简介
在许多移动游戏中,虚拟操纵杆是一个重要的用户界面元素,用于控制角色或物体的移动。本文将介绍如何在Unity中实现虚拟操纵杆,提供了一段用于移动控制的代码。我们将讨论不同类型的虚拟操纵杆,如固定和跟随,以及如何在实际游戏中使用这些操纵杆。
unity2022版本实现虚拟操作杆可以查看这篇文章 点击查看
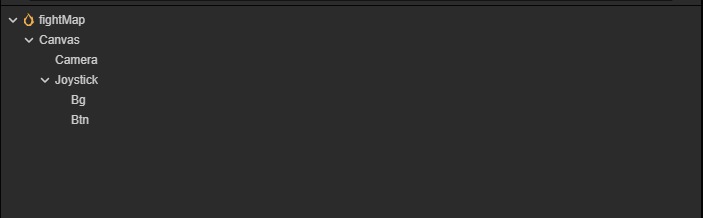
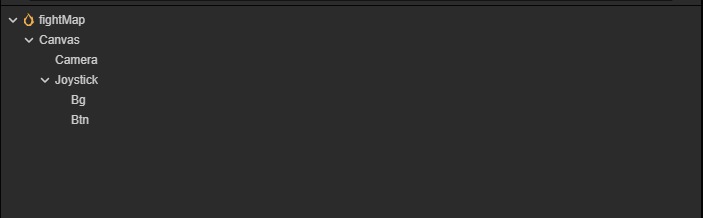
界面节点设置
1. 添加一个Canvas节点
首先,我们需要创建一个画布节点,这是我们整个界面的基础。这个节点将允许我们绘制和排列其他元素。
2. 在Canvas节点下添加一个Camera节点
接下来,我们将在Canvas节点下创建一个Camera节点。这个Camera节点是查看操作按钮的摄像头
2. 在Canvas节点下添加一个Joystick节点
这个Joystick节点将充当容器,用于组织和管理我们的界面元素。
3. 在Joystick节点下添加两个Sprite节点
在Joystick节点中,我们将添加两个Sprite节点。这两个Image节点具有不同的用途:
a. 背景节点:第一个Sprite节点将用作背景,为整个界面提供背景图像或颜色。
b. 操作按钮节点:第二个Sprite节点将用于显示操作按钮或其他交互元素。
截图可以这样:

脚本编写
简要说明:
因为编写的是虚拟操作杆 需要添加三个事件:
触摸开始(touchStart),拖动(touchMove),触摸结束(touchEnd)
在触摸开始记录拖动的一些起始坐标。
在拖动中移动操作按钮节点如果是操作角色移动这里就可以操作移动角色
在触摸结束的时候重置坐标
1.touchStart方法:描述touchStart方法,它处理当玩家触摸操纵杆时的行为。根据操纵杆类型(固定或跟随),它设置操纵杆的初始位置。
2.touchMove方法:详细解释touchMove方法,这是当玩家拖动操纵杆时执行的代码。说明如何计算操纵杆输入的方向,以及如何限制操纵杆的移动范围。
3.touchEnd方法:描述touchEnd方法,用于当玩家释放操纵杆时重置相关变量和位置,同时停止玩家的移动。在初始化引用的时候可以传入参数(JoystickType)控制虚拟操作杆是固定的还是跟随触摸点的
完整的脚本如下:
import { Component, assetManager, _decorator, Node, Prefab, instantiate, JsonAsset, UITransform, Vec3, Widget, Graphics, Enum, input, Input, EventTouch, RichText, Label, sys, CCString, Vec2, Camera } from "cc"
import utils from "../../../utils";
const { ccclass, property, type } = _decorator;
export enum JoystickType {
FIXED,
FOLLOW
}
export enum JoystickShowType {
ALWAYS_DISPLAY,
NOT_ALWAYS_DISPLAY
}
@ccclass('Joystick')
export default class Joystick extends Component {
@property(Camera)
public camera: Camera;
@property(Node)
public joystick: Node;
@property(Node)
public joystickBG: Node;
@property(Node)
public joystickParent: Node;
public joystickVec: Vec3;
@property({
type: Enum(JoystickType),
tooltip: "类型"
})
public joystickType: JoystickType = JoystickType.FIXED;
@property({
type: Enum(JoystickShowType),
tooltip: "显示类型"
})
public joystickShowType: JoystickShowType = JoystickShowType.ALWAYS_DISPLAY;
private joystickTouchPos: Vec3;
private joystickOriginalPos: Vec3;
private joystickRadius: number;
public startDrop: boolean;
start() {
if (this.joystickShowType === JoystickShowType.NOT_ALWAYS_DISPLAY) {
this.joystickParent.active = false;
} else {
this.joystickParent.active = true;
}
this.joystickOriginalPos = this.joystickBG.position.clone();
this.joystickRadius = utils.getNodeSize(this.joystickBG).width / 2;
this.node.on(Input.EventType.TOUCH_END, this.touchEnd, this);
this.node.on(Input.EventType.TOUCH_START, this.touchStart, this);
this.node.on(Input.EventType.TOUCH_MOVE, this.touchMove, this);
}
protected onDestroy(): void {
this.node.off(Input.EventType.TOUCH_END, this.touchEnd, this);
this.node.off(Input.EventType.TOUCH_START, this.touchStart, this);
this.node.off(Input.EventType.TOUCH_MOVE, this.touchMove, this);
}
getEventPosInNodePos(e: EventTouch) {
let p = e.getLocation();
let word = this.camera.screenToWorld(utils.getVec3(p));
let uiTransform = this.node.getComponent(UITransform);
let localPos = uiTransform.convertToNodeSpaceAR(new Vec3(word.x, word.y));
return localPos;
}
touchStart(e: EventTouch) {
this.startDrop = true;
this.joystickParent.active = true;
if (this.joystickType == JoystickType.FIXED) {
this.joystickTouchPos = this.joystickOriginalPos.clone();
} else if (this.joystickType == JoystickType.FOLLOW) {
this.joystick.setPosition(utils.nodePosToNodePos(this.getEventPosInNodePos(e), this.node, this.joystick.parent));
this.joystickBG.setPosition(this.joystick.position);
this.joystickTouchPos = this.joystick.position.clone();
}
this.touchMove(e);
}
touchMove(e: EventTouch) {
if (this.startDrop === false) {
return;
}
let joystickTouchPos = this.joystickTouchPos.clone();
let dragPos = this.getEventPosInNodePos(e);
let nodePos = utils.nodePosToNodePos(joystickTouchPos, this.joystickBG.parent, this.node);
let joystickVec = dragPos.clone().subtract(nodePos).normalize();
let joystickDist = Vec3.distance(dragPos, nodePos);
if (joystickDist < this.joystickRadius) {
let pos = joystickTouchPos.add(joystickVec.multiplyScalar(joystickDist));
this.joystick.setPosition(pos);
} else {
let pos = joystickTouchPos.add(joystickVec.multiplyScalar(this.joystickRadius));
this.joystick.setPosition(pos);
}
}
touchEnd(e: EventTouch) {
this.startDrop = false;
if (this.joystickShowType === JoystickShowType.NOT_ALWAYS_DISPLAY) {
this.joystickParent.active = false;
} else {
this.joystickParent.active = true;
}
this.joystickVec = Vec3.ZERO;
this.joystick.setPosition(this.joystickOriginalPos);
this.joystickBG.setPosition(this.joystickOriginalPos);
}
}

