean; [self.view addSubview:self.parkHomeHead]; [self.parkHomeHead mas_makeConstraints:^(MASConstraintMaker *make) { make.top.mas_equalTo([self mNavigationbarHeight]); make.right.mas_equalTo(0); make.left.mas_equalTo(0); make.height.mas_equalTo(220); }]; }
3、更新布局,获取准确的位置信息、layoutIfNeeded
// 在ViewController中刷新布局 [self.view layoutIfNeeded]; //暂时不考虑 [self.view setNeedsLayout]; //自定义View中更新布局 [self layoutIfNeeded];
二、Xib方式自定义UIView
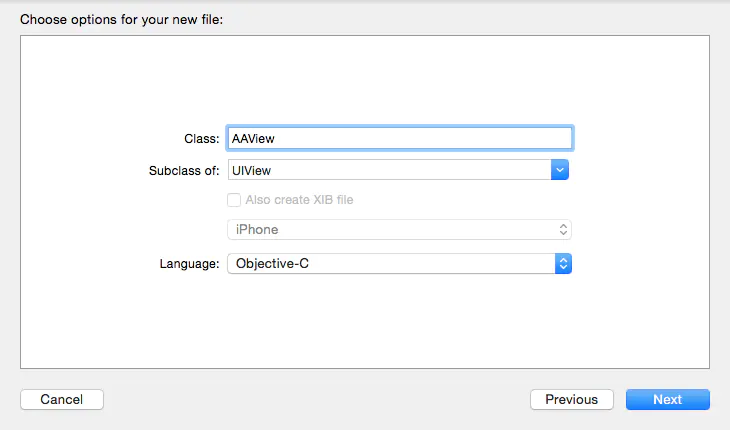
1、创建一个SingleViewApplication,命名为“xib作为子控件复用”,在项目里New File,选择Cocoa Touch Class,命名为"AAView",点击Next,如图1所示:

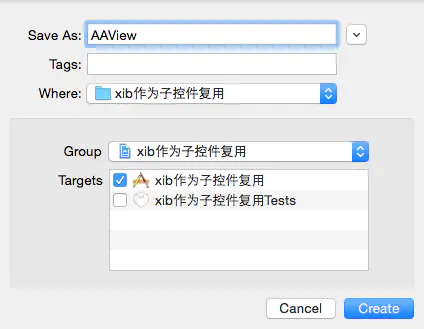
2、创建一个View,在项目里面New File,选择View,点击Next,如图2所示。命名为”AAView“,点击Create,如图3所示:


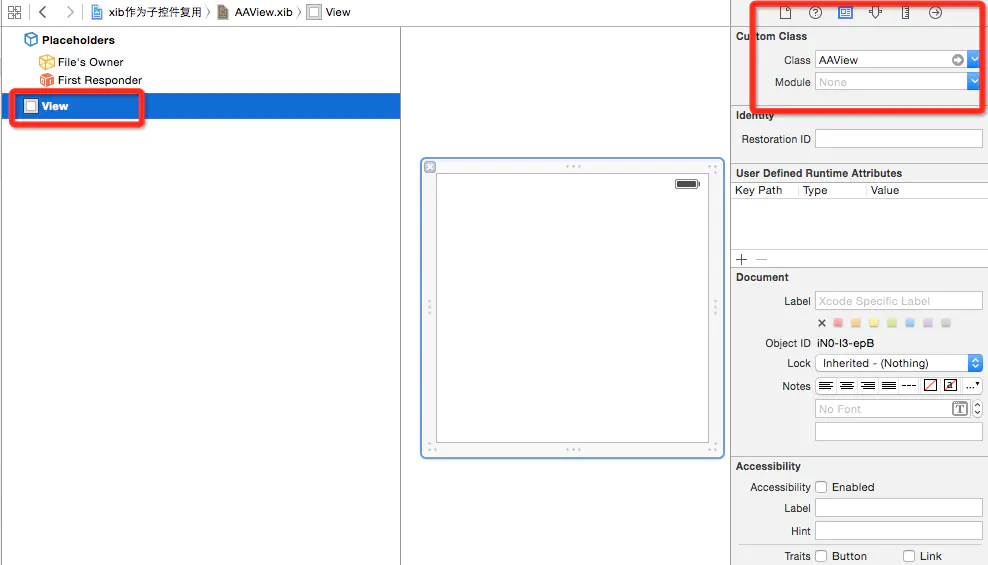
3、选中AAView.xib,点击View,更改Custom Class为“AAView”(即刚才所创建的AAView.h和AAView.m文件),如图4所示。如果要修改View的大小,可以设置属性Size为 “Freeform”。

4、布局xib文件、以及使用
AAView *aaView = [[[NSBundle mainBundle] loadNibNamed:@"AAView" owner:self options:nil] lastObject]; // lastObject 可改为 firstObject,该数组只有一个元素,写哪个都行,看个人习惯。 aaView.lbName.text = @"小明"; aaView.lbAge.text = @"25"; [self.view addSubview:aaView];
三、使用xib自定义弹窗
1、新建CodeVerificationView.h、CodeVerificationView.m、以及xib关联
2、CodeVerificationView.h
#import <UIKit/UIKit.h> @class CodeVerificationView; NS_ASSUME_NONNULL_BEGIN
//协议 @protocol CodeVerificationViewDelegate <NSObject> - (void)codeCommit:(CodeVerificationView *)codeVerificationView; - (void)codeCancel:(CodeVerificationView *)codeVerificationView; @end
@interface CodeVerificationView : UIView @property (nonatomic, assign)NSInteger type; @property (nonatomic, copy) NSString *phoneNumber; @property (nonatomic, weak) id<CodeVerificationViewDelegate> dalegete; @end NS_ASSUME_NONNULL_END
3、CodeVerificationView.m
#import "CodeVerificationView.h" @interface CodeVerificationView ()<UITextFieldDelegate> @property (weak, nonatomic) IBOutlet UIImageView *image_code; @property (weak, nonatomic) IBOutlet UITextField *tf_code; @end @implementation CodeVerificationView - (void)awakeFromNib{ [super awakeFromNib]; self.tf_code.delegate = self; self.image_code.userInteractionEnabled=YES; UITapGestureRecognizer *codeGR=[[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(requstCode)]; [self.image_code addGestureRecognizer:codeGR]; //请求图片验证码 [self requstCode]; } #pragma mark --------- 请求验证码图片 - (void) requstCode{ NSMutableDictionary *resDic = [[NSMutableDictionary alloc] init]; [AFHttpManager getWithImageUrl:GETIMAGCODE parameters:resDic success:^(id _Nonnull responseObject) { self.image_code.image = [UIImage imageWithData:responseObject]; } failure:^(NSError * _Nonnull error) { }]; } #pragma mark --------- 验证码验证 /** 提交 */ - (IBAction)submit:(UIButton *)sender { NSString *requstUrl=@""; if(self.type==1){//注册验证 requstUrl=SENDTELCODE; }else if(self.type==2){//重置密码 requstUrl=SENDTELFORGET; }else if(self.type==3){//短信验证码登录 requstUrl=SENDDXLOGIN; } if(![CheckUtils isNull:requstUrl]||![CheckUtils isNull:self.phoneNumber]||![CheckUtils isNull:self.tf_code.text]){ showToast(@"请输入验证码"); return; } NSMutableDictionary *resDis=[[NSMutableDictionary alloc]init]; [resDis setValue:self.phoneNumber forKey:@"phoneNumber"]; [resDis setValue:self.tf_code.text forKey:@"captchaValue"]; [resDis setValue:DEVICEID forKey:@"ee"]; [AFHttpManager postWithURLString:requstUrl parameters:resDis showDialog:YES success:^(id _Nonnull responseObject) { if ([self.dalegete respondsToSelector:@selector(codeCommit:)]) { [self.dalegete codeCommit:self]; } } failure:^(NSError * _Nonnull error) { //请求图片验证码 [self requstCode]; }]; } /** 取消 */ - (IBAction)cancel:(UIButton *)sender { if ([self.dalegete respondsToSelector:@selector(codeCancel:)]) { [self.dalegete codeCancel:self]; } } #pragma mark --------- 关于textField事件 -(BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString*)string { // text field 上实际字符长度 NSInteger strLength = textField.text.length - range.length + string.length; return(strLength <= 6); } //点击键盘return - (BOOL)textFieldShouldReturn:(UITextField *)textField { [self endEdit]; return YES; } //隐藏键盘 - (void)endEdit { [self.superview endEditing:YES]; } @end
4、使用
@interface RegisterViewController ()<CodeVerificationViewDelegate> @property (nonatomic, strong, readwrite) CodeVerificationView *codeVerificationView; @end @implementation RegisterViewController //显示 -(void) showCodeView{ if (self.codeVerificationView == nil) { self.codeVerificationView = [[[NSBundle mainBundle] loadNibNamed:@"CodeVerificationView" owner:nil options:nil] lastObject]; self.codeVerificationView.frame = self.view.bounds; [self.view addSubview:self.codeVerificationView]; self.codeVerificationView.dalegete = self; self.codeVerificationView.type=1; self.codeVerificationView.phoneNumber=self.tf_user.text; // self.tipsDialogView.hidden = NO; [self.view bringSubviewToFront:self.codeVerificationView]; } } //隐藏 - (void)hiddenCodeView { [self.codeVerificationView removeFromSuperview]; self.codeVerificationView = nil; } //代理确定 - (void)codeCommit:(CodeVerificationView *)codeVerificationView{ [self hiddenCodeView]; showToast(@"发送验证码成功"); self.timeCount=[[TimeCount alloc]initWithData:120 interval:1 lbView:self.lb_code]; [self.timeCount startTime]; } //代理返回 - (void)codeCancel:(CodeVerificationView *)codeVerificationView{ [self hiddenCodeView]; }
@end