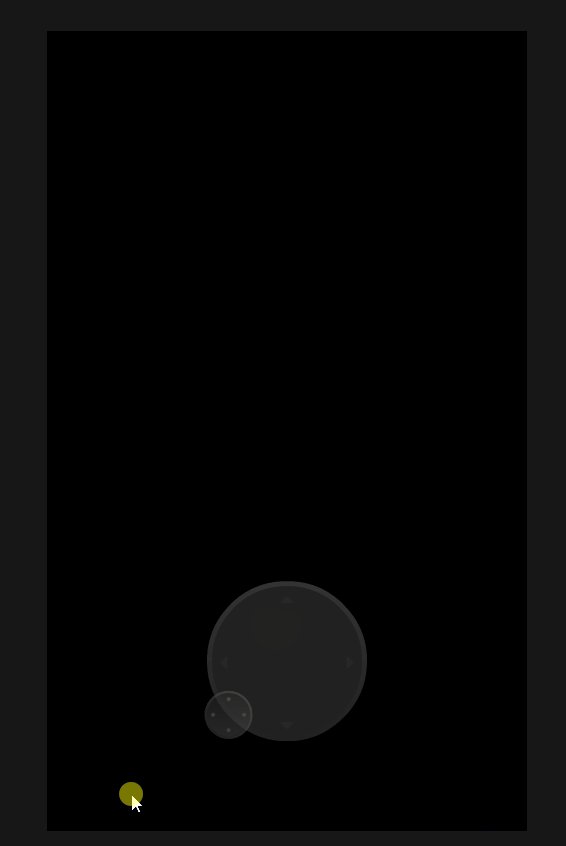
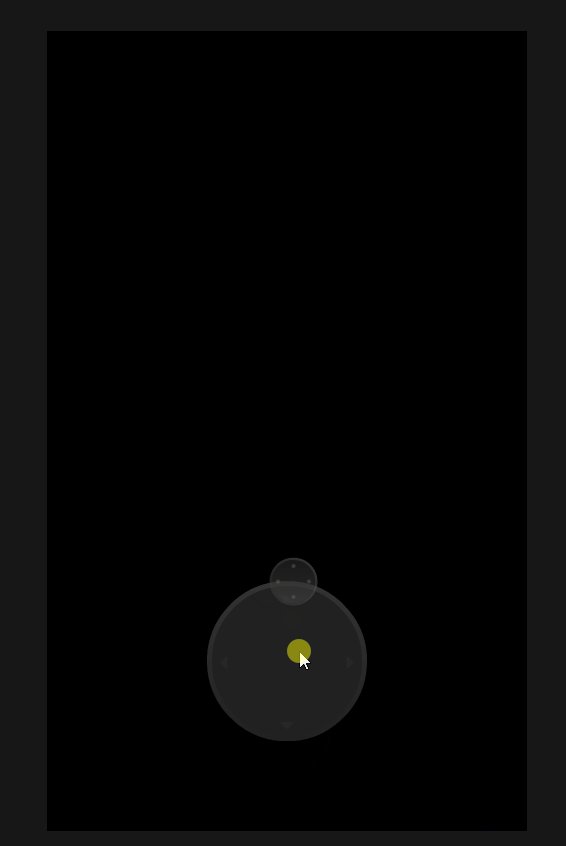
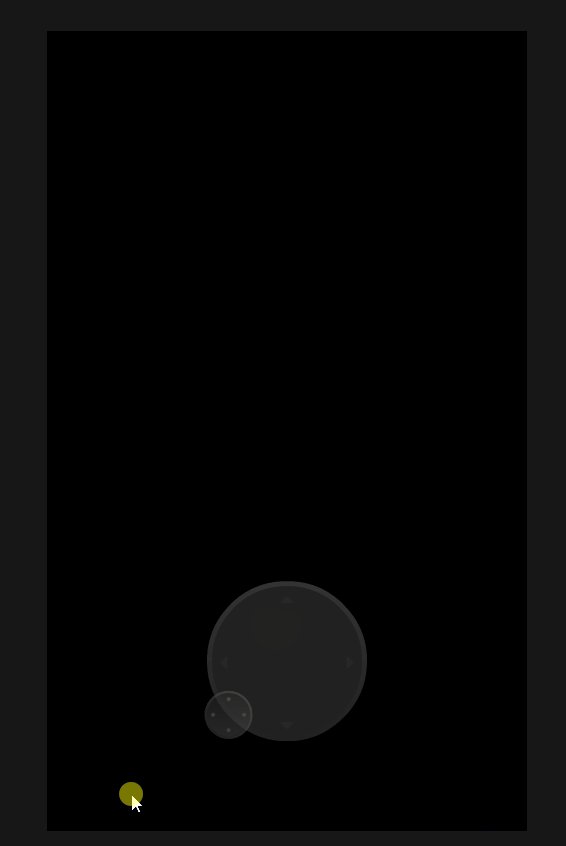
大致效果如下:
固定

跟随

社交:
QQ群:859055710








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了